ファーストビューとは
そもそもファーストビューとは、WEBページのどの位置を指すのでしょうか。ここでは、ファーストビューの定義や重要性について解説します。
ファーストビューとは何か
ファーストビューとは、WEBページやランディングページにおいて、最初にユーザーの目に入るエリアのことです。WEBページ上でスクロールせずに表示されている部分は、基本的に全てファーストビューといえます。ファーストビュー次第でユーザーがサイトに滞在するか離脱するかが決まるため、非常に重要な部分です。
ファーストビューの具体的な要素は、WEBページの構成によって異なりますが、アイキャッチ画像(メインビジュアル)やキャッチコピー、ヘッドコピー、CTAボタン、CTAボタン周辺のマイクロコピー、動画コンテンツなどが代表的です。
ファーストビューの重要性
ユーザーはWEBサイトを訪れた際、3秒で読む価値がある内容かどうかを判断するといわれています。
つまり、ファーストビューでユーザーに有益性を認識してもらえなければ、早期離脱される可能性が高いのです。早期離脱でWEBページの直帰率が高まれば、当然その後のコンバージョンにはつながりません。コンバージョン率が下がれば、広告費用が余計にかかることになります。そのため、WEBページの成果を高めるには、ファーストビューのデザインを工夫して、いかにユーザーに読み続けたいと思ってもらうかが重要といえるでしょう。
効果的なファーストビューを作るポイント
よりコンバージョンにつながりやすいファーストビューを作るには、どのようなことを意識すればいいのでしょうか。ここでは、効果的なファーストビューを作るためのポイントについて解説します。
ターゲットを明確化する
ファーストビューのデザインを考える際、まずはターゲットを明確にする必要があります。具体的には、性別や年齢、職業、役職、居住地、ライフスタイル、価値観、抱えている悩みなど、できるだけ具体的な人物像が浮かぶように細かくペルソナを設定することが重要です。ターゲット像が鮮明になれば、コピーで訴求すべきメッセージやWEBサイト全体のトーン&マナー、アイキャッチで使用する画像の方向性なども決まりやすくなります。
キャッチコピーを魅力的にする
ファーストビューでコンバージョン率を高めるために、キャッチコピーは非常に重要な要素です。ユーザーがキャッチコピーを読んで、自分に向けて書かれた内容ではないと判断すれば、その場で離脱するでしょう。
そのため、キャッチコピーではユーザー目線で商品のベネフィットを端的に伝えることが大切です。「悩みを解決できそう」、「ライフスタイルがより向上しそう」といったイメージをユーザーに持ってもらえれば、購買意欲も高まります。また、キャッチコピーに検索キーワードを含めて、知りたい情報が載っているという印象を与えることも可能です。ペルソナを念頭に置きながら、ターゲットのニーズに寄り添ったキャッチコピーを作るようにしましょう。
ページの表示速度を上げる
ファーストビューをデザインする上で重要なのが、ページの表示速度です。表示速度が遅い場合、ユーザーはストレスを感じてしまい、早々に離脱してしまう可能性もあります。Googleの調査(※)によれば、ページの表示速度が1秒から3秒に変わるだけで、ユーザーの直帰率は32%も増加しました。そのため、画像のファイルサイズを縮小したり、ソースコードを軽量化したりして、ページの表示速度を上げることも検討しましょう。
※参考:
Find out how you stack up to new industry benchmarks for mobile page speed|Google
ファーストビューのデザインを効果的にする“5つ”の施策
ファーストビューをデザインする上で、具体的にどのような点を工夫すればいいのでしょうか。ここでは、ファーストビューをデザインする際に活用したい要素や施策について解説します。
