ナビゲーションとは、ユーザーにとって管理ツールのようなものです。これは通常なら便利であると言えるでしょう。しかし、『ひとつのページにひとつの目的』をモットーとするランディングページにナビゲーションを設置するのはどうなのでしょうか。
ランディングページにナビゲーションは必要か?データによる考察
2019/10/01 LPOノウハウ ナビゲーションメニュー、プランニング
ランディングページの最適化
ランディングページは、そのページに訪れた人に対するマーケティング戦略の重要な一部分であること、これはれっきとした事実です。ランディングページの数を増やすことで、企業のリード客は平均55%も増加しているというデータがあります。
しかし調査によれば、たった22%の企業しかそのコンバージョン率に満足していないというのです。
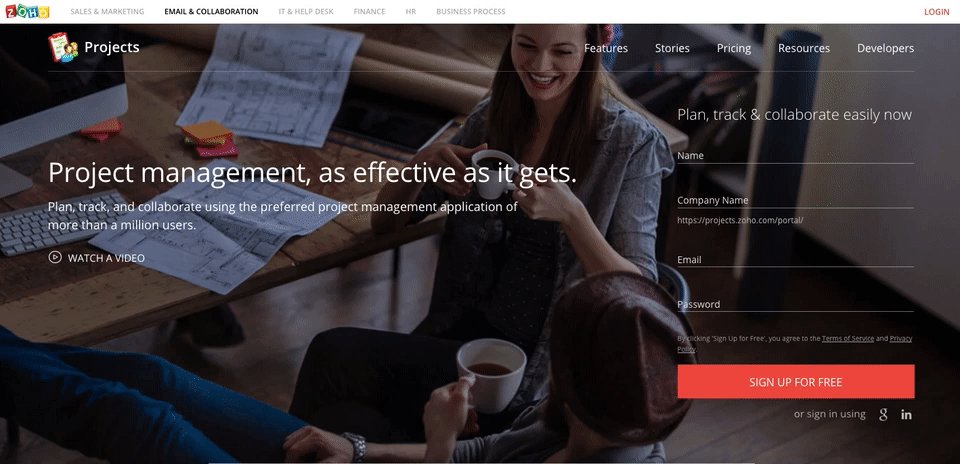
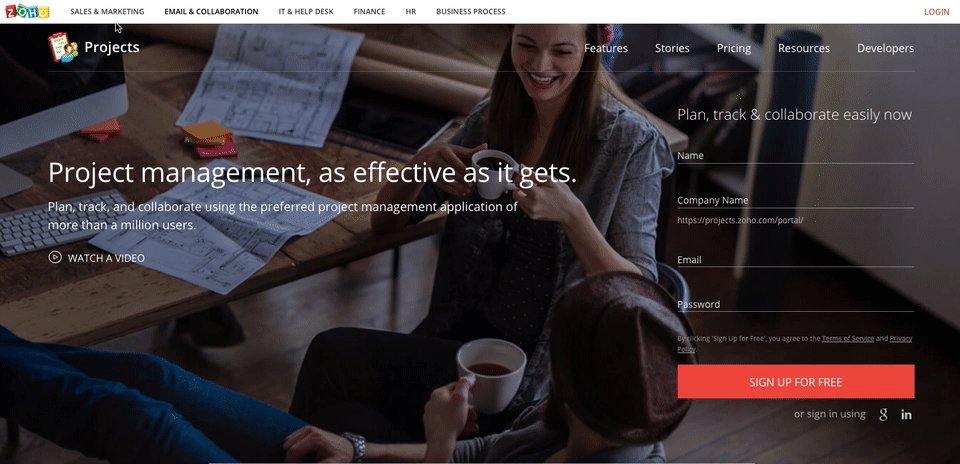
これにはもちろん様々な理由があるのでしょう。そのうちのひとつとして考えられるのが、有料広告やバナー、メールアドレスのリンクなどから、飛ばされるページが以下(Zoho)のようなページだからでしょう。

ページのヘッダー部分にリンクがずらりと並んでいます。このリンクがあることで、訪問者はランディングページから離れてしまうことができるようになっているのです。ランディングページの外にあるページを開くナビゲーションリンクは、ランディングページが果たすべき役割に対してマイナスの効果を持つのです。
ランディングページとは、検索結果や広告のクリックのあとに訪問者の画面に表示される独立したページのことです。その目的は、訪問者に特定のアクション(製品のデモを見せる、ウェブのセミナーへの登録をさせるなど)を起こさせることにあります。
ランディングページにナビゲーションリンクを配置することは理に適っていません。それにも関わらず、ランディングページのおよそ84%にはナビゲーションバーが存在しているのです。
これは由々しき事態ですが、事実なのです。
何となくというイメージで考えると、ナビゲーションリンクがランディングページにあっても問題はなさそうです。しかしここで、ABテストのデータを比較して、ランディングページへのナビゲーションリンクの配置について再考してみましょう。
ランディングページのナビゲーションリンクに関するケース
ナビゲーションリンクには以下のようなメリットがあります。
- ユーザーが現在見ているページがどのページなのかが分かる
- ユーザーが簡単に他のページに移動できるようになる
ナビゲーションリンクには主に3つのタイプがあります。
- メインナビゲーション
- ローカルナビゲーション
- コンテキスト的ナビゲーション
メインナビゲーション
このタイプのナビゲーションは、ウェブサイトのコンテンツをシンプルなメニューに分類します。それぞれのメニューはウェブサイトの特定のセクションを表しており、訪問者は見たいページがどこにあるのかを容易に理解できます。
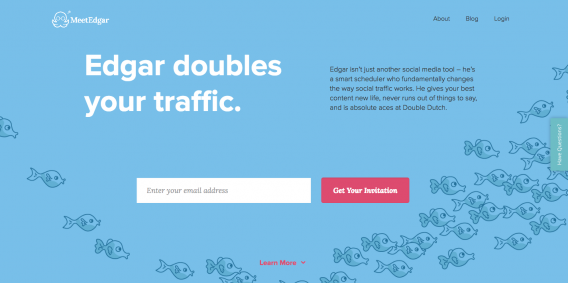
以下のEdgar pageのヘッダーは、メインナビゲーションの例です。

