あなたのインスピレーションを刺激する、ランディングページとユーザージャーニーの7つの事例
バナー広告、ウェビナー、Eメールマーケティングのオートメーション、ソーシャルメディアのプロモーション、SEO、コンテンツマーケティング。新規顧客を獲得し、Webサイトにトラフィックをもたらすため、様々なデジタルマーケティングのチャネルに投資していることでしょう。
ランディングページは、あなたのこうした労力の成否を分けるものです。クリエイティブに費やした労力、広告に費やした費用、それらがコンバージョンを生み出すか否かの瀬戸際なのです。
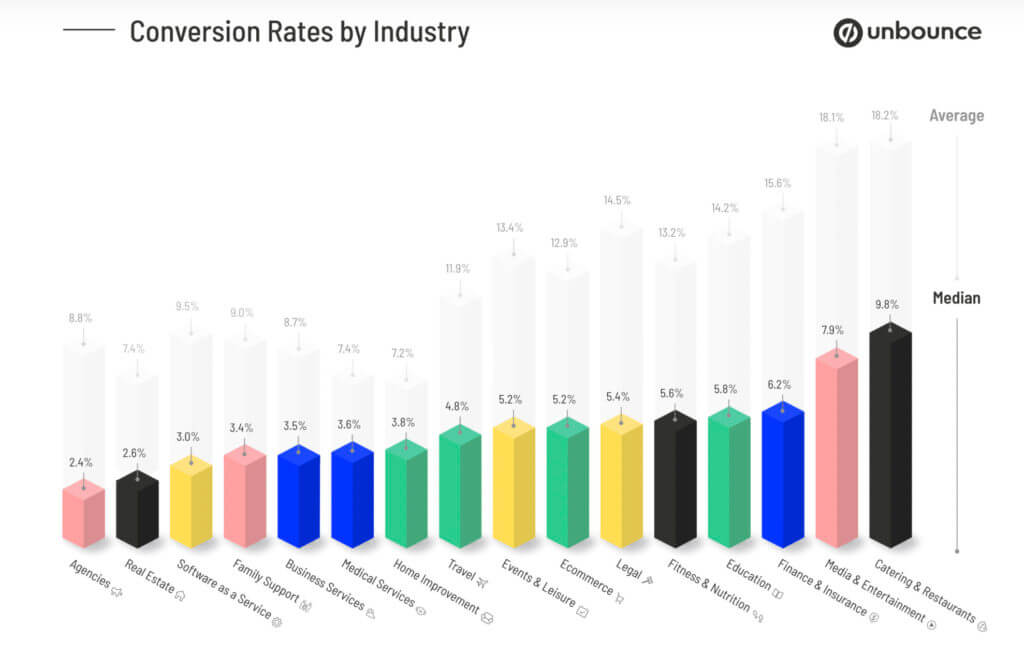
不幸にも、多くのランディングページは非効率です。業界全体のコンバージョン率の平均は、たったの4.6%に過ぎません。
ランディングページの最適化とは、継続的なテストを行い、修正し、さらにテストを行うという、Webページの効果を高め、コンバージョン率を改善していくプロセスです。
世の多くのランディングページのように効果が見えないものになってしまうのか、高い効果を発揮するランディングページになるのか、その違いを生むのです。

A/Bテストのような戦術は、ランディングページの効果を評価するための重要な戦術です。しかし、高いコンバージョン率を誇るランディングページの要因を理解しない限り、その針を動かすことはできません。
この記事では7つの優れたランディングページを紹介します。効果的な要素とその理由を解明していきましょう。
1. Memberstack
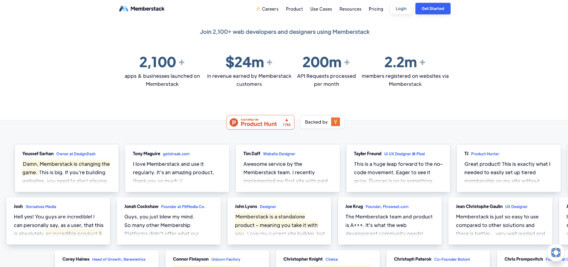
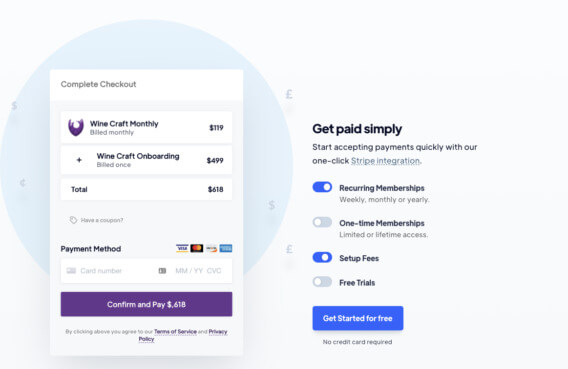
Memberstackはセキュアなログインと決済を提供するSaaS企業です。この会社は、インタラクティブ、動作、カスタマイズといった要素を活用し、唯一の体験をランディングページに落とし込んでいます。

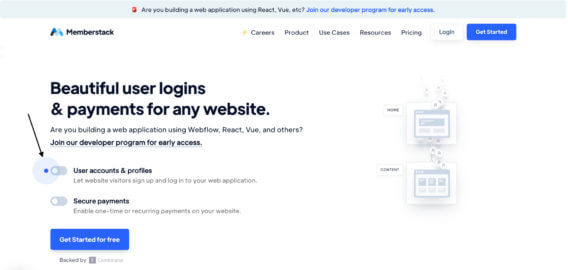
ページの上部は、ユーザーを左側の青く点滅するドットに誘導するよう、設定されています。
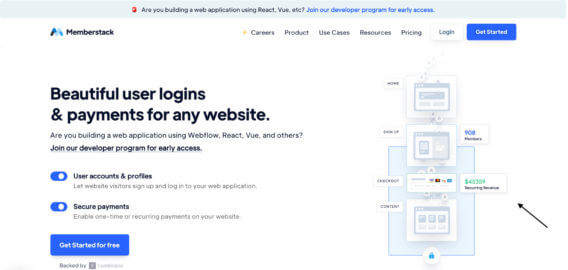
このトグルのいずれかをクリックすると、右側のアニメーションが変化し、Memberstackを使用することで起こるワークフローの変化を視覚化しています。

