なぜ、デスクトップとモバイルと別々にテストする必要があるのでしょう?
すべてのトラフィックに対し、一度にABテストを行いたいと思うことはあるでしょう。しかし、最善の方法は、モバイルとデスクトップを別々に行うことです。
この記事では、その5つの理由を解説します。
No.1 ユーザーに効果的なものが異なるため
デスクトップのオーディエンスにとっては有効ではあるものの、モバイルユーザーにとっては有効ではない、といったことはよくあります。すべてのトラフィックで1つのテストを行った場合、その結果が「差異はない」になるかもしれません。しかし、実際にはモバイルには 非常に有効であったものの、デスクトップでは有効ではない、といった結果かもしれません。
これは、日常的に起こりうることです。デスクトップとモバイルでは、異なる要素が機能しているのです。つまり、モバイル(レスポンシブ)のWebサイトは、デスクトップのWebサイトの、小規模な画面のバージョンとして、開始させたかもしれません。しかし、最終的には2つの異なる体験を提供しているのです。
マインドセットとユースケースの差異
デスクトップとモバイルの差異はデバイスのみならず、全く異なるマインドセットのユースケースの差異を作り出します。モバイルユーザーは、スターバックスでの注文や赤信号を待っているときなど、外出先での使用が想定されます。そのため、モバイルユーザーの注意力は散漫になりがちです。
タブレットはデスクトップに近く、完全なモバイルデバイスとは言えません。ほとんどのタブレットは、Wi-Fi接続のみです。ワイヤレスのチップセット付きのタブレットは、全体数の20%に過ぎません。また、そのうちの半分しか、ワイヤレスネットワークに接続されません。つまり、タブレットは家のソファに座りながら使用されるデバイスと言えるのです。多くの場合、NetflixやHuluなどを見ながら、タブレットデバイスでブラウジングします。
タイピングにおいては、タブレットはモバイルに近くなります。つまり、多くのユーザーはタブレットでタイピングすることを好んでいません。これは、ユーザーの筋肉に負担をかけるだけでなく、タイピングの速度と正確性が、それぞれ60%と11%低下するのです。
タブレットからのトラフィックが多く、十分なサンプルサイズを確保できるのであれば、こちらをテストに使用しましょう。そうでなければ、ユーザーの反応が同一であることが多いため、デスクトップとともに使用しましょう。
No.2 デスクトップとモバイルのトラフィックに差異がある
モバイルとデスクトップのトラフィックが、完全に50対50であれば、気にしなくて良いでしょう。しかし、実際には50対50になるケースは少ないはずです。
テストが完了した後にデバイスのセグメント間でのテスト結果を見るという、ポスト・セグメンテーションが可能である、と考えるかもしれません。しかし、これには潜在的な問題があります。トラフィック全体のサンプルサイズは十分であったとしても、モバイルとデスクトップを別々にした場合、サンプルサイズが十分でなくなる可能性があるのです。この場合、テスト結果は「平均的なもの」になります。そして、「平均的なもの」に意味を見出すことは難しいです。
