ユーザー体験とコンバージョンにおける、タイポグラフィの効果
タイポグラフィは、ストーリーの詳細と体裁です。雰囲気とある種の歴史的な環境を表します。多くの役割を果たすのです。(クリス・ハイスミス)
私達が使えるオンラインでのコミュニケーションツールは、ほんの僅かしかありません。言葉、画像、色、そして構図などが、その典型でしょう。Webサイトやランディングページを効果的なものにするため、我々はこれらに頼らざるを得ません。
Inside Paragraphsの著者であるクリス・ハイスミスは、「書体は雰囲気や歴史的な環境を表す」と述べています。その通りですが、これらに付け加えたいものがあります。 タイポグラフィはボディランゲージです。 それは、第一印象を決定づけます。優れたタイポグラフィは、そのサイトのキャラクターと声のトーンを強化します。また、言葉の受け止められ方に影響を与え、言葉の力を潜在的に促進します。もちろん、これを裏付ける調査もあります。
信じてください。

ユーザーはそれほどコンテンツを読んでいない?
行動と認知におけるタイポグラフィの効果について話す前に、なぜ、第一印象でタイポグラフィが重要であるのかを見てみましょう。
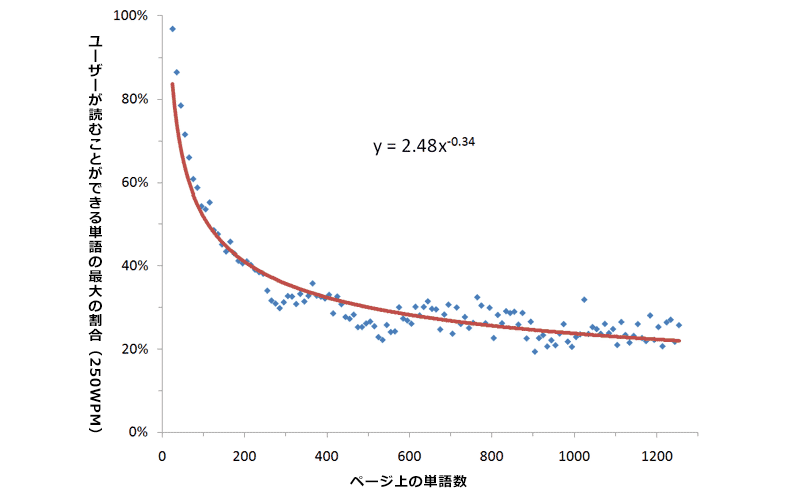
2008年、ハラルド・ウェインリーチとジェイコブ・ニールセンの2人の調査員が、25の異なるユーザーの45,237のページビュー数を計測した調査を発表しました。この調査では、調査対象の多くが、長文形式のコンテンツの場合は半分までしかスクロールせず、文章の20%ほどしか読めない時間しかページに滞在していないことがわかりました。