これは、製品の効果を説明するうえで、非常に効果的な方法です。同時に、直帰率を減らし、エンゲージメントを促す戦術にもなっています。
インタラクティブなコンテンツは、静的なコンテンツと比較し、エンゲージメントに2倍も効果的であるとする調査もあります。
収益と会員数が右肩上がりであることも心理的に作用し、「Memberstackを使うことは会員数と収益の上昇を意味する」という、無意識の結びつきを与えているのです。
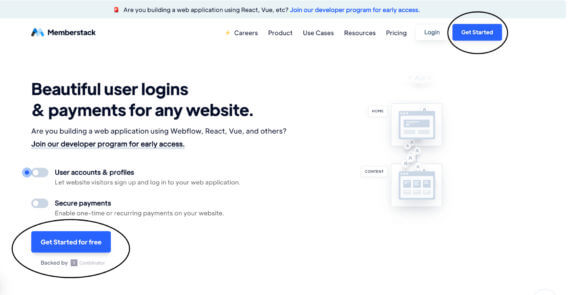
ヒーローセクションでは、右上と左下の角に、効果的にCTAボタンを設置しています。これらは、ランディングページを見る際、最初に目が行く箇所であると、アイトラッキングの調査が明らかにしています。
下部のCTAでは、「YCombinatorより」というソーシャルプルーフが摩擦を取り除くよう作用し、Memberstackが安全なプラットフォームであることを暗に示しています。

MemberstackのB2Bのオーディエンスは、YCombinatorをよく知っています。
これは、「Memberstackの決済アプリケーションの安全性はどうなの?」という反論に対する答えとなる、優れたコピー文と言えるでしょう。
さらにスクロールしていくと、彼らの成果を示す重要な数値を紹介しており、Memberstackの信頼性をさらに高めています。

大きな数字は中心に向かって配置され、小さな数字は外側に向かって配置されていることにお気づきでしょうか?
これは、選択肢が左右に配置されている場合、消費者は真ん中に表示されたものを好むという、よく知られたバイアスを利用しています。
また、YCombinatorのロゴを使用することで、Memberstackの信頼性も高めています。加えて、コアなユーザーの間では有名なブランドであるProduct Huntの名前を持ち出し、さらにその効果を高めています。
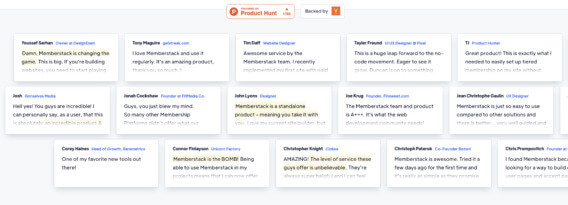
興味深いことに、Memberstackはここでテスティモニアルを使用しています。

多くのランディングページでは、文脈に沿ったテスティモニアルを2つか3つ使用しています。Memberstackは通常よりも多くのレビューを表示しており、その多くが、クリックして他のページに遷移しないと読むことができないものです。
これは、ソーシャルプルーフの量(ポジティブなレビューの数)が質(レビューを残してくれた人が書いた内容)よりも効果的であることが、テストによって実証されている場合、有効な手段となります。
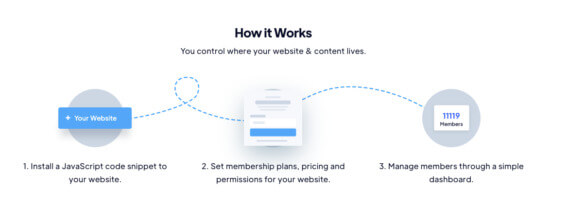
さらにスクロールすると、ソフトウェアの仕組みを説明する、シンプルな3つのステップが表示されます。

Memberstackは、「簡潔であることが理想である」、という一貫した考えを持っているようです。インテントの低いトップページの場合、複雑にする必要はないのです。
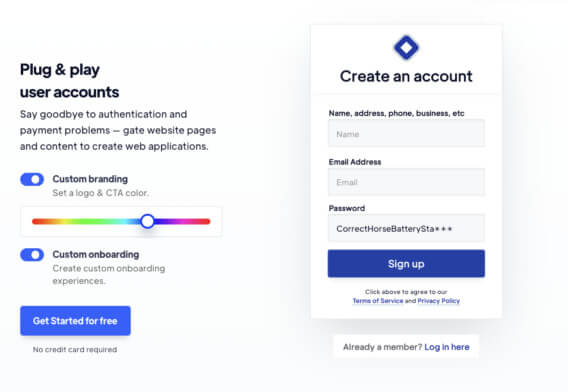
「ユーザーアカウントの作成」のセクションは、ランディングページにおけるインタラクティブ性が、エンゲージメントを投資に変化させることができる好例と言えます。

スライダーとトグルボタンを使い、ユーザーは右側のフォームで色を変更したり、項目を追加するなどしてカスタマイズすることができます。また、次のセクションでもこれを行う機会があります。

Memberstackの製品の特徴を限られた範囲で探ることで、ユーザーはそれを使って何ができるのかを把握し、それが彼らの生活にどのような影響を与えるかを理解できます。
これは、ダイレクトセールスにおいて一般的に使われる、「メンタルオーナーシップ」として知られる、心理的な原則に影響を受けているはずです(例:購入前の車の試乗)。
ユーザーはコンテンツとの関わりをもつことで、それがあたかも自分のものであるかのような感覚を持ちます(そして、損失回避の作用で、それを失いたくないと思うようになるのです)。
ページの最下部には最後のCTAが表示されています。ここでは、いくつかの摩擦を取り除く効果があります。
・無料で始める
・無制限のトライアル
・クレジットカード不要

このような焦点を絞ったコピーライティングは、コンバージョン率の高いランディングページを作成する上で不可欠です。一般的にセールスの障壁となるものに直接語りかけ、顧客が購入を諦める前に、それらを解決してしまうのです。
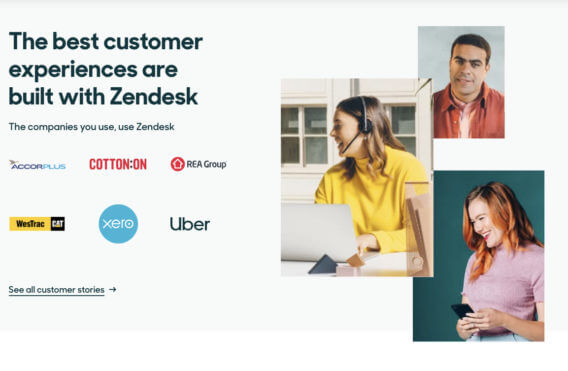
2. Zendesk
Zendeskのランディングページは、ターゲットオーディエンスの意図と認知のレベルに、ページの長さとスタイルを合わせている好例です。
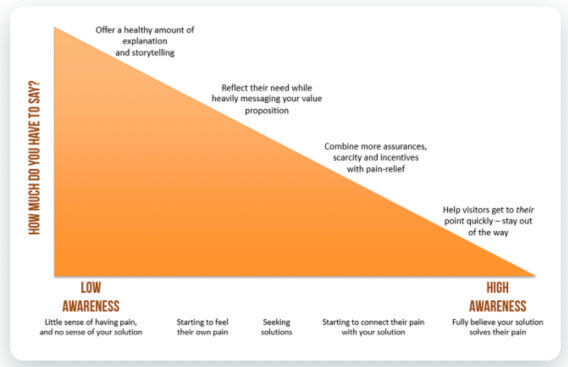
コンバージョンコピーライターのジョアン・ウェイブ氏は、ランディングページのあるべき長さについて、以下のように述べています。
「長いコピー文は常に短いコピー文よりも優れている」、「長いコピー文は効果がない」、「Webのユーザーは短いコピー文しか許容しない」、などと言うことは無意味です。
ランディングページは、見込み顧客の認識の状態に即した長さである必要があります。ユーザーがどの程度認識しているかを知らなければ、あなたの主張を形にするために、それを調べる必要があります。
また、彼女は下記のチャートにて、意図と認知の相互作用を説明しています。