この問題を解決するため、各デバイスのサンプルサイズが十分な量になるよう、テスト期間を十分な長さに設定する必要があります。しかし、この方法にも別の問題が発生します。テスト期間が不必要なほど長くなるかもしれないのです。
例えば、デスクトップのトラフィックがモバイルのトラフィックの3倍であるとします。テストを実行し、デスクトップのサンプル数が十分になったとします。問題は、この段階では、あなたはテストを止めることができないことです。なぜなら、モバイルトラフィックのサンプルサイズが十分な量になるまで、待つ必要があるからです(もし、モバイルユーザーのパフォーマンスへの改善策を求めるのであれば)。
つまり、実質的に、不必要なほどテストの進捗を遅らせていることになるのです。デバイス毎に異なるテストを行っていれば、この問題を避けることができます。
No.3 すべてのモバイルトラフィックが等しいとは限らない
デスクトップとモバイルのトラフィックを一緒にしてしまうと、モバイルトラフィックの特異性に注意が向かなくなります。これは避けるべき事態です。
単純に、モバイルはモバイルと考えるべきではありません。AndroidとiPhoneには大きな違いがあります。その1つは、購買の習慣です。iPhoneのユーザーは、Andoroidと比較し、アプリへの支払いが4倍であり、モバイルで行われる購買の78%がiPhoneで行われています。2つ目の違いは、1つ目の違いの原因、つまり、デモグラフィックです。安価なAndroidが多く販売されているため、低所得者の多くがAndroidの端末を購入します。低所得者の数は富裕層の数よりも多いです。実際、Andoroidの市場シェアは80%であり、この数はまだ上昇しています。
我々にとって重要なことは、「Androidの使用者とiOSの使用者は異なる」ということです。もちろん、すべての人が当てはまるとは限りません。しかし、ユーザーベースの大部分が異なっているのです。
Androidユーザーにとっては有効でも、iPhoneユーザーにとっては有効でないこともあり、その逆も考えられます。そのため、モバイルのOS別にユーザーをターゲットするか、テスト後の分析の段階でOS別にパフォーマンスを確認する必要があるでしょう。
No.4 異なる結果を得るために最適化を行う可能性
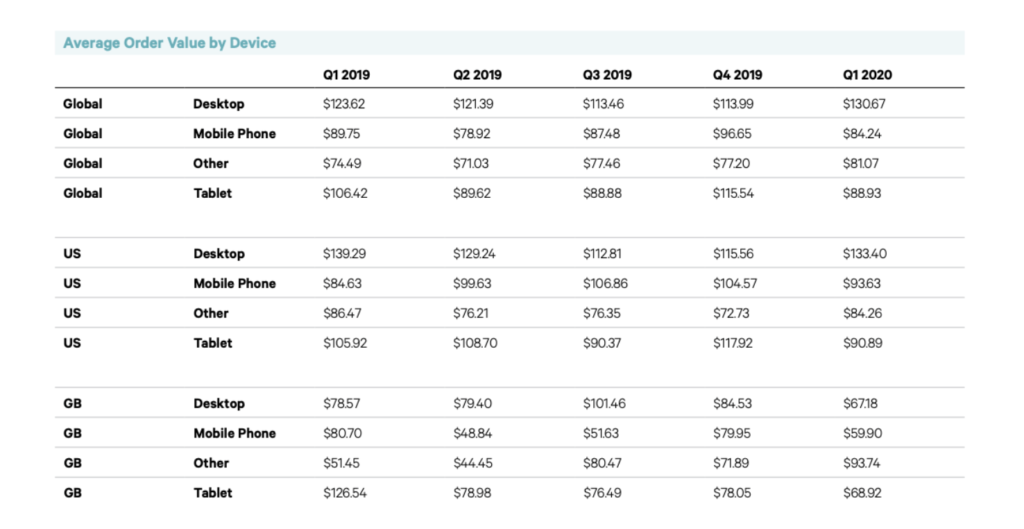
モバイルでのインターネットの利用は増加し続けていますが(Google検索の多くはモバイルで行われています)、何らかの取引を行うさい、ユーザーはデスクトップで行う傾向があります。つまり、調査はモバイルで行い、購入はデスクトップで行う、ということです。調査によると、ユーザーは1時間で21回から27回、デバイスを切り替えているとのことです。
モバイルデバイスでのECサイトでのコンバージョン率は、デスクトップのそれと比べ、まだまだ低いのです。

これは、あなたにとって何を意味するのでしょうか?