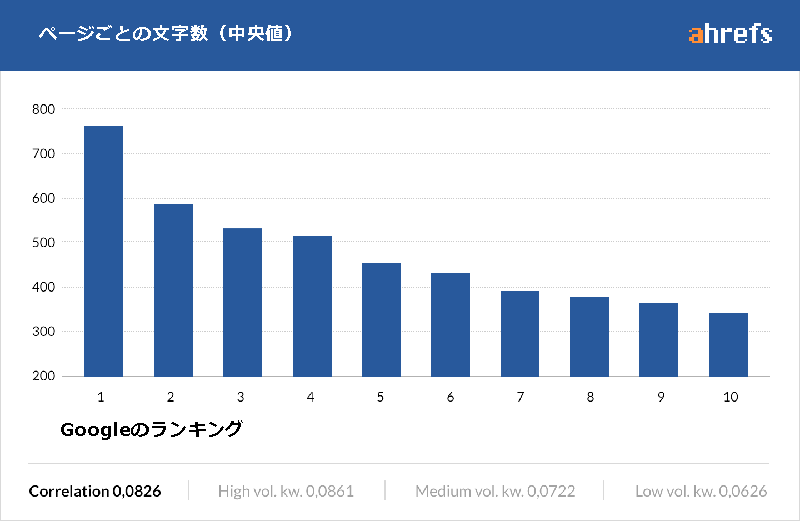
グラフからも分かる通り、文字数が増えると人々が読む割合も減り、さらに、不規則な動きとなります。
全データを見てみると、平均のページビュー数に含まれる単語数は593単語となります。全ての時間を読むことに充てたとしても、全単語の28%しか、平均では読まれていません。さらに現実的に解釈すると、平均的なページのテキストの20%しか読まれていません。
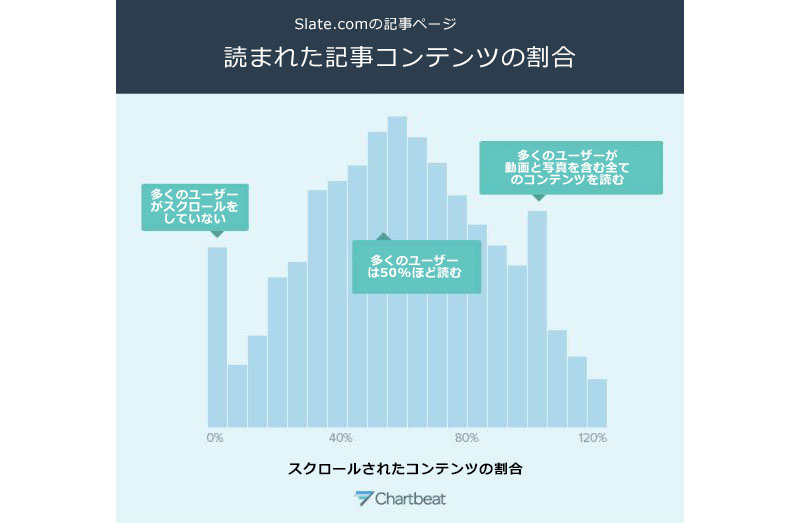
Chartbeat社のジョシュ・シュワルツは、Slate.comの記事に対しユーザーがどの程度の関わり方をしているか、という調査を行っています。そして、その調査結果も驚くほど似ていました。

ユーザーは50%を過ぎると、集中力を保てません。このデータによれば、「より多くのコンテンツを書けば、より多くのユーザーが読むことをやめてしまう」ということになります。
であれば、「あなたは短いコンテンツを書くべきである」ということになるのでしょうか?いいえ。そうではありません。
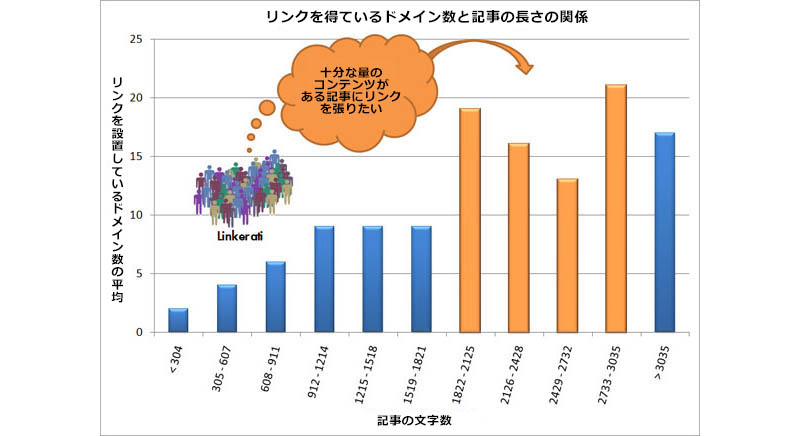
Moz.comが行った、リンクを多く集めている記事を対象とした分析結果があります。これは過去に行われた分析ですが、未だに示唆に富んでいます。Sparktoro社の共同創始者であるケーシー・ヘンリーは、多くのリンクを集めている記事は、文字数も多い傾向があることを発見しました。