Zendeskは、まさにそれを行っているのです。
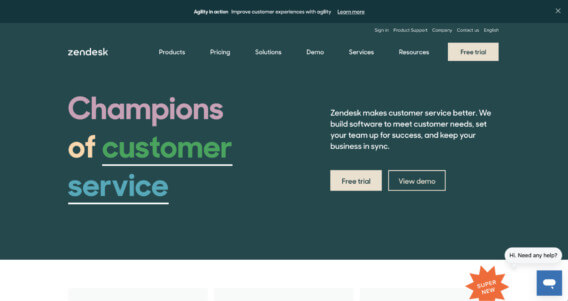
トップページの見出しに使われているコピー文には、専門用語や製品に関連した表現は使われていません。

Zendeskは、「製品の仕組み」を飛び越え、「私にとっての何なのか?」を示しています。
その答えは、「より良いカスタマーサービス」です。
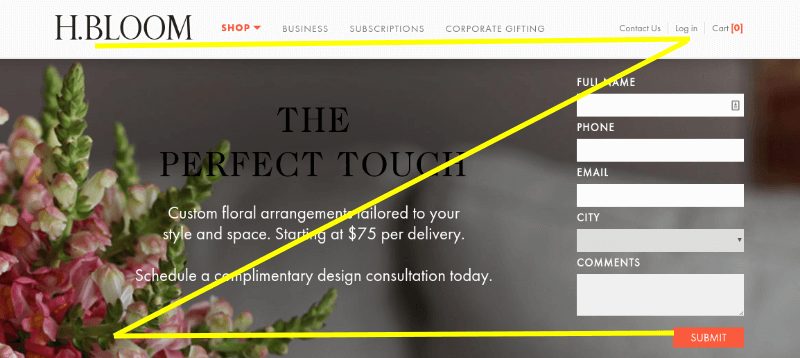
右下のコーナーにある、優れたデザインにも注目すべきでしょう。コントラストが鮮やかなこのバッジはユーザーにスクロールを促しています。また、(アイトラッキングの研究を元に開発された)古典的なZ型のレイアウトを採用しています。

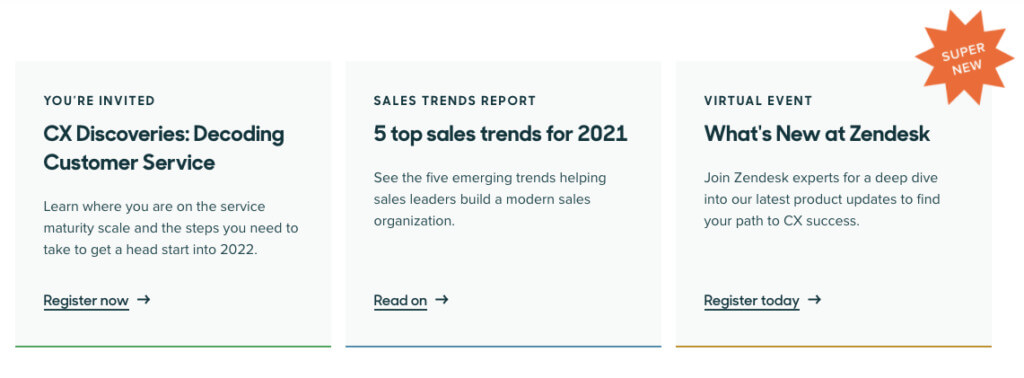
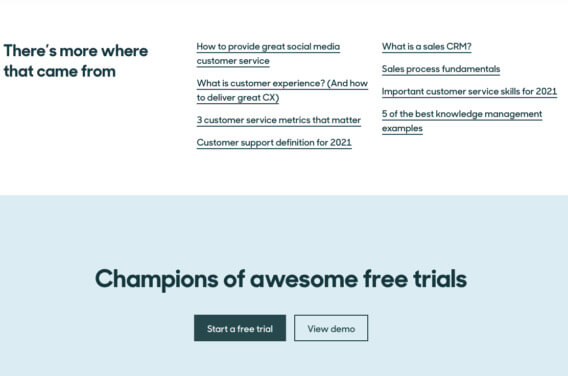
スクロールをすると、リソースが表示されます。
Zendeskは、情報に富み、価値のあるコンテンツを使用して、訪問客をマーケティングファネルの奥へと案内することが、このランディングページの主要な目的であることを理解しているのです。