ローカルナビゲーション
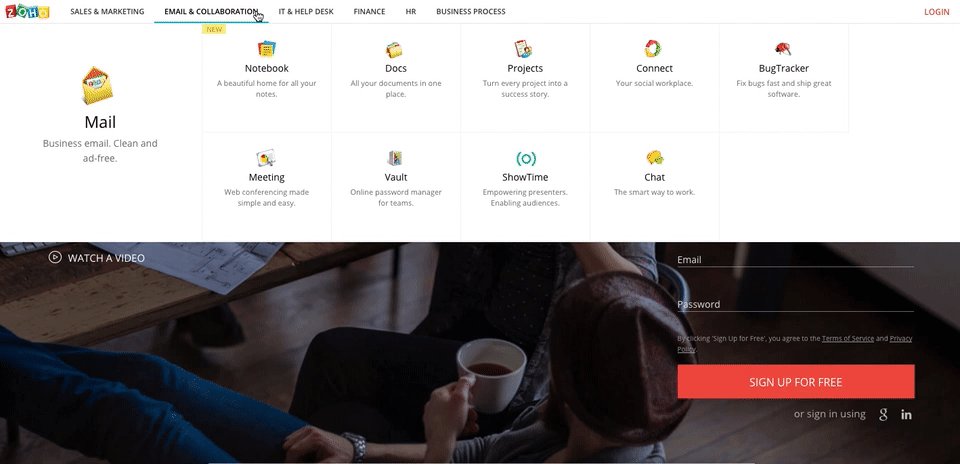
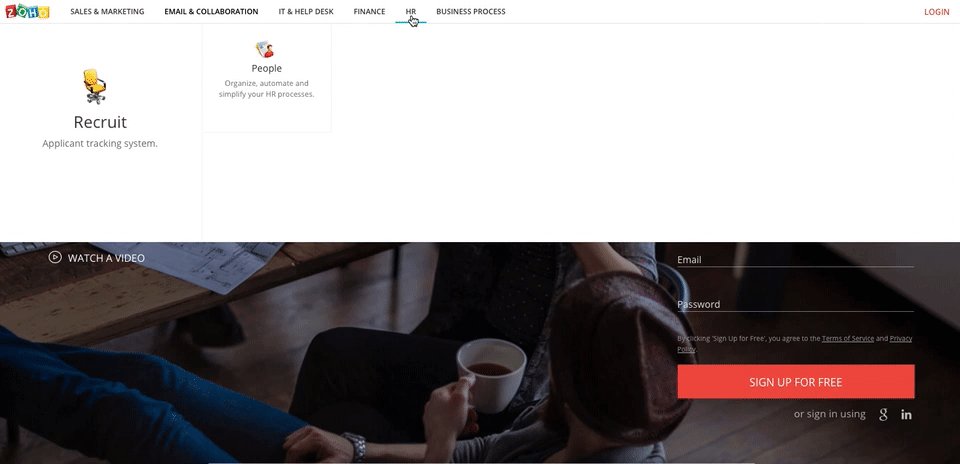
コンテンツのサブセクション・グループであり、コンテンツをそれぞれのセクションにクラス分けするためのものです。こうしたリンクとして、例えばメインナビゲーションから開けるドロップダウンメニューがあります。
上記でご覧頂いたZohoのランディングページにあるドロップダウンメニューは、ローカルナビゲーションの好例といえます。
コンテキスト系ナビゲーション
このタイプのナビゲーションの役割は、訪問者が現在開いているセクションとは異なる部分に属する他のセクションへのアクセスを容易にすることです。例えば『戻る』ボタン、『もっと読む』のリンク、商品ページやブログ記事の関連ページへのハイパーリンクなどがこれに当たります。
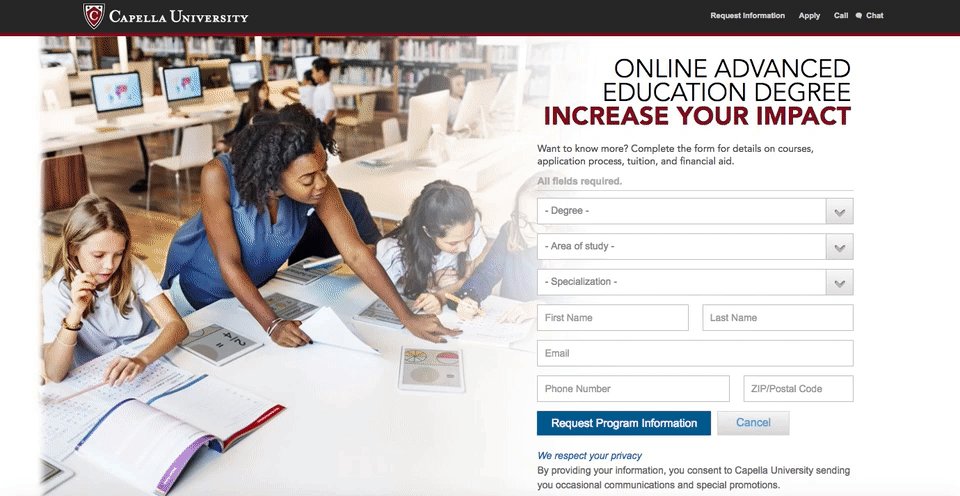
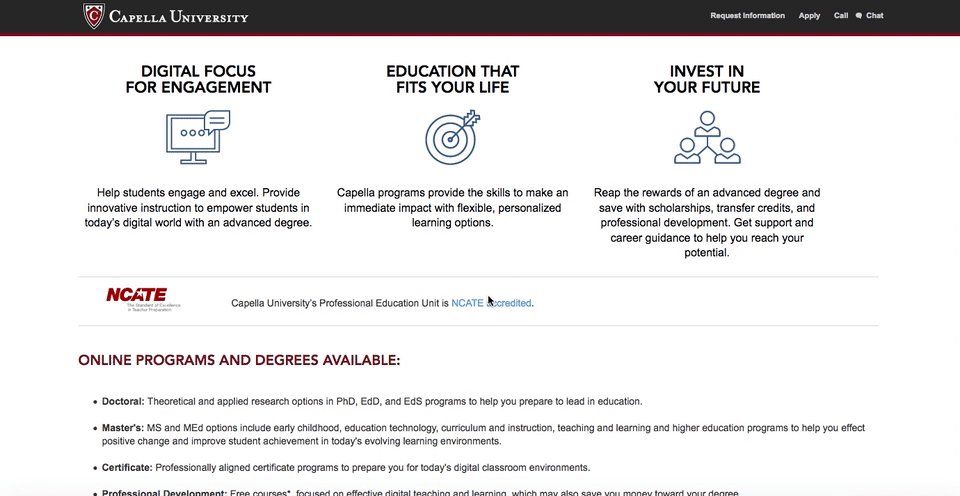
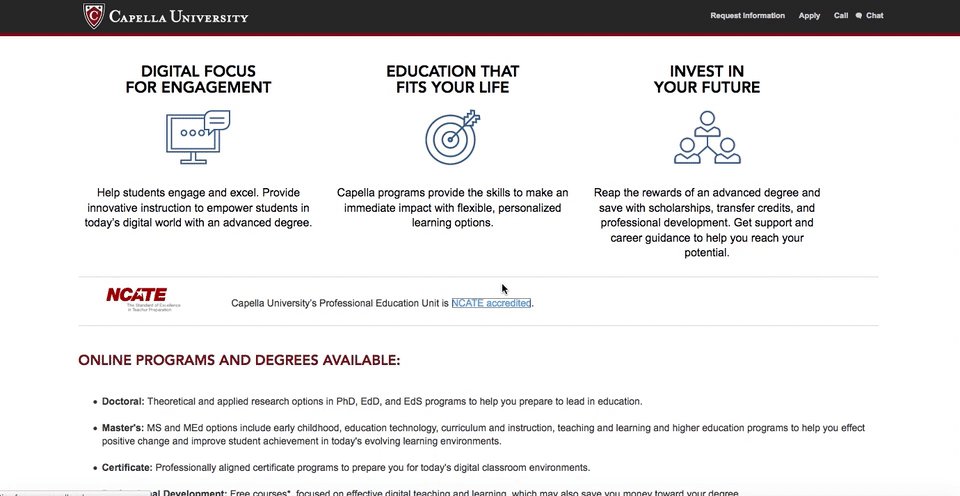
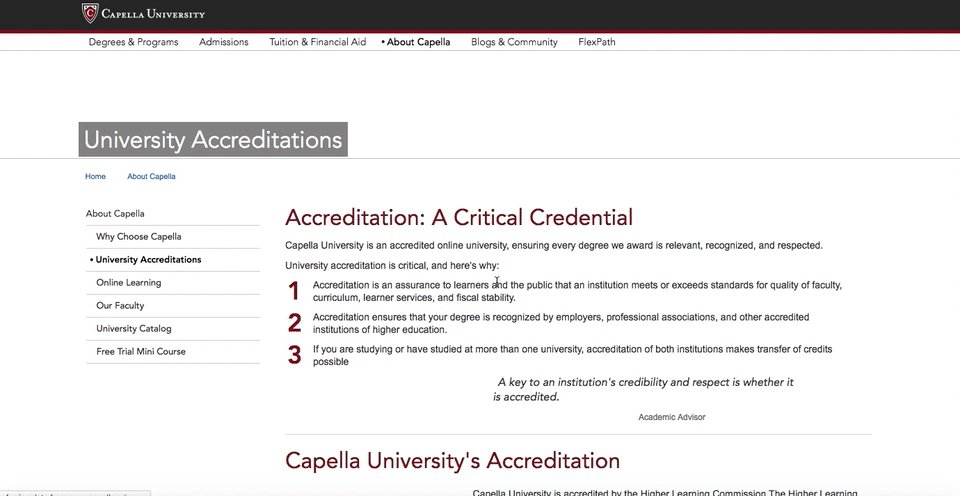
これについては、Capella UniversityのランディングページにあるNCATE認証リンクがコンテキスト的ナビゲーションリンクの一例として確認できます。