Ahrefsが行った最近の調査は、コンテンツの長さとランキングに強い相関があることを示しています。

確かなことを知るすべはありません。しかし、訪問者の20%がこのような長いコンテンツに対し、快くリンクを張るようです。
もちろん、これがあらゆるWebサイトにあてはまるわけではありません。
しかし、SaaSを提供しているUnbounce社のように、深い洞察に富んだ情報を提供するブログがあなたのWebサイトにあれば、長文形式のコンテンツの作成は検討すべきです。
危険を犯し、あえて述べたいと思います。上記は、多くの検討が必要なタッチポイントの多い商品の場合、長文形式のコンテンツのほうがパフォーマンスが高い理由を示唆していると考えます(もちろん、私が間違っている可能性もあります。そのため、あなた自身でテストを行うことが重要です)。
これが、次に検証すべきテーマとなります。
長文形式のコンテンツの場合、読みやすく、目に優しいコンテンツにすべきです。
読みやすさ、理解のしやすさにおける、タイポグラフィの効果
「もっとも読みやすい書体は何か」という議論を始める前に、書体の種類を選ぶ以上に重要な項目が3つあることを知ってください。
• サイズの種類
• 行間
• 読み手の年齢
複数の調査が、以下を示しています。
1. 小さいフォントサイズとコントラストの低さが、オンラインで文章を読む際に、ユーザーが最も不平を述べる項目(Nielsen)
2. 年齢の影響のため、20代と比べ、40代になると、網膜を通して得られる光量は半分となる。60代の場合、それが20%になる。(Presbyopia:老眼の項目を参照)
3. 全ての読み手、特に低視力の読み手の場合、行間を2.5に設定したほうが、良い速度で読書ができる。(Global Journal of Health Science)
ここからが厄介です。
「メインのコンテンツは16ピクセル。それ以外は、全て失敗するだろう」は、D・ブノン・テナンツによる素晴らしい記事です。彼はこの記事で、Webデザインにおけるメインコンテンツの基準を16ピクセルにすべき、という主張の強力な根拠を披露しています。

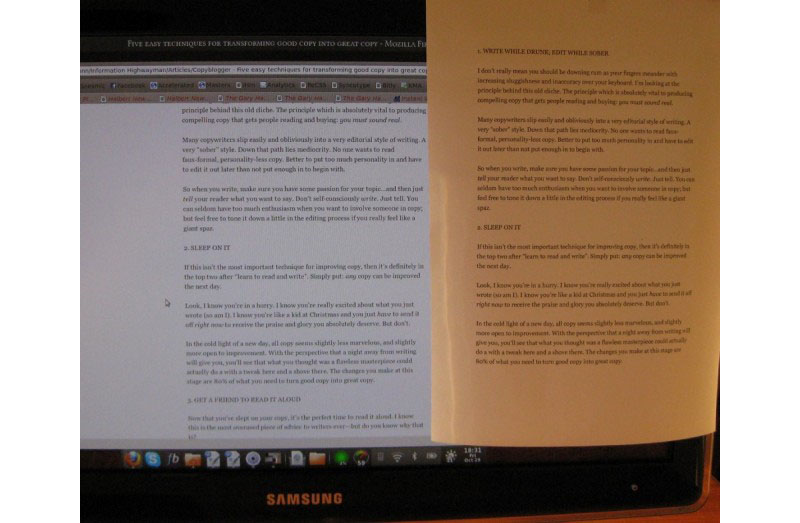
彼の主張の中心は、スクリーンからの距離を考慮に入れると、16ピクセルのフォントサイズが、通常はより顔に近づけて読まれる印刷されたテキストと同じサイズとなる、というものです。