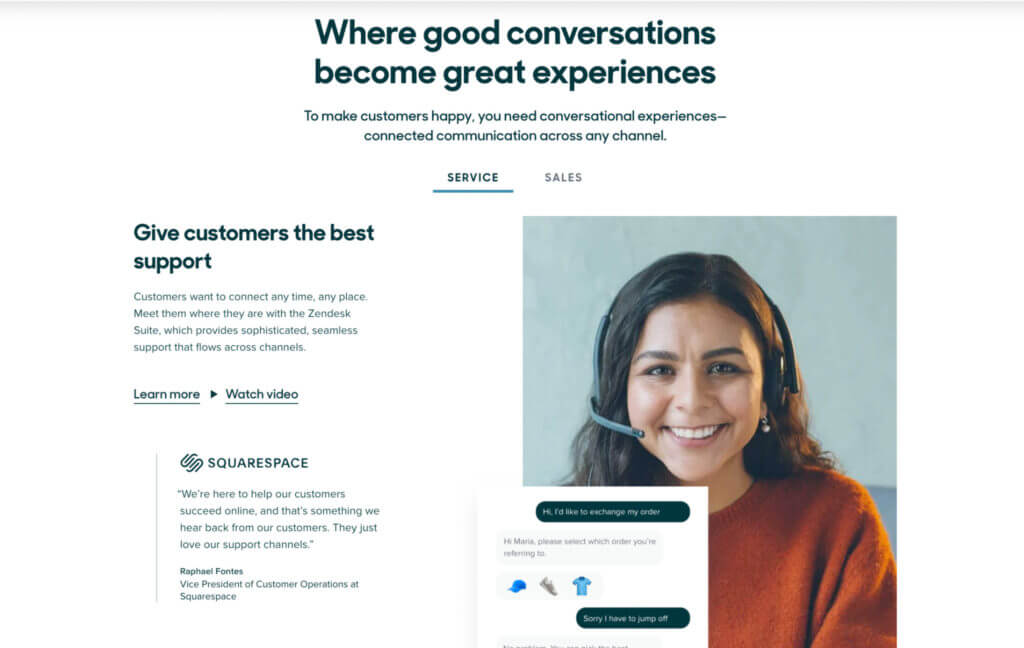
次のセクションは、Zendeskが何を行い、その結果がユーザーの達成にどう役に立つのかを説明しています。また、短いテスティモニアルのソーシャルプルーフも提供しています。
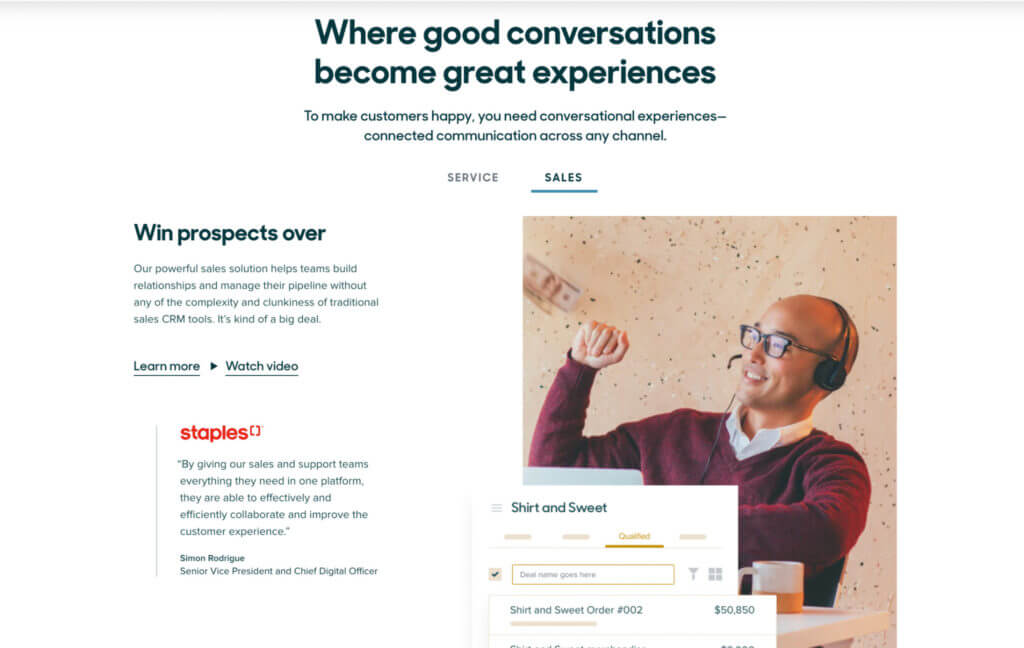
Zendeskは、サービスチームとセールスチームの2つのオーディエンスをターゲットとしつつも、整理された美しさを保っていることに注目しましょう。これは、シンプルなトグルを用いることで、実現できています。
下記は、サービスチームに向けた表示です。

そして、セールスチームに向けた表示は下記です。

次のセクションは、ソーシャルプルーフに注力しています。さらに、顧客の成功体験をつづった、長文のケーススタディへのリンクも設置しています。

ランディングページは、他のリソースへのリンク集(訪問客をWebサイトにとどめ、学習を促すよう設計されている)とおおげさでないCTAで締めくくられています。

このランディングページは、下記の2つをうまく行っています。
1.ソーシャルプルーフを提供し、他社の影響に敏感であるというユーザーの特性に訴求する
2.ファネルの最上部にいるユーザーに対し、様々なリソースによる価値を提供し、エンゲージメントとリードナーチャリングのプロセスを開始する
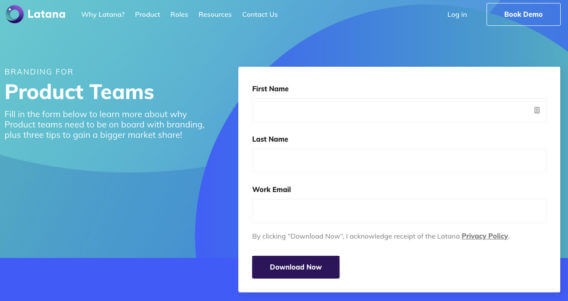
3. Latana
LatenaはAIを活用した、ブランドトラッキングのプラットフォームです。そして、この企業のランディングページは、リードジェネレーションに特化したランディングページの好例です。

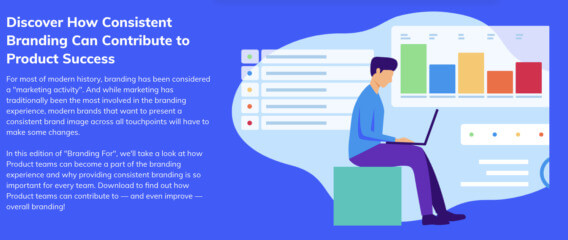
Latenaは、アバブ・ザ・フォールドに表示させる情報をシンプルに保っています。訪問者は、ガイドをダウンロードするためにこのページを訪れると想定しており、オプトインと実行を簡単に行えるようにしています。
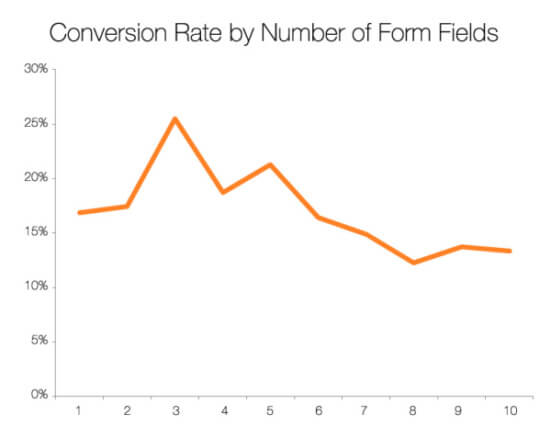
次に、Lantanaは、サインアップに必要な項目を最低限のものだけにしています。
項目が増えるごとにコンバージョン率が低下することはよく知られています。項目数は3であることが理想です。

さらに、フォーム付近に表示されているコピー文が秀逸と言えます。
「プロダクトチームのためのブランディング」というコピー文は、「誰に」と「何を」が明確に示されているのです。
また、「プロダクトチームはブランディングに参加する必要がある。その理由を学ぼう。」とも記されており、これは、「なぜ?」に対する答えとなっています。
加えて、「市場におけるより大きなシェアの獲得」という、「自分にとって必要なこと」にも対応しています。
Lantanaは、「下記のフォームに入力してください」という、ユーザーのアクションを促すシンプルなメッセージも添えています。