このナビゲーションの3つのタイプは全てウェブ閲覧やウェブサイトの多構造化の上で重要です。こうしたナビゲーションにより、訪問者は自由にウェブサイト内を行き来することができるようになります。
オンラインマーケティングサービスを行うWordStreamのデータによれば、実に96%のランディングページは、少なくともひとつ、そのページを離れて別のページを開くリンクを有しているとのことです。
またこのデータから次のようなことが分かりました。
- 全体のうち、リンクが一切ないランディングページはたったの4%
- マーケッターのうち81%は、自身のページに1〜9のリンクを配置している
- 14%は、ランディングページを離れるナビゲーションリンクを10以上も設置している
アのリンクを設置しておくことで、ソーシャルメディアによるページの伝播力を向上させることに繋がるかもしれません。
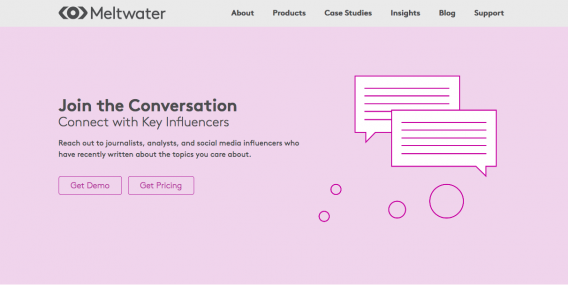
Meltwaterのランディングページを例としてみてみましょう。