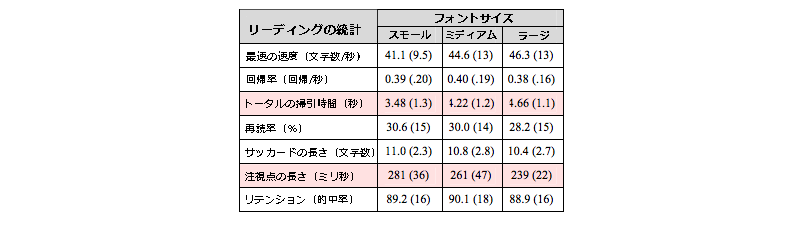
フォントサイズが大きいほど読みやすくなる、というD・ブノンの主張と一致する他の研究もあります。例えば、パヤメ・ヌール大学の研究や、IBMとGoogleによるアイトラッキングの共同研究です。 後者の研究では、文字のサイズが大きくなるほど、読み手のスピードも僅かに上がることがわかっています。しかし、両研究は共に、統計学的に有意ではない、と結論付けています。
興味深いことに、読書のスピードと読解力は大きな違いがなくとも、他の研究では、大きいフォントサイズが強力な感情のつながりを引き出す機能を有すことが示されています。
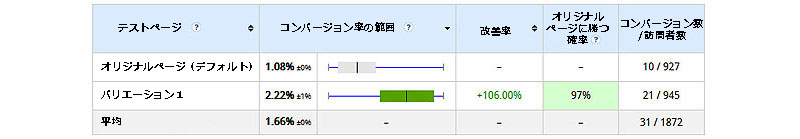
Nielsenによるユーザビリティの調査結果で、最も不満なことは「小さいフォントサイズ」とされていること、また、40%近くのアメリカ人が近眼であることを考えれば、驚くべきものではありません。ユーザーの多くが40代であるとすれば、メインコンテンツのサイズを大きくすることで、 多くの読み手にとって読みやすいコンテンツとなるでしょう。ユーザー体験の向上にも一役買うはずです。 ジョン・ポール・メインズはとあるクライアントの結果を共有しています。このクライアントは、フォントサイズを10ピクセルから13ピクセルにし、コンテンツを読みやすくしたことで、コンバージョンが改善されました。さらにフォントサイズを大きくすると、何が起きるでしょうか?

Rank Executives社も、タイポグラフィを変更した後、滞在時間が増え、直帰率が減少したことをレポートしています。
セリフ対サンセリフ(そして、私達は今までの慣習に固執すべきか?)
スクリーンで読む際、どちらのスタイルが優れているかを示す決定的な証拠はありません。これが、おそらくデザインのコミュニティでも意見がわかれるところでしょう。
例えば、GoogleとIBMの共同調査では、セリフフォントのGeorgiaは、サンセリフのHelveticaよりも、7.9%速く読まれることがわかっています。しかし、統計学的な有意を得られる差異ではありません。また、この調査では、セリフかサンセリフか、どちらの種類でも理解のしやすさに対する視覚的な影響はない、とされています。
しかし、読書における精神物理学の研究では、サンセリフのフォントで読む場合のほうが読書のスピードと内容の理解において高いスコアを示しているにもかかわらず、被験者はセリフフォントを使用するほうがパフォーマンスが良くなると感じています。とても興味深いです。
このセリフフォントの認知(高解像度のスクリーンがセリフフォントをより見やすくなるという事実も相まって)が、5年間の周期で50の主要なWebサイトがセリフフォントに関する見解を変更している理由なのかもしれません。