さらに説得が必要な人向けのメッセージが、ファーストビューの下に表示されています。「問題はここにある。あなたがその問題に取り組むべき理由とその解決方法を我々は提供する」という、シンプルですが、効果的なストーリーテリングの法則に従っているコピー文です。
そして、「ダウンロードして、その方法を知りましょう」というメッセージが、ユーザーのアクションを促しています。

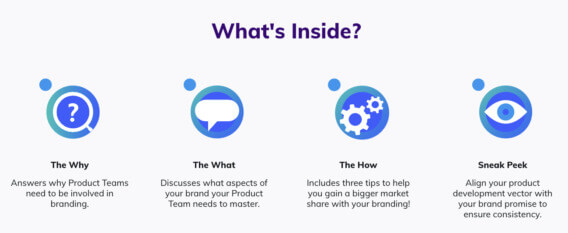
ここで、訪問者の核となる質問に再度回答しています。今回は、非常に明確な答えです。また、スタイルとカラーをページの他の部分と区別することで、効果的なデザイン設計となっています(スクロールをここで止めさせることが目的です)。

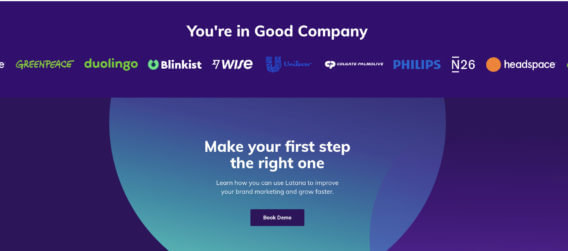
Latanaは、よく知られた企業のロゴを表示することで、ソーシャルプルーフを効果的に活用しています。

ロゴのセクションは、通常、プロダクトページに厳粛さを加えるために用いられますが、権威を示す手段としても効果的です(「我々はこうした有名ブランドと仕事をしています」、というメッセージです)。
Latanaのランディングページを見渡してみると、全体をシンプルに保っていることがわかるでしょう。
コピー文は効果的で、簡単な表現を用いています(「フォームに入力してください」など)。情報のレイアウトはシンプルで、明確です。そして、ページの内容そのものが、訪問者の意図とズレることはなく、セールスに特化しているわけでもありません。
4. Headspace
Headspaceの定期購読のサインアップページは、ファネルの下部にいる訪問者のために設計されたランディングページの好例です。
このページは、下記の3つの項目を、非常にうまく行っています。
1.ソーシャルプルーフの効果的な活用
2.インタラクティブな製品デモ
3.記憶に残るコピー文の活用
ソーシャルプルーフの効果的な活用
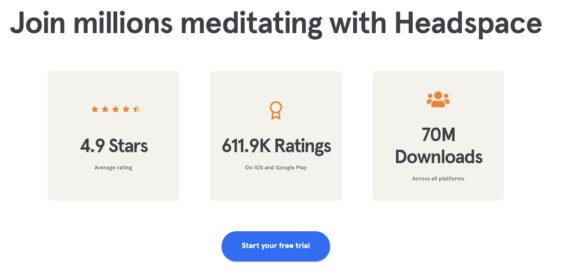
このランディングページでは、ソーシャルプルーフの2つのセクションが、連続して表示されています。
1つ目は、多くの人に使われていること(7,000万ダウンロード)を示すものであり、2つ目は、多くの人が満足していること(60万以上のレビューで4.9の評価)を示すものです。

こうした印象的な数字は、Headspaceが非常に成功を収めたアプリであることを物語っています。しかし、数字だけでは、問題・解決・結果という、顧客が共感する課題への対応が不足しています。
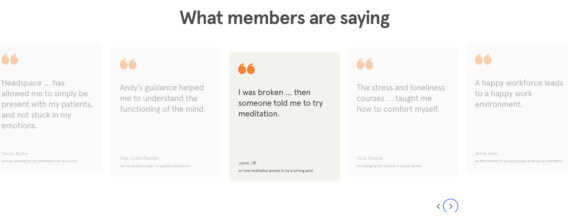
Headspaceは次のセクションで、まさにこのことを示しています。

これらの、丁寧に選ばれた体験談が、Headspaceが想定するオーディエンスが抱える共通の課題(ストレス、孤独、失恋)に対して、物語っているのです。また、顧客が得た実際の結果(心の働きを理解することに役立つ)も示しています。
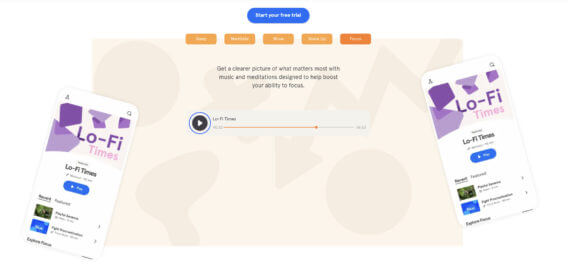
インタラクティブな製品デモ
インタラクティブな製品デモは、アプリユーザーのリテンションや長期間のエンゲージメントを獲得する際の障壁となるものを解決しています。

25%のアプリは一度使用された後、削除されるか、使用されずに放置されています。アプリストア最適化(ASO:App Store Optimization)は、無料のトライアルと同様、コンバージョン率を最大化させるために効果的です。
しかし、このインタラクティブなアプローチは、リスクのない方法で、ユーザーに製品をテストしてもらえます。つまり、「価値を証明する前にダウンロードを促す」、といったことはする必要がないのです。また、ユーザーに特定の機能を使用してもらい、説明動画でデモを行うことも可能です。
さらに、インタラクティブなデモに加え、14日間の無料トライアルも提供しています。この無料のトライアルでは、各機能を実際に使用した後、ユーザーはさらに知りたいと思うようになるため(新たに始めるのではなく)、より多くの会員を獲得する可能性を秘めています。
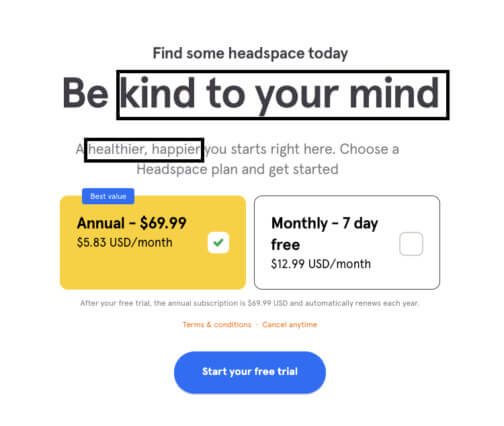
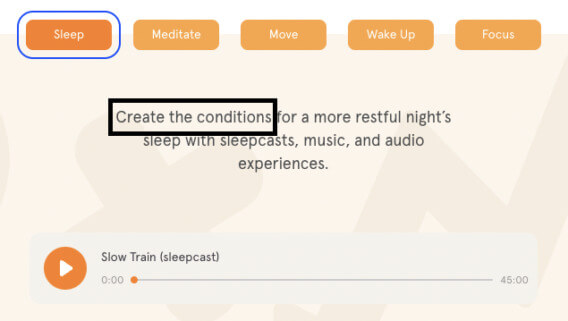
記憶に残るコピー文の活用
このランディングページのコピー文は、韻文や頭韻が効果的に使われており、どちらもユーザーの記憶に残る手助けとなっています。