このランディングページでは、CTA(Call To Action=行動喚起)を通じた製品の理解(「Get Demo」「Get Pricing」)以外に、ナビゲーションヘッダーとフッターによる全体のウェブサイトへのアクセスも同時に提供されています。
このランディングページの第一の目的(CTA)に対しては関心を示さなかった訪問者であっても、Meltwaterのその他の目的に対しては関心を持ちえます。したがって、このページでのコンバージョンにとってはこのリンク群は邪魔となる可能性がありますが、訪問者は後々に再度このページを訪れて別のアクションを実行する可能性が残されることとなるのです。
以下、ランディングページにナビゲーションリンクを設置する理由をまとめてみましょう。
- ハイパーリンクの設定されたロゴにより訪問者をメインのホームページに誘導するため
- 『お問い合わせ』や『会社概要』などのその他のページに訪問者を誘導するため
- ソーシャルメディアでランディングページをシェアしてもらうため
- ページや企業自体についてより信頼感を高めるためにプライバシーポリシーやサービス規約のページに訪問者を誘導するため
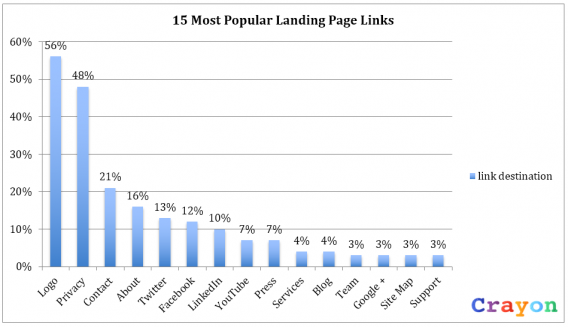
WordStreamによれば、以下のグラフはランディングページに設置される最も一般的なナビゲーションを示しているとのことです。

ランディングページのナビゲーションリンクは、ランディングページの目的それ自体にとってはマイナス効果となってしまいます。しかし、リンクを設置することによってソーシャルメディアでページを宣伝してもらったり、弊社概要ページでブランドストーリーを簡単にまとめたものを読んでもらったり、問い合わせページから訪問者が簡単に問い合わせをしたりすることができるようにすることはできます。
WordStreamのデータによればたった48%のページにしか実装されていないようですが、プライバシーポリシーのリンクを追加すれば、訪問者により安心感を与えることもできるでしょう。
ランディングページにナビゲーションを設置しない場合
ランディングページにナビゲーションリンクを配置することが効果的でないのは、ランディングページは全体のウェブサイトに対して特別な位置づけであり、独立しているようでなければならないからです。ナビゲーションリンクにより、訪問者はホームページ内を自由に行き来することができ、それによってより多くの情報を得ることができます。しかしランディングページに設置されたナビゲーションリンクは出口のようなものでもあり、訪問者がそのページを離れるきっかけとなってしまうのです。
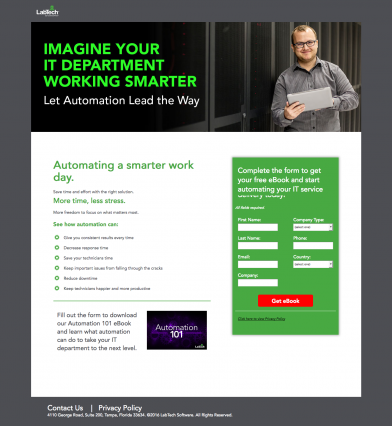
例えばLabTechのランディングページの下部にあるContact Us(問い合わせ先)は、そのランディングページの第一の目的である電子書籍のダウンロードに対しては無意味でしょう。このContact Usはランディングページから訪問者が出ていくきっかけとなり、ダウンロードに注目させるという目的の上では逆効果になってしまうのです。