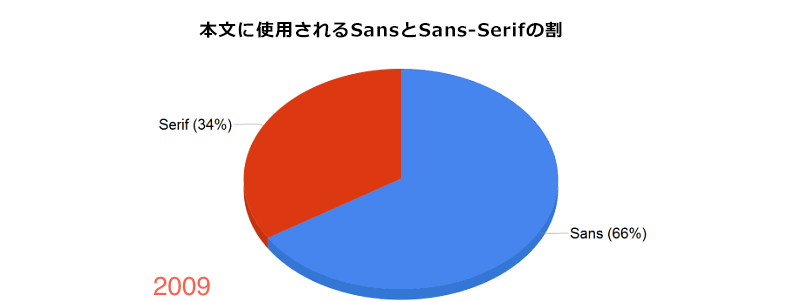
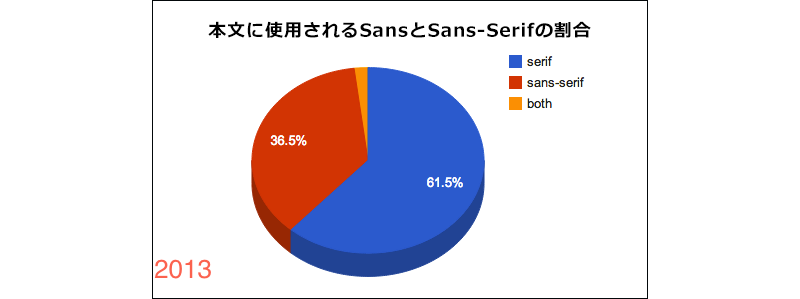
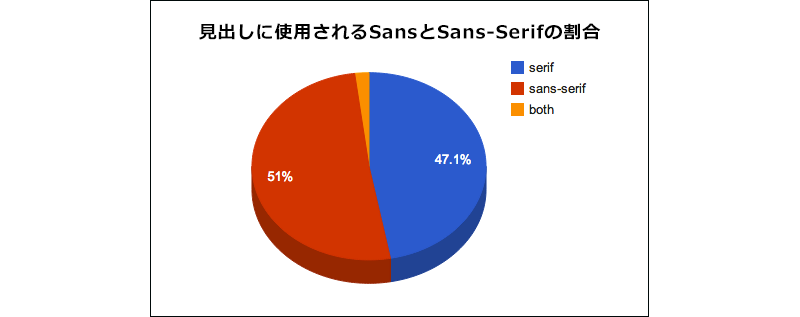
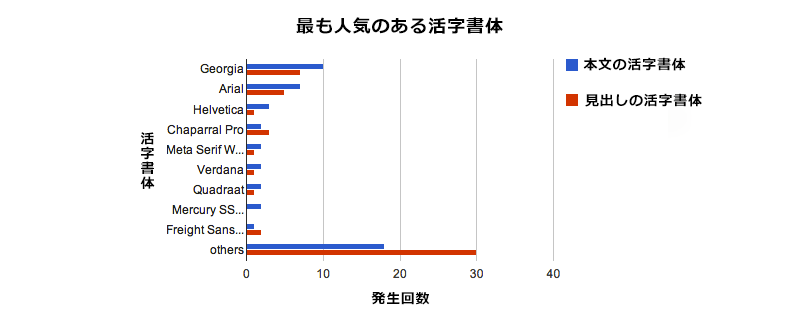
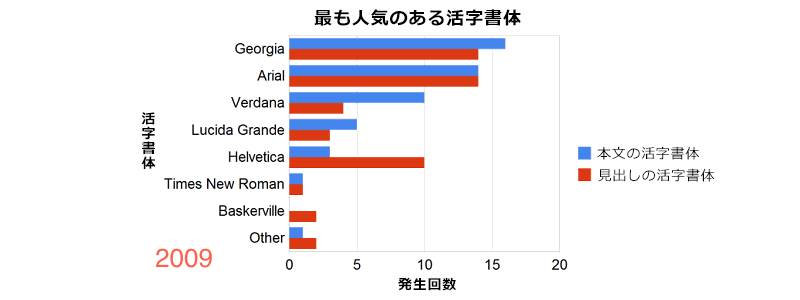
Smashing Magazineのジャン・コンスタンティンによる調査では、The Boston GlobeやFinancial Times、また、A List ApartやUX Boothなど、50のトップWebサイトのタイポグラフィのパターンを詳細に分析しています。
そこでの発見は、非常に驚くべきものです。
例えば、本文での使用における多くの割合をセリフフォントが占めていますが、見出しではセリフとサンセリフはほぼ均等に分かれています。