コピー文に韻文(例:「be kind to your mind」)を含めることで、「理由としての韻効果(単純に言うと、「韻を踏んでいれば、それは真実となる」)」として知られる心理的な効果が得られます。

同様に、それが静かに読まれる場合でも、頭韻(例:「Join millions meditating」や「Create the conditions」など)は、記憶に残る手助けとなります。
これらの記憶装置は、顧客が購入の準備ができた際、そのブランドをすぐに思い出すことに役立っているのです。
5. Lyft
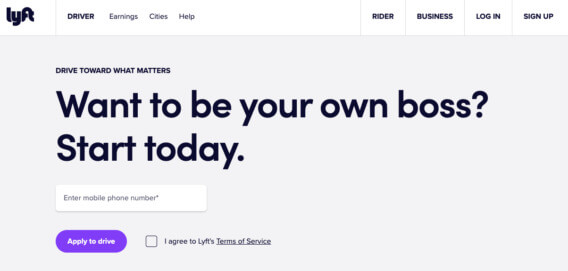
ライドシェアのサービスやUberとの競合にあたるLyftは、「ドライバーになる」というこのランディングページにて、オーディエンスとの接点がどういった意味をもつのかを正確に示しています。

「自分自身のボスになりたいか?」というヒーローバナーに記載されたコピー文に注目してください。
このメッセージは、ターゲットオーディエンスが持つ、共通の願望に直接語りかけています。「ドライバーになるには、ここから応募してください」と述べるのではなく、Lyftは感情的な動機に訴求しているのです。
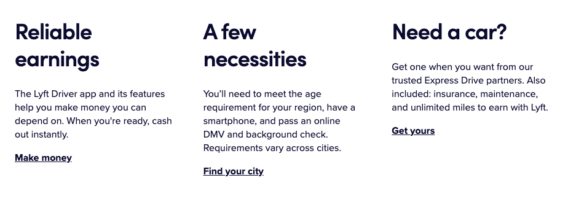
それに続く2つのセクションは、反対意見を先取りしています。ここでは、登録をする前にFAQが表示されており、ユーザーが自身で回答を得ることができるようになっています。

このセクションでは、「給料はどう支払われるか?」、「条件はなにか?」、「車を持っていない場合、どうすればよいか?」など、最もよく聞かれる質問に答えています。
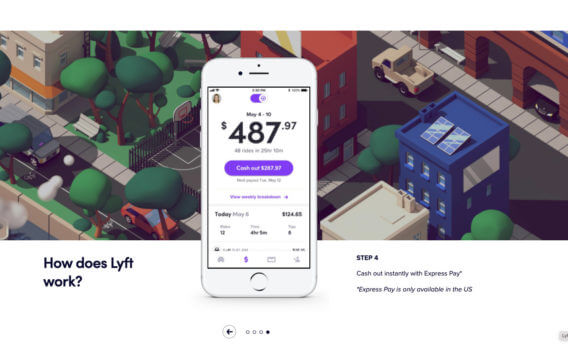
その下部には、4段階のスライダーがあり、Lyftで仕事を始めることと、給料の支払いが簡単に行えること(これらは、応募者にとっての重要事項です)を説明しています。

次のセクションで、Lyftはソーシャルプルーフを上手く活用しています。しかし、ページ上部のセクションと同じ方法を採っているわけではありません。Lyftは、既存顧客の成功体験を集めた短い動画を表示しており、すっきりとしたスペースを維持しています。
動画は、エンゲージメントを獲得するうえで、非常に効果的です。応募を検討している人にとっては、実際に働いている人の声(Lyftのドライバーが重要視していること)を聞くことができるため、非常に有益と言えます。

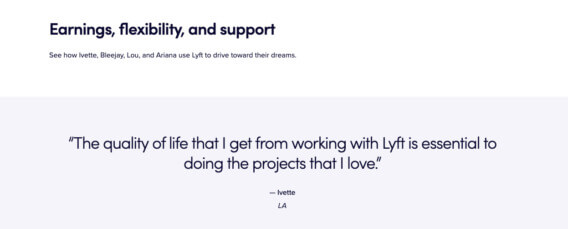
最後に、短いコピー文(また、それに伴うテスティモニアル)が、動画のメッセージをさらに強化しています。ドライバーはLyftと共に働いているのであり、Lyftのために働いているのではありません。自身の条件に合わせ、自由と柔軟性をドライバーに与えているのです。

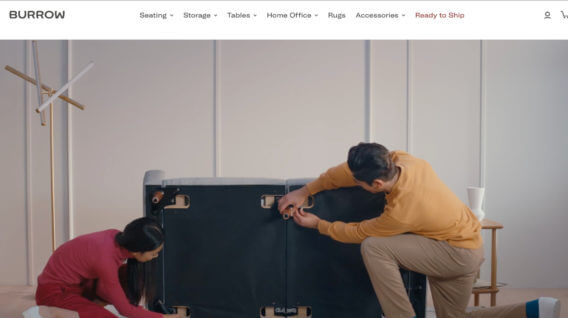
6. Burrow
家具のECサイトであるBurrowのランディングページは、高品質な画像と動画を使いストーリーを伝えている好例です。
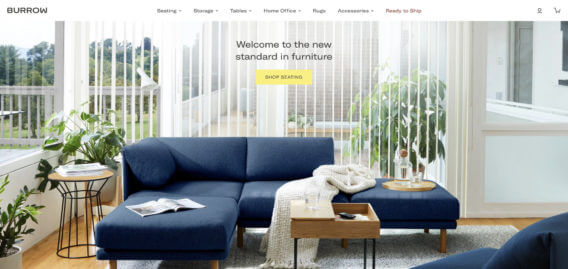
アバブ・ザ・フォールドには、コピー文、リンク、コールトゥアクション以外のものはありません。
その代わりに、Burrowは写真に注力しています。高解像度のヒーロー画像は、自社製品の見た目と使い心地を表現しており、ユーザーにその製品を所有したいという気にさせます。