このページのヘッドラインは魅力的ですし、コピーも見やすく配置されています。CTAのボタンも大きく赤く分かりやすいですが、画面下のContact Usにより訪問者はこのページを離れることになり、コンバージョンには繋がらなくなっています。一度このページを離れた訪問者が再度ここに戻ってくるかどうかは分かりません。
訪問者が注意を払える時間の長さには限界があります。つまり、ページを最初に訪れた段階でエンゲージメントを獲得し、そこから全てが上手く流れるようにしなければいけないのです。
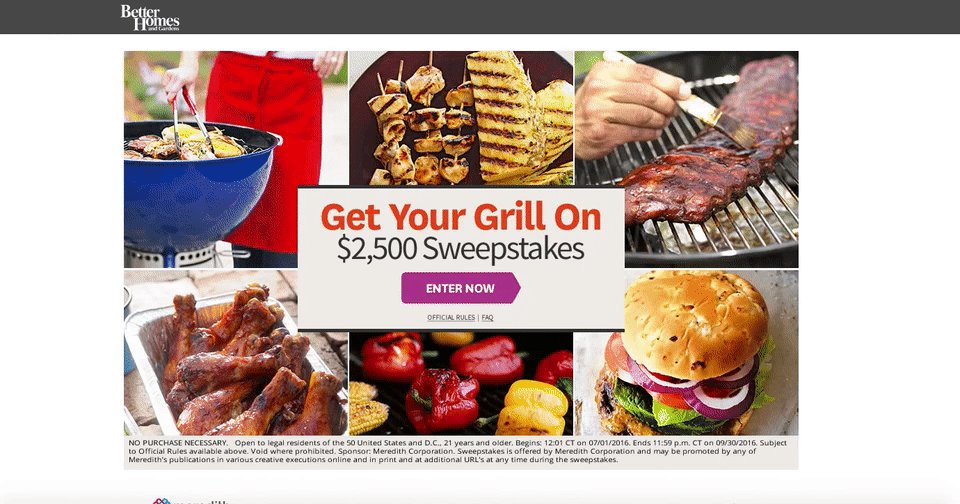
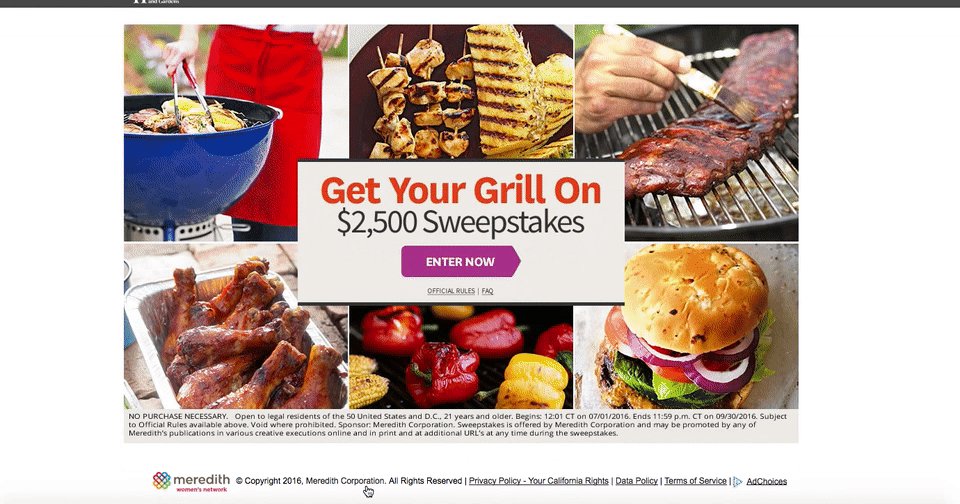
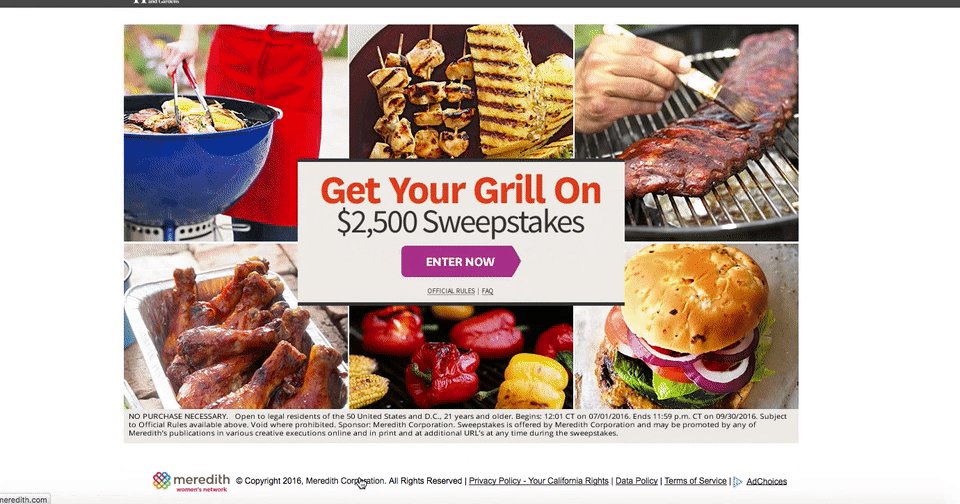
同じことが、ナビゲーションリンクがあるフッターにも言えます。訪問者がこのページを訪れたとき、全体を概観してCTAボタンの存在に気付いてその気になったとしても、フッター部分のリンクで気を逸らされてしまったなら、その場合はコンバージョンには繋がりません。
Better Homesのランディングページを例に取ってみましょう。せっかく誰かがこのページを訪れたとしても、その訪問者はMeredith Corporationとは何かということに興味を引かれ、そのリンクから他のページに移動してしまう可能性が大いに考えられます。

ではここで、ナビゲーションリンクがランディングページのコンバージョン率を低下させることについて、A/Bテストによる実験結果を見てみましょう。A/Bテストを行うことで、どの要素がコンバージョンに繋がっているのか、どれが逆効果なのかを知ることができます。
ランディングページからナビゲーションリンクを撤廃することでコンバージョン率にどれくらいプラスの効果がでるのか、AmeriFirstのケーススタディを見てみましょう。
AmeriFirstはコンバージョンを増加させたいと考えていたのですが、ページ全体のリデザインには消極的でした。顧客の信用を失うのが心配だったからです。そこで、ナビゲーションバーを取り払うことにしてみました。これによりページの散らかった感じがなくなり、コンバージョンは30〜40%増加しました。以下、2つのページの外見上の違いです。