例えば、モバイルユーザーに対し、モバイルデバイスで購入を完了させようとするのではなく、彼らのEメールアドレスを取得し、後ほどデスクトップから再度Webサイトに訪問してもらい、購入を完了させる、といった方法が採れるかもしれません。Eメールのリマーケティングは、このような方法に非常に適しています。あなたにも当てはまるとは限りませんが、テストをするに値するものだと考えています。
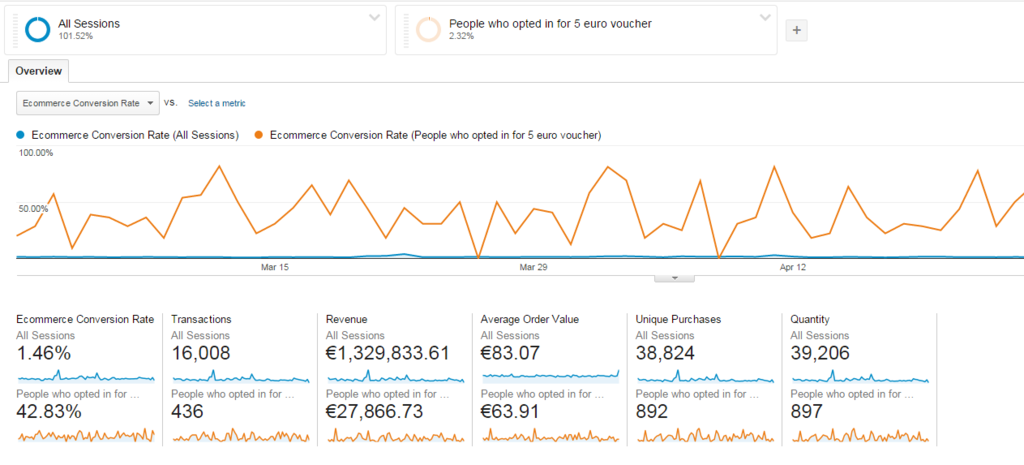
ECサイトの場合は特にですが、あらゆるWebサイトにとって、ユーザーのEメールアドレスを取得することは、良いアイデアです。では、どのようにして取得すればいいでしょうか?まずは、ディスカウントクーポンを提供してみてはどうでしょう(実際に大きな効果が期待できます)?下記の数字を見てください。

ご覧の通り、5ユーロのクーポンを得るために(ポップアップ経由で)オプトインしたセグメントのコンバージョン率は、42%でした。ユーザーはクーポンを手に入れたら、ただブラウジングするのではなく、ショッピングをするのです。
Eメールのテストをモバイルで行い、それが特定の文脈で機能するようであれば、異なるデバイスで異なる結果を得るために、最適化を行うことになります。これは、デバイス毎にテストを行うべき、良い理由と言えます。
No.5 より多くのテストを迅速に行うことができる
テストを多く行うほど、利益を上げられる可能性が高くなります。1つのデバイスのカテゴリーを対象としたテストを設計すれば、1回のテストに必要な開発期間やQA時間が少なくなり、より迅速にテストを行うことができるようになります。あなたの毎日には価値があり、テストがない日を後悔するべきでしょう。
まずは、最もトラフィックが多いデバイス(収益にも大きな影響を与えるため)のカテゴリーからテストを始め、その後、他のデバイスに着手すべきでしょう。
まとめ
すべてのデバイスで同じテストを行わないでください。モバイルとデスクトップでテストを分けることで、大きな違いが生まれるはずです。
タグー一覧
ABテスト | B2B | CRO | CTA | ECサイト | EFO | LPO | SaaS | UX | アクションボタン | アパレル | アプリ | カスタマージャーニー | カンファレンス | コピー | スポーツ | スマートフォン | ソーシャルプルーフ | チームビルディング | チャット | テキスト | テストアイデア | ナビゲーションメニュー | パーソナライズ | ヒートマップ | ビジュアル | ビジュアル・画像 | フーズ | フォーム | フォントサイズ | フットウェア | プランニング | ヘルスケア | ポップアップ | メッセージ | メディア・ニュース | メルマガ | ランディングページ | リードジェネレーションサイト | リサーチ | 予測 | 事例 | 価格 | 入力フォーム | 商品ページ | 商品一覧ページ | 多変量テスト | 小売り | 教育・学習 | 旅行・観光 | 書体 | 消費者行動 | 統計学 | 美容・健康 | 自動車 | 見出し | 転職サイト | 送料 | 通信・IT | 金融・保険 | 電力 | 顧客の声 | 高級志向