1. スライドショー
ファーストビューに適したデザインとして、スライドショーが挙げられます。スライドショーとは、同一スペースの中で、複数の画像を切り替えて表示させる技法のことです。画像を左右にスライドさせたり、フェードインやフェードアウトで切り替えたりします。カルーセルやスライダーとも呼ばれ、さまざまなWEBサイトで活用されています。
スライドショーのメリットは、ファーストビューの限られたスペースで多くの情報を伝えられることです。また、動きがあり、にぎやかで活気のある印象になります。多数の商品を扱うショッピングサイトや、記事を高頻度で更新するメディアサイトなどに適しています。
ただし、スライドショーでは、スライドしている全ての画像が均等にクリックされるとは限りません。そのため、特定の商品やサービスの情報を発信するサイトのように、スライドショーよりも表示を固定した方が良いケースもあります。
2. デザインのイラスト化
ファーストビューに、イラストを使うという方法もあります。親しみやすさや格好良さなど、さまざまなイメージを表現できるため、ブランディング効果が期待できます。また、専門的な話を、視覚的に分かりやすく説明できるのも魅力です。
例えば、独創的な世界観や空気感を表現したいサービスサイト、企業や商品のキャラクターを中心に据えたいブランドサイト、アットホームな社風を伝えたい採用サイトなどに適しています。イラストを制作する際は、ターゲットの性別や年代に合わせて画風を調整すると、よりユーザーの心に響くようなデザインになるでしょう。
3. 動画コンテンツ
ファーストビューに動画コンテンツを設置するのも効果的です。商品やサービスの特性を端的に表現したプロモーション動画や、商品の使用感をユーザーに語ってもらうインタビュー動画などが挙げられます。
動画のメリットは、静止画や文章と比べて、短時間でより多くの情報を訴求できることです。限られたスペースで商品を説明し、ユーザーの購買意欲を高めるためには最適といえます。文章では伝えづらい内容を分かりやすく表現できるため、ユーザーに商品理解を促しやすくなるのも特長です。また、映像表現を使って視覚的なインパクトを与えられるため、商品がユーザーの印象に残りやすくなるでしょう。
ただし、動画を活用することで、ページの読み込み速度が遅くなる可能性もあります。そのため、ファイルサイズを小さくするなどの工夫は欠かせません。再生時間も長過ぎると離脱につながりますので、適切な尺になるよう気を付けましょう。
4. タイポグラフィー
ファーストビューの訴求力を高めるために、タイポグラフィーを使うのも一つの方法です。タイポグラフィーとは、文字を印象的に見せるデザイン技法のことです。画面いっぱいにキャッチコピーを敷き詰めたり、たっぷりの余白の中に小さく印象的なコピーを配置したりするデザインが代表的です。文字を主役にすることで、会社のスタンスや商品の特長などの伝えたい言葉をストレートに表現できるため、ユーザーの印象に残りやすくなります。
タイポグラフィーと相性が良いのは、一点特化で商品のベネフィットを訴求したいサービスサイトや、企業理念やタグラインを前面に打ち出したいコーポレートサイトなどです。伝えたいメッセージの内容や企業のブランドイメージに合わせて、文字のフォントや色味、サイズを最適化するとより印象的なデザインになるでしょう。
5. スプリットスクリーン
ファーストビューの効果的なデザイン手法として、スプリットスクリーンもあります。スプリットスクリーンとは、画面を2つに分割し、左右で別々のデザインを展開する技法のことです。左側は画面いっぱいに商品の画像を掲載し、右側は商品の紹介文とCVボタンを配置するというデザインが多く採用されています。スプリットスクリーンは基本的に2分割ですが、最近は2つ以上に画面を分けて表現しているタイプも増えています。