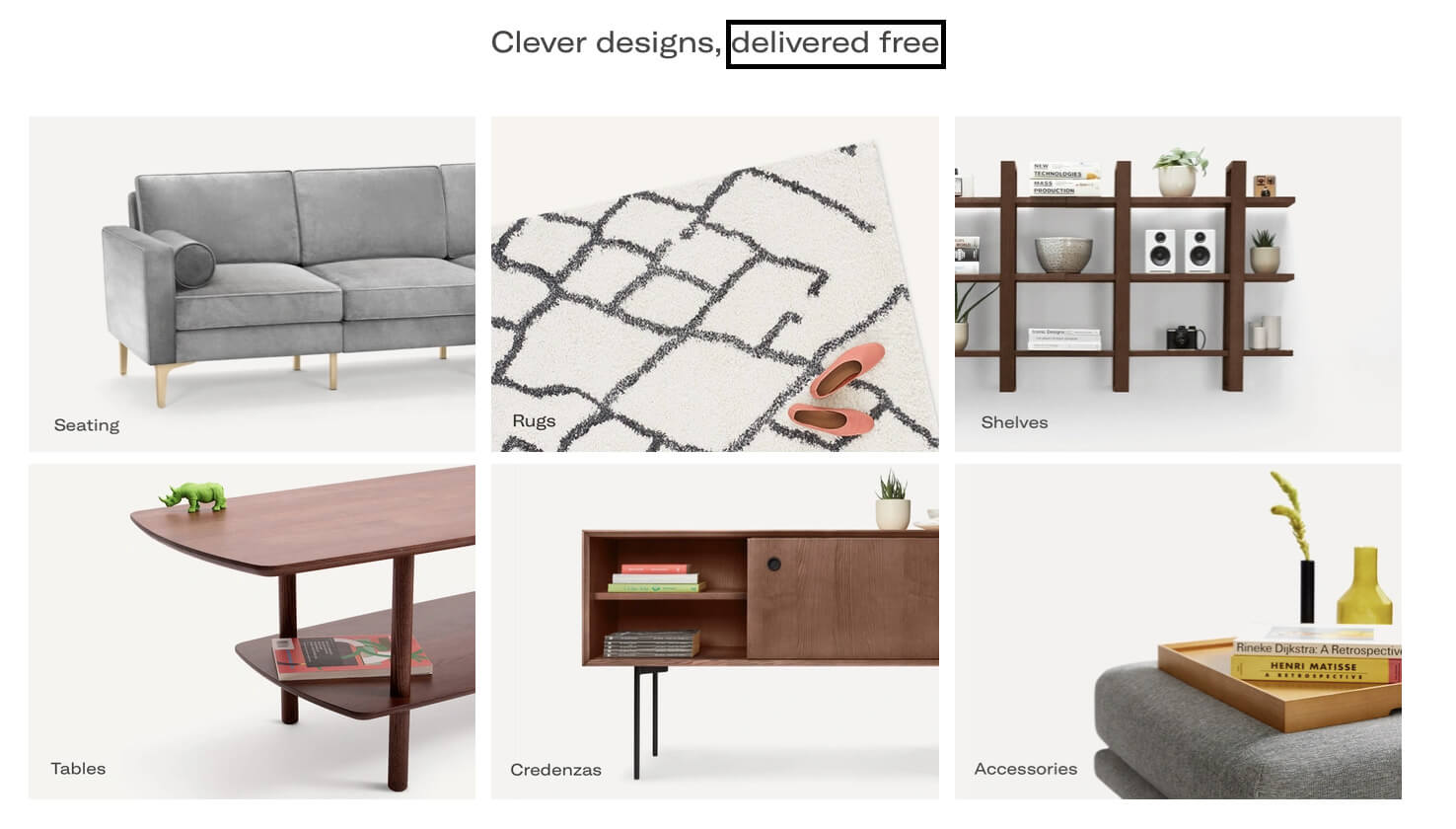
次のセクションでも同様のアプローチを採っていますが、共通の障壁である「高額な家具の配送料」を取り上げています。
ページ内に「配送料無料」と最小限のコピー文を記載することで、Burrowはその重要性を強調し、白の背景を用いてそれを目立たせています。

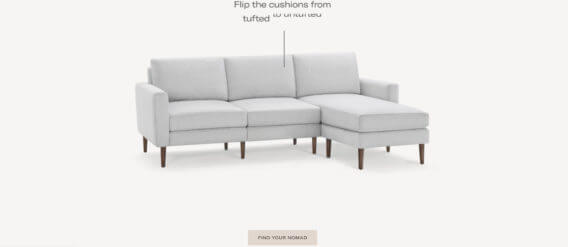
次のセクションで、Burrowはインタラクティブなコンテンツを活用し、エンゲージメントの機会を高めています。
Burrowのバリュー・プロポジションは、各製品のカスタマイズ性にあり、それは、他社を圧倒するほどです。例えば、下記のソファの場合、選べる構成の数は200を超えます。
訪問者にそれを伝える手段として、Burrowはアニメーション動画を使用しています。ここでも、カスタマイズが顧客にとって何を意味するのかを示すことで、注目を集め、エンゲージメントの機会を得ています。

2つ目の動画では、もう1つの大きな障壁である「製品全体の仕組みはどうなっているのか?」に対しての答えを提供しています。

20秒で、潜在顧客は製品を箱から取り出してからの様子を、正確に見ることができます。カスタムメイドの家具の組み立てが、どれほど簡単であるかを理解できるのです。
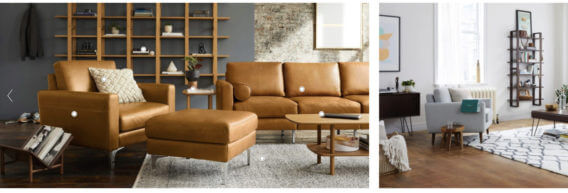
このランディングページ全体を通して、Burrowは製品ではなく、体験を売ることに注力しています。
各製品の詳細な画像は個々の製品ページで見ることができます。しかし、Burrowは、ランディングページでそのような製品画像は使用していません。その代わり、文脈に沿った画像や動画を使用しており、Burrowの顧客になることがどんな意味を持つのかを、ユーザーに示しているのです。

これは、情報が整理された領域で製品を表示し、実際の顧客のInstagramのプロフィールを活用すること(これは、ソーシャルプルーフの効果も期待できる)で、実現することができています。

さらに、選びぬかれた顧客のテスティモニアルを掲載することで、(潜在的な質問である)家具の品質を強調しています。
また、カスタムメイドの家具は、アイデンティティの表現と社会的な影響という側面を持つという考えを持ち、顧客の要望に語りかけているのです。