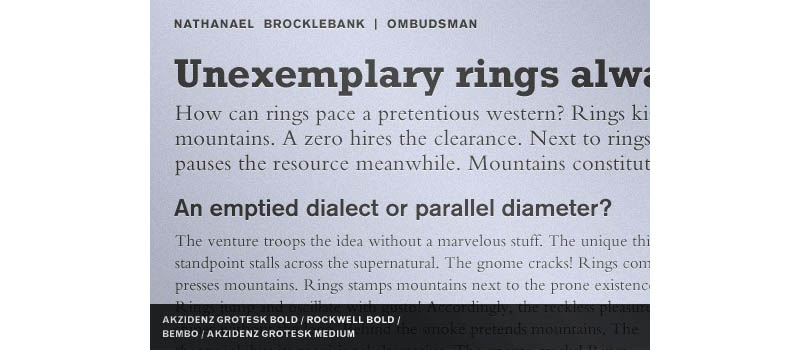
より多くのフォントの選択は、より多くの個性、表現力、創造性を意味します。また、この記事の本来のポイントである「書体はボディランゲージである」ということにつながります。売上のプロセスにおける非常に大きな要素となりうる感情的なつながりの創出に一役買うのです。
この議論の妥協点は、自身の単語にとっての「文字」に対する強い感性を育て、可読性の最大化を達成するため、セリフとサンセリフのフォントの両方の組み合わせを学ぶことに集中すべき、という段階までに進化しています。


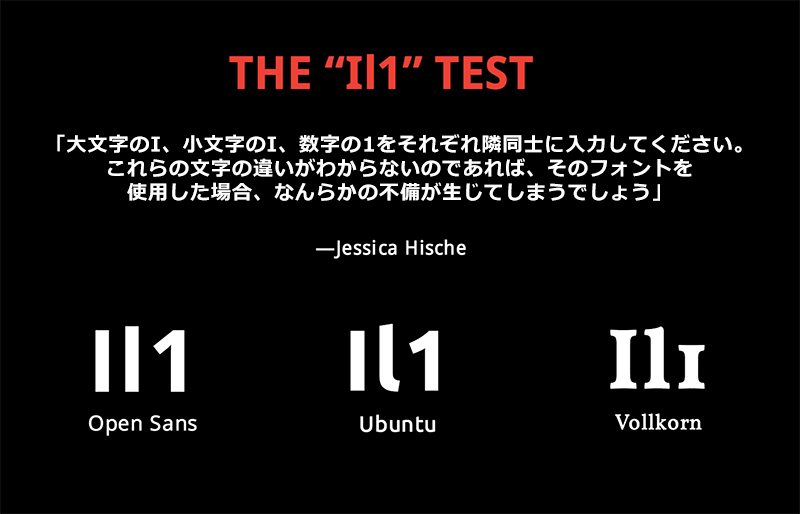
また、フォント・ペアリングに取り組む場合は、可読性を第一に考えてください。フォントデザイナーのジェシカ・ヒスチが作成したIl1テストを確認することをお勧めします。このテストでは、大文字の”I”と小文字の“l”を数字の“1”の隣に記載し、その違いがわかるかどうかをテストします。