スプリットスクリーンのメリットは、コントラストで洗練されたイメージをユーザーに与えられる点です。ブランドの世界観を、より印象的に表現できる手法といえます。また、異なる商品を左右に並べることで、2つの選択肢を強調できるのも特徴です。ユーザーの選択肢を絞ることで、コンバージョンを促しやすくなるでしょう。
一方で、分割数が増え過ぎるとユーザーが困惑してしまう可能性があるため、多くのコンテンツを発信するWEBサイトには不向きです。更新頻度やコンテンツが多いサイトは、スライドショーを活用した方がファーストビューの観点からは有効といえるでしょう。
ファーストビューのデザイン参考例
ファーストビューをデザインする際は、成功事例を参考にして自社のWEBサイトに生かすことも大切です。ここでは、高い効果につながったファーストビューのデザイン事例を紹介します。
ユーザーに響くキャッチコピーを配置する
株式会社テレビ東京は、動画配信サービス「テレビ東京ビジネスオンデマンド(現:テレ東BIZ)」のサービス紹介ページにて、ファーストビューのデザイン改善に取り組みました。具体的には、メインビジュアルを4案制作した上で、ABテストでCV(入会の申請率)の違いを検証する施策です。4つのデザイン案では、それぞれキャッチコピーの文言やCVボタンの形、文字色の濃度などを細かく変更し、効果の違いを確かめました。
ABテストの結果、「テレビ東京の人気経済番組が見放題」というキャッチコピーを使ったデザイン案(D)が勝利し、CVRが29.69%改善しました。ユーザーのベネフィットを強く訴求したことで、ファーストビューの成果を高めた好例です。
より詳しい事例の解説はこちらをご覧ください
ユーザーの求めるイメージにメインビジュアルを合わせる
株式会社キタムラは、フォトスタジオ「スタジオマリオ」のサービスサイトで、ページデザインの改善に取り組みました。
具体的には、0~1歳のお子様をメインターゲットとするお誕生日撮影(バースデーフォト)のサービスページで、メインビジュアルを改善する施策です。従来は単一のメインビジュアルを表示させていました。しかし今回は、ユーザーが男の子を選択した場合には男の子のクリエイティブを、女の子を選択した場合には女の子のクリエイティブを表示させることにしました。
テストの結果、男の子を選択したユーザーに対して、男の子のメインビジュアルを表示させることで、CVRが28.9%も高まりました。ユーザーの属性やニーズに合わせてファーストビューのメインビジュアルを使い分けることで、ターゲットの購買意欲を高められた成功事例といえるでしょう。
より詳しい事例の解説はこちらをご覧ください
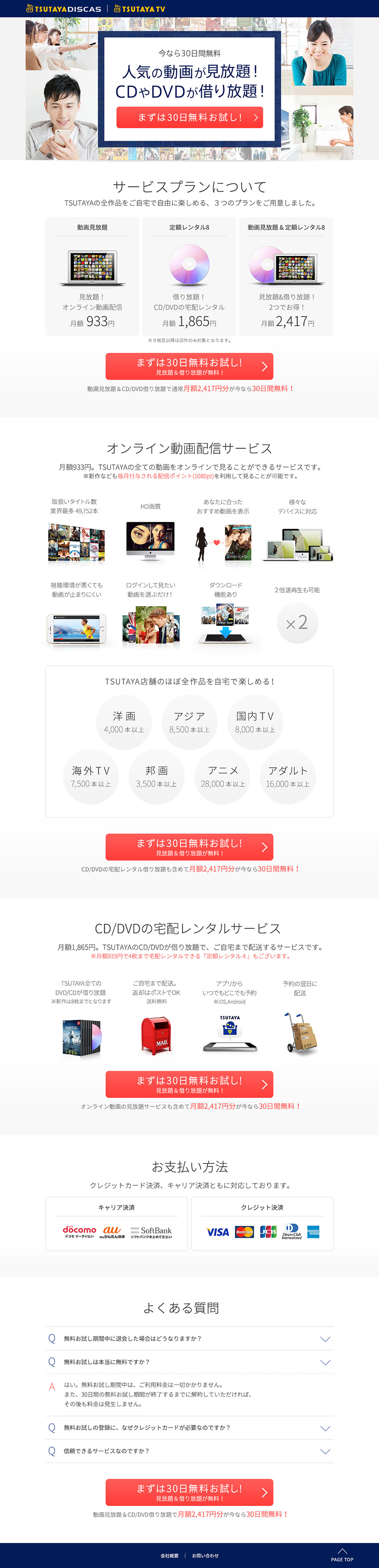
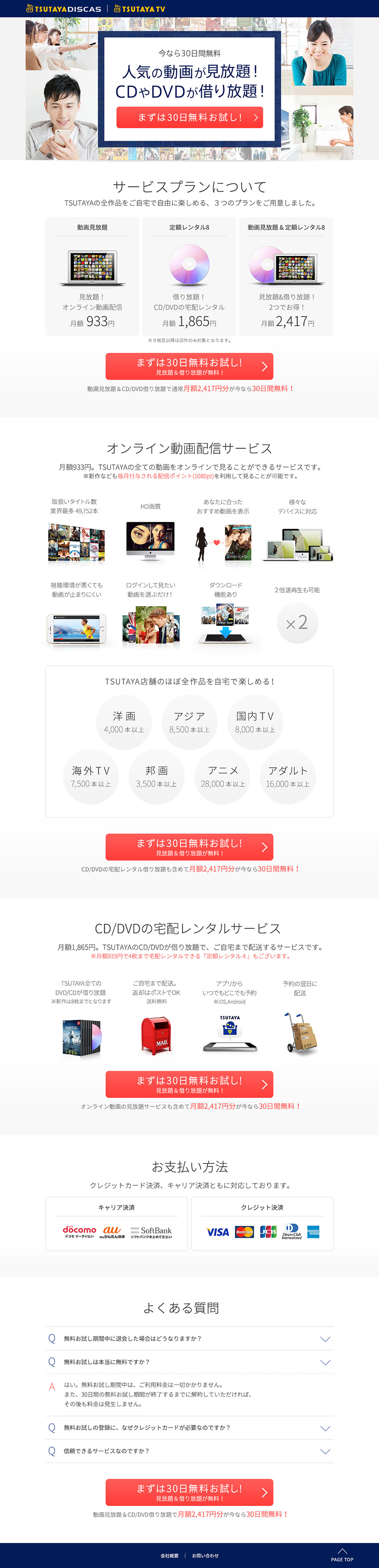
整理された情報とデザインで CV を上げる
カルチュア・コンビニエンス・クラブ株式会社では、DVDの宅配レンタルサービス「TSUTAYA DISCAS」のランディングページにおいて、ファーストビューのデザイン改善に取り組みました。具体的には、キャッチコピーやメインビジュアルを抜本的に変更した新旧2つのクリエイティブを用意し、ABテストで効果を検証する施策です。
-

A
-

B
テストの結果、新しいクリエイティブ(B)が勝利しました。旧案のクリエイティブは色が多く使われていてインパクトがある反面、情報の可読性が低いという難点があったのも事実です。その点、新案は色の数を最小限に抑えることで、情報がより整理されて見え、赤のCVボタンが目立つようになりました。その後は新しいクリエイティブをベースに、ページ内のセクションごとに数通りのクリエイティブを作成して計960通りの多変量テストを重ね、最終的にCVRを約20%もリフトアップできたのです。
より詳しい事例の解説はこちらをご覧ください