Burrowのランディングページは、高品質な画像や動画は強力な説得材料であるということを示しています。それが適している製品であれば、コピー文を多用したページを作成する必要はないのです。
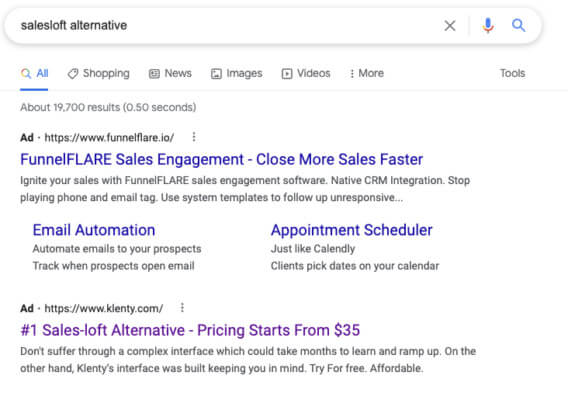
7. Klenty
営業支援のプラットフォームであるKlentyのランディングページは、競合のトラフィックを獲得するように設計されたランディングページの好例です。
Klentyは、SalesloftとOutreachという2大巨頭が君臨する、競争の激しい市場でビジネスを行っています。
Klentyは自社を優秀な代替手段として位置づけており、「Salesloft」や「Outreach」という競合他社のキーワードをターゲットとし、自社のランディングページへトラフィックを誘導しています。

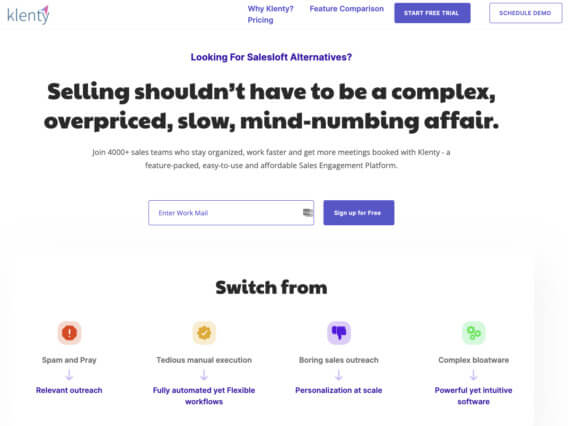
ランディングページでは、競合のブランドとの差別化をしっかりと強調しています。競合他社の名前を具体的に挙げ、ヒーローセクションにその欠点を記載しています。

これは、厚かましく、自滅を招く手段であると思われるかもしれません。しかし、実際には、Klentyはインテントに注力した戦略を採っているのです。
Salesloftの代替品を探すということは、このプラットフォームになんらかの不満を持っているということでしょう。
競合他社の欠点を羅列することで、Klentyはその解決策をほのめかしているのです。
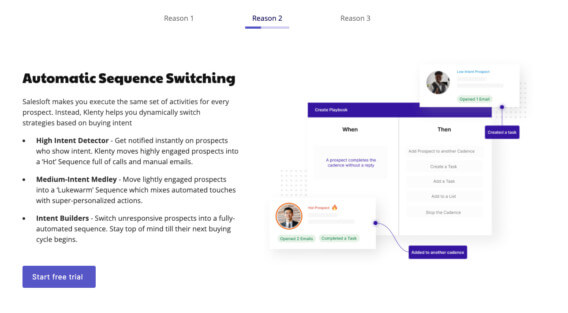
ファーストビューの次のセクションで、ページの上部に記した他社の欠点をさらに詳しく説明しています。Salesloftの名前を再び持ち出し、Klentyが代替となる主な機能を紹介しているのです。

Klentyはこのスペースを最大限活用し、自動スクロールを用い、自社の製品が持つ利点のトップ3を紹介しています。
この機能により、ランディングページが長くなりすぎたり、内容が散らかったりすることを防ぐとともに、プログレスバーとトランジションによって、注目を集めることに成功しています。
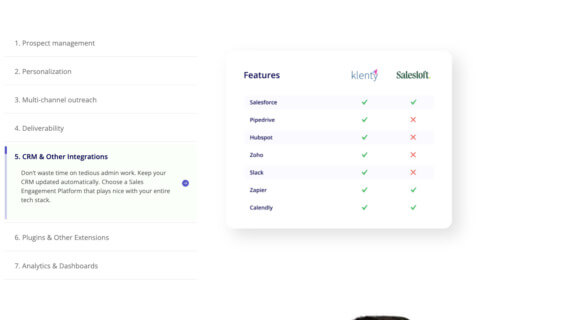
また、ページ下部に表示されている、機能を比較するセクションでも、同様のアプローチを採っています。インタラクティブなタブを用い、少ないスペースで多くの内容を紹介しています。

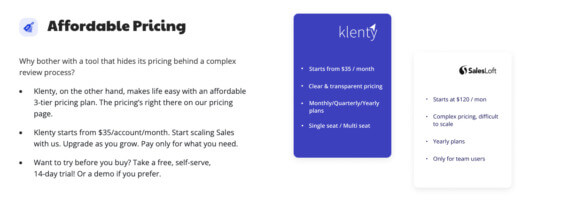
Klentyの価格についての情報は、Salesloftの上にさり気なく表示されています。また、Klentyのブランドのロゴも大きいものを使用しており、色も目立つようにしています。

こうしたデザインの特徴は僅かなものですが、意図的に設計されているのです。Klentyは視覚的な階層を活用し、競合他社に対する自社のブランドの重要性を強調しています。
結論
A/Bテストはランディングページの効果を評価するために、非常に重要です。しかし、自身のリソースを有効的に活用するために、何をテストすべきかを理解することが必要です。
オーディエンスに対し効果的なものを理解するために、この記事で紹介したランディングページから得られる気づきを活用しましょう。自身のページをオーディエンスのインテントに合致させ、障壁となるものに対しては、早期に、また、頻繁に解決策を提示しましょう。
ビデオやインタラクティブなコンテンツを使用して情報を整理し、ソーシャルプルーフを活用し、記憶に残る表現を用い、あまり熱心ではない顧客を後からすくい上げましょう。
自身の戦略がターゲットに対しての意味を持っているかどうかを確認するためには、Wynterのようなツールを使いましょう。
ランディングページのデザインとメッセージは、一度作成すれば完成する、といったものではありません。最適化のための作業を継続することで、そのページの潜在的な力を引き出すことができるのです。
タグー一覧
ABテスト | B2B | CRO | CTA | ECサイト | EFO | LPO | SaaS | UX | アクションボタン | アパレル | アプリ | カスタマージャーニー | カンファレンス | コピー | スポーツ | スマートフォン | ソーシャルプルーフ | チームビルディング | チャット | テキスト | テストアイデア | ナビゲーションメニュー | パーソナライズ | ヒートマップ | ビジュアル | ビジュアル・画像 | フーズ | フォーム | フォントサイズ | フットウェア | プランニング | ヘルスケア | ポップアップ | メッセージ | メディア・ニュース | メルマガ | ランディングページ | リードジェネレーションサイト | リサーチ | 予測 | 事例 | 価格 | 入力フォーム | 商品ページ | 商品一覧ページ | 多変量テスト | 小売り | 教育・学習 | 旅行・観光 | 書体 | 消費者行動 | 統計学 | 美容・健康 | 自動車 | 見出し | 転職サイト | 送料 | 通信・IT | 金融・保険 | 電力 | 顧客の声 | 高級志向