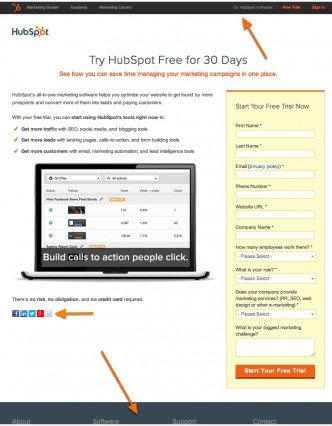
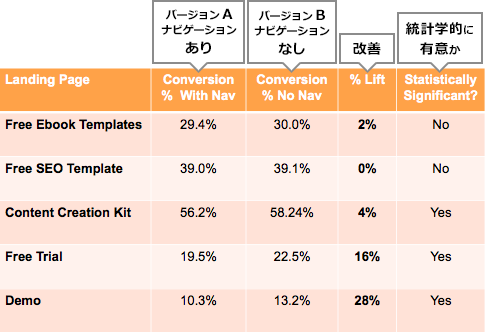
同様に、HubSpotも5つのトラフィックの多いランディングページについてA/Bテストを行いました。それぞれのバージョンAはトップナビゲーション、フッターナビゲーション、ソーシャルメディアでのシェアボタンが設置されていましたが、バージョンBではナビゲーションリンクは一切設置されていませんでした。

ナビゲーションリンクを除外することによりコンバージョンは実際に増加することが、データにより示されています。

なかなか面白いのは、ランディングページの中ほどにあるナビゲーションがコンバージョンにより大きな影響を与えていたということです。中ほどにあるナビゲーションを削除したところ実に16%~28%もコンバージョンが増加したのです。最上部にあるナビゲーションを削除した場合のコンバージョンの増加は0〜4%でした。
Mindersのケースでは、自社のランディングページを試験する際にナビゲーションメニューを撤廃したところ、月単位のテスト中、コンバージョンは9.2%~17.6%増加しました。
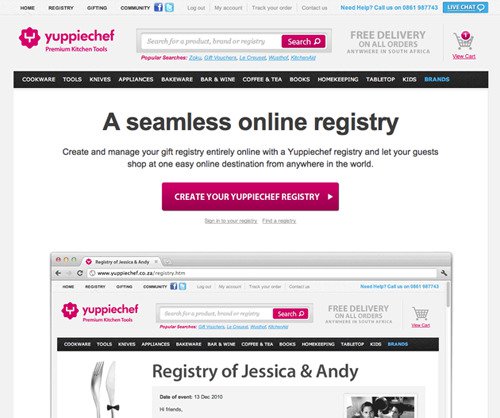
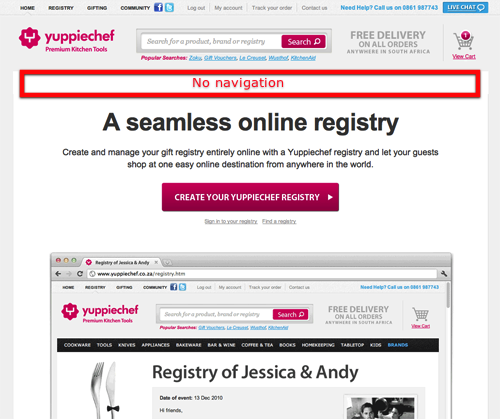
また、Yuppiechef(特別なキッチンツールを専門とするオンラインストアで、南アメリカが拠点)の例もあります。Yuppiechefはランディングページからメインのナビゲーションバーを撤廃することで、訪問者の気が散らされないようにしました。
-
リデザイン前