タイポグラフィは私達の判断に影響する?
もちろんです。
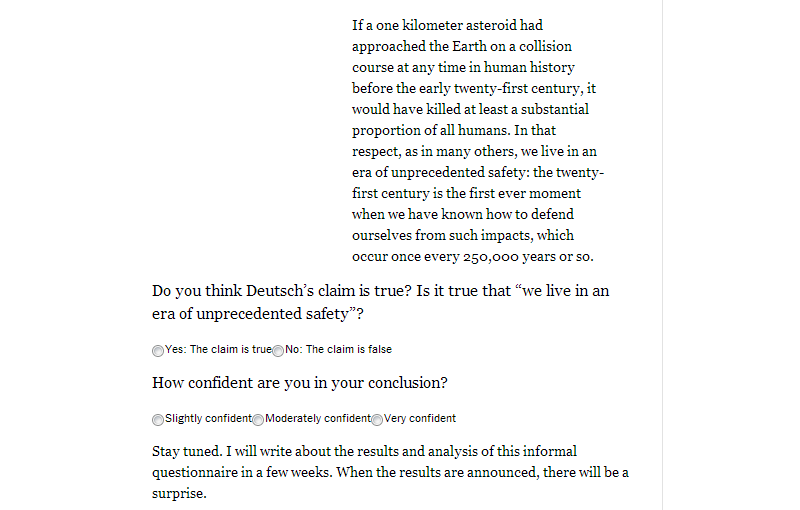
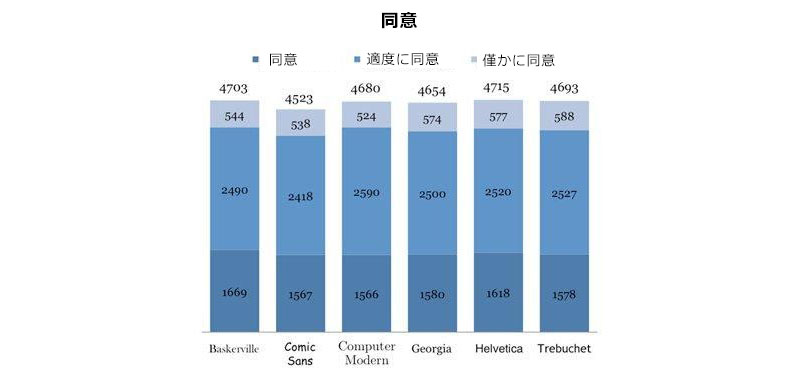
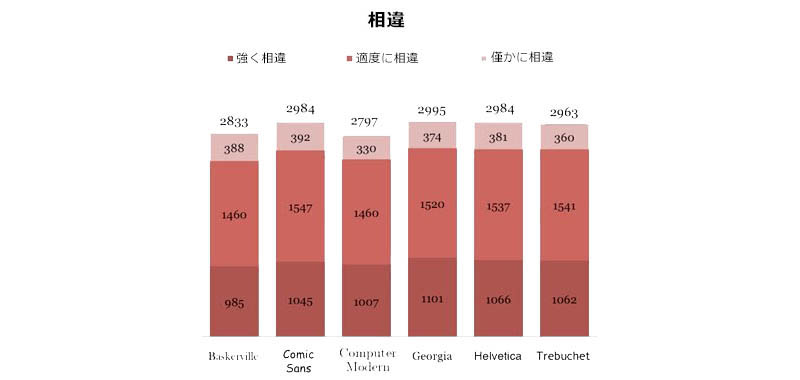
「あなたは楽観主義者?それとも、悲観主義者?」というThe New York TimesのWebサイトでの調査にて、エロール・モリスは悲惨な出来事での安全への感覚について問われた際の人々の反応を見ようとしました。45,000の参加者が回答しました。

このクイズの真の狙いは、テストの被験者が書体の種類によって、その信頼性を高めるかどうかを見ることでした。
使われたフォントは、Georgia、Helvetica、Trebuchet、Comic Sans、Baskerville、and Computer Modern、です。

可読性とコントラストの高さにおいて完璧なバランスを作り上げている1754年にデザインされたBaskervilleの場合、「私達は前例のない程、安全な時代に生きている」というステートメントへの賛同が1.5%増加しました。
その差は僅かですが、およそ1%から2%の差異(正確には1.5%)です。小さいと思えるかもしれませんが、私にとっては大きな違いです。これらのデータはコントロールされていない環境で集められており、僅かな違いも印象的なのです。多くのオンラインマーケターは、クリック数にせよ、 売上を導くためのクリック数にせよ、2%の優位のためには何でもするでしょう。


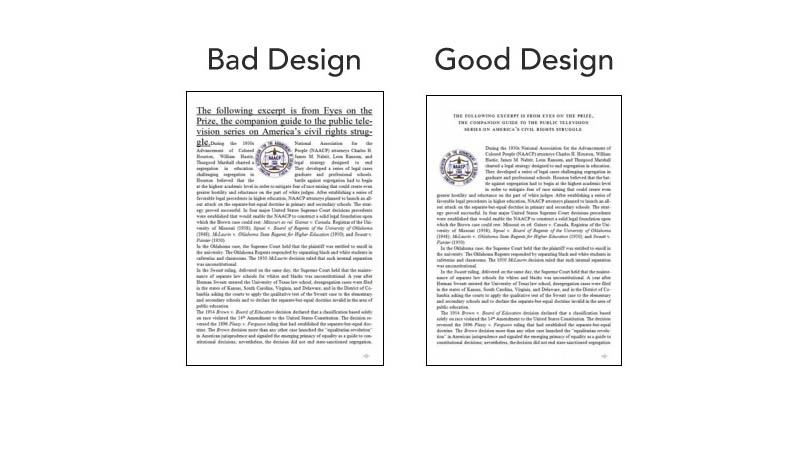
マサチューセッツ工科大学の心理学者であるケビン・ラーソンによる研究の目的は、種類の選択、レイアウト、行間が、読者の心理状況に与える影響を明らかにすることでした。
20人のボランティア(半分が男性、もう半分が女性)が2つのグループに分けられ、The New Yorkerのバージョンを評価するよう依頼されました。