-
リデザイン後

ナビゲーションが無くなって、コンバージョン率はなんと2倍となりました。
ランディングページのその他のリンク(CTAボタン以外)が設置されていない場合、訪問者はコンバージョンへ至る道から逸れにくくなるのです。ナビゲーションリンクが設置されていないページとはそのページの目的がひとつに限定されているということであり、コンバージョンに繋がりやすくもなっているということなのです。
ナビゲーションリンクの設定によるデメリットは訪問者の気を逸らせさせてしまうだけではありません。コストも掛かってしまうのです。
PPCマーケティングを用いてランディングページをプロモーションしようとするということは、広告をクリックしてやってくる訪問者一人一人に対してお金を使うということでもあります。もしも広告をクリックした訪問者が至るページにナビゲーションリンクがあれば、コンバージョンに繋がりにくくなることから広告代が無駄になる可能性もあるのです。
作成しているランディングページの種類や、テンプレートを用いているのか一から作ろうとしているのかに関わらず、ナビゲーションリンクが設置されたランディングページを公開するということは、訪問者はコンバージョンというこちら側の目的を迂回し、別のゴールに到達しうるということなのです。
とは言え、そのナビゲーションリンクがあくまでそのページ上をリンク先としているなら、そしてそれによりユーザーの体験が最適化されるなら、ランディングページにナビゲーションリンクを設置するのも良いでしょう。
ランディングページが縦長になっている場合、そのページ上で見たい部分を見せるためのナビゲーションバーが用いられる場合があります。これはスクロールの影響を受けない位置にあるナビゲーションで、これにより簡単にページを移動できるのです
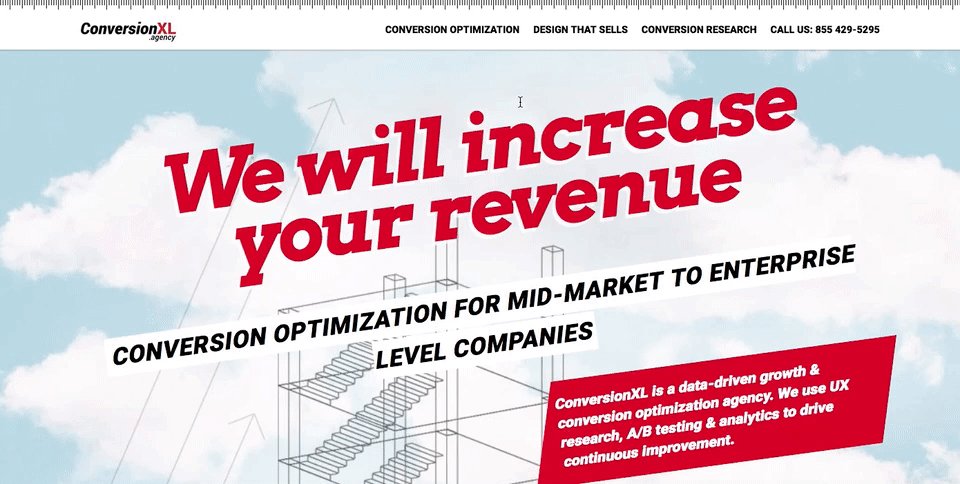
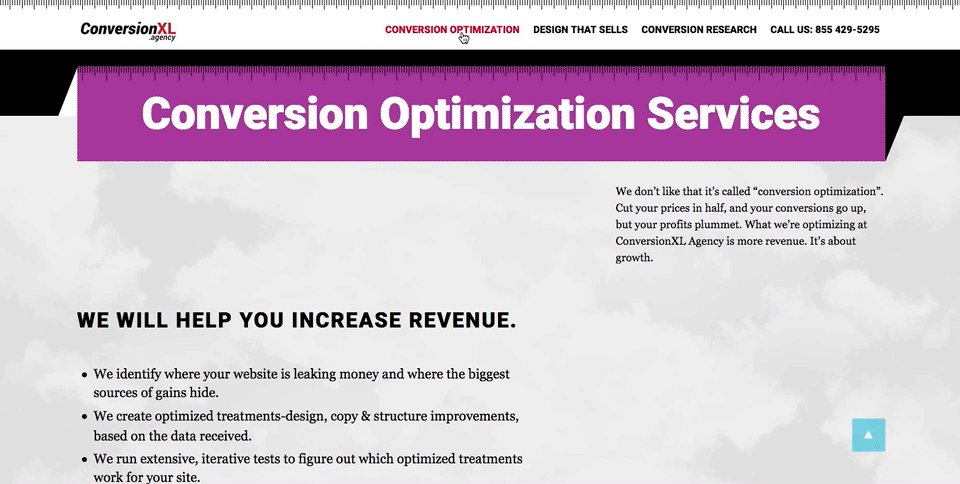
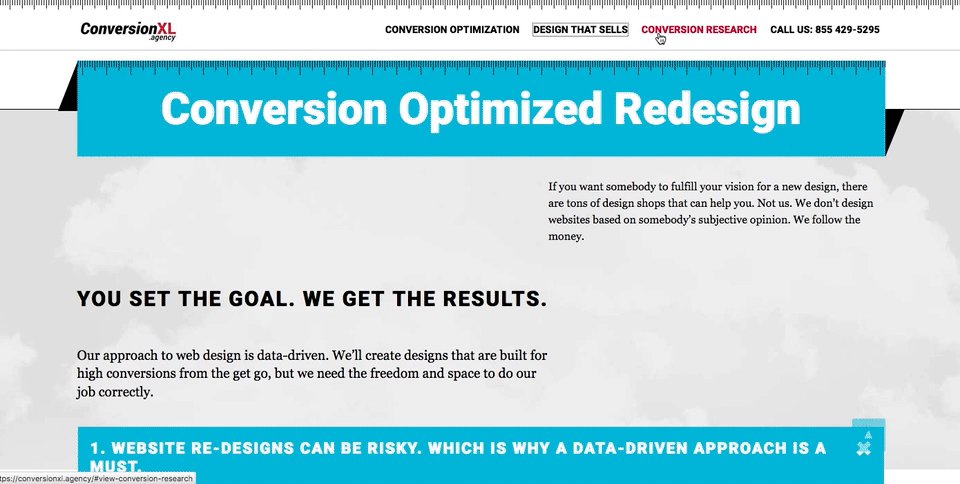
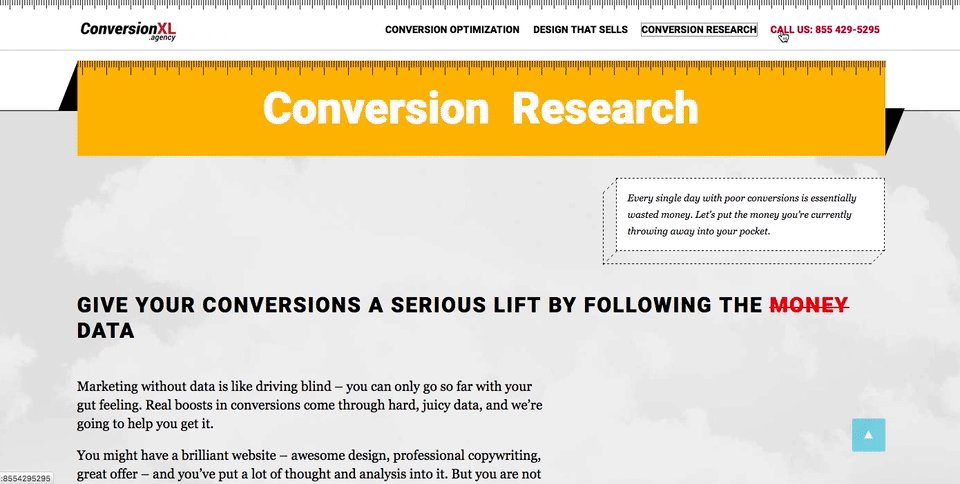
Conversion XL agencyのページを例として見てみると、ナビゲーションページのメニューが上部に固定されており、それによりスクロールせずにページ内を移動することができます。