研究者は、デザインの悪いページを読んだ被験者がネガティブな影響を受け、マイナスの感情を表し、物理的に難色を示したことを発見しました。
恣意的ではありますが、眉につながる神経は扁桃体とリンクしています。扁桃体は、脳の一領域であり、感情を管理し、新しい記憶を形付け、それらを感情的なイベントと関連付けます。
言い換えると、記憶の関連性を形付けるのは、説得力のあるストーリーや、最適化されたランディングページの保持、といった単純な問題ではないのです。あなたが使用するフォントの特徴も影響しているのです。
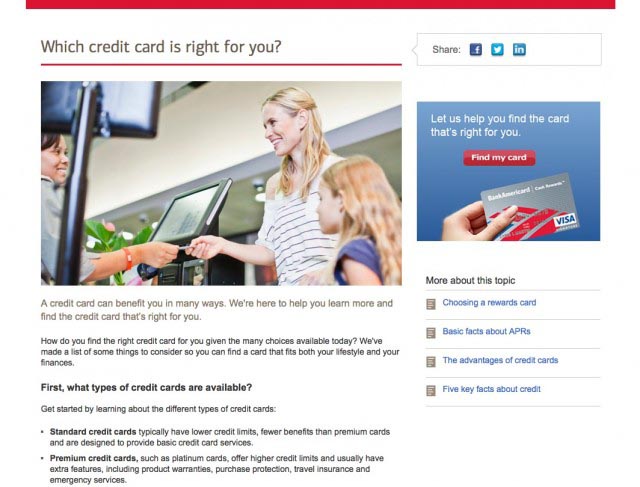
Ooomfのマイケル・チョーも、Bank of Americaにて、Impactの書体(新聞の見出しに通常は使用されるもの)を使用した場合、非常に良い点を得たことを示しました。


まとめ
実際の状況は、「最適な活字書体」について尋ねることは、どの色がコンバージョンにおける最適な色か、と尋ねるのと同程度に実りの多いものです。
非常に主観的であり、ターゲットとするマーケットによって異なります。あなたが語るストーリー、呼び起こそうとしている感情などによって異なるのです。スマシングによる50の大規模サイトのテストを見てみると、「その他」のフォントが多く使われていることがわかります。それらは、ブランドの特徴やパーソナリティをより良く反映しているからでしょう。
尋ねるべき質問は、あなたが使用している活字書体は正確にあなたのことを反映しているか?、ということでしょう。
答えるには難しい質問です。しかし、あなたの顧客に対し、この世界における全ての違いを生む可能性があるのです。
タグー一覧
ABテスト | B2B | CRO | CTA | ECサイト | EFO | LPO | SaaS | UX | アクションボタン | アパレル | アプリ | カスタマージャーニー | カンファレンス | コピー | スポーツ | スマートフォン | ソーシャルプルーフ | チームビルディング | チャット | テキスト | テストアイデア | ナビゲーションメニュー | パーソナライズ | ヒートマップ | ビジュアル | ビジュアル・画像 | フーズ | フォーム | フォントサイズ | フットウェア | プランニング | ヘルスケア | ポップアップ | メッセージ | メディア・ニュース | メルマガ | ランディングページ | リードジェネレーションサイト | リサーチ | 予測 | 事例 | 価格 | 入力フォーム | 商品ページ | 商品一覧ページ | 多変量テスト | 小売り | 教育・学習 | 旅行・観光 | 書体 | 消費者行動 | 統計学 | 美容・健康 | 自動車 | 見出し | 転職サイト | 送料 | 通信・IT | 金融・保険 | 電力 | 顧客の声 | 高級志向