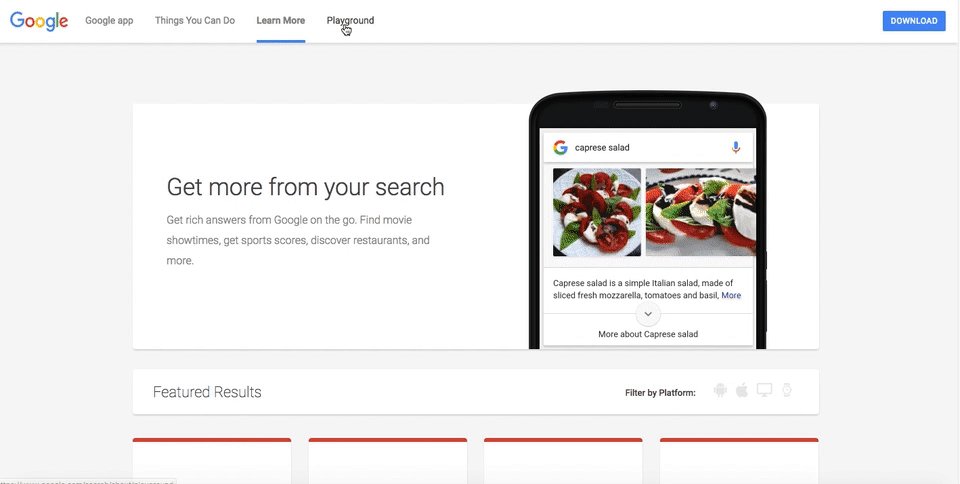
情報量が多いランディングページの場合、そのページ内を行き来するようなナビゲーションヘッダーにより、訪問者は目的のセクションにワンクリックで移動することができます。これにより、スクロールして必要な情報を探すことに比べて、ユーザー体験は大幅に改善することとなるのです。
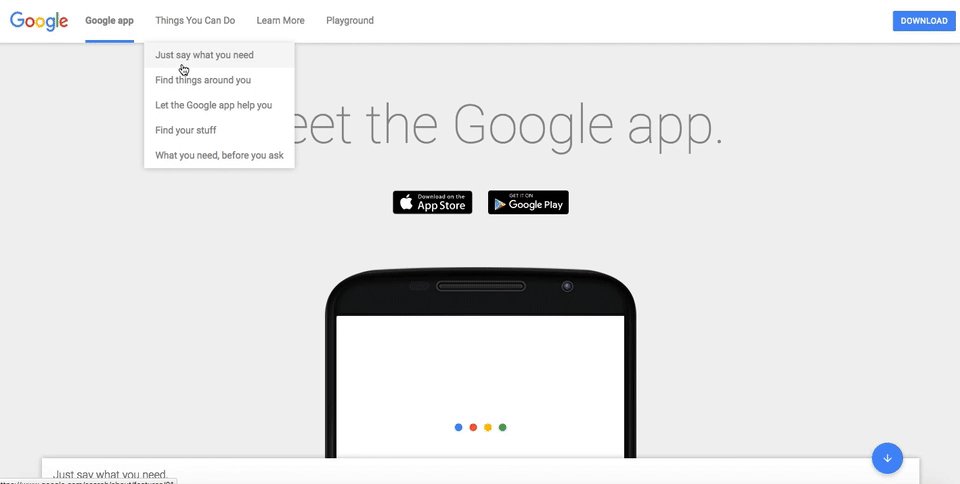
Google Appのランディングページもこうした例のうちのひとつです。

まとめ
ホームページと異なり、ランディングページは訪問者に特定のアクションを起こさせることに特化したページであり、コンバージョンという目的が最優先されます。ナビゲーションリンクを追加すると、訪問者はそのゴールから気が逸らされてしまう可能性があり、顧客になる前にページを離れてしまうことになるのです。
ナビゲーションリンクをホームページに設置するのは妥当な判断と言えるでしょう。それにより訪問者はページ内のロードマップを得ることができます。ページ内には、訪問者が訪れるべき、様々なオファーが提案されている個別ページが存在しているのですから、これはとても有益なことであると言えます。しかし、ランディングページにそうしたリンクを設置するというのは、訪問者に対してロードマップが必要でない(唯一の目的はそのページ内で完結する)ということから、理に適った選択とは言えないのです。
データによれば、特別な目的を持つページはその目的のためだけに存在するべきです。そのページを離れる口実を訪問者に与えるというのは、良い選択であるとは言えないでしょう。
この記事は、CXLのブログに掲載された「Should You Use Navigation on Landing Pages? A Data-Driven Consideration」を翻訳したものです。

- ライター紹介
ConversionXL
CXLは米国Austinを拠点とするLPOのコンサルティング会社。
また、CXLは「CXL Institute」というLPOやWEB解析に特化した、マーケター向けの教育プログラムの運営も行っています。
欧米のデジタルマーケティング業界ではCXLの創設者Peep Lajaの知名度は非常に高く、Peep Lajaは最も影響力の高いLPOスペシャリストとまで言われています。
CXLのブログは定期的にLPO関連の非常に参考となるブログ記事を配信しています。
タグー一覧
ABテスト | B2B | CRO | CTA | ECサイト | EFO | LPO | SaaS | UX | アクションボタン | アパレル | アプリ | カスタマージャーニー | カンファレンス | コピー | スポーツ | スマートフォン | ソーシャルプルーフ | チームビルディング | チャット | テキスト | テストアイデア | ナビゲーションメニュー | パーソナライズ | ヒートマップ | ビジュアル | ビジュアル・画像 | フーズ | フォーム | フォントサイズ | フットウェア | プランニング | ヘルスケア | ポップアップ | メッセージ | メディア・ニュース | メルマガ | ランディングページ | リードジェネレーションサイト | リサーチ | 予測 | 事例 | 価格 | 入力フォーム | 商品ページ | 商品一覧ページ | 多変量テスト | 小売り | 教育・学習 | 旅行・観光 | 書体 | 消費者行動 | 統計学 | 美容・健康 | 自動車 | 見出し | 転職サイト | 送料 | 通信・IT | 金融・保険 | 電力 | 顧客の声 | 高級志向