Webサイト最適化のための、品質保証のガイド
機能していないWebサイトではコンバージョンは発生しません。
これが、Webサイトの最適化担当者が、Webサイト、ランディングページ、テスト処理、Eメールのキャンペーンなどの品質保証を行う理由です。それらが想定したとおりに機能するかを確認するのです。
品質保証を行うべき、という考え方は一般的ではありますが、それを十分に行っている最適化担当者の数は多くありません。そうでなければ、機能していないWebサイトがこれほど多く存在していないはずです。
品質保証とは?
Webサイトの品質保証は、QAと呼ばれることが多いです。最適化担当者と開発者が協同し、関連する全てのデバイスとブラウザで、正しく表示され、機能することを確認するのです。
最適化担当者にとっては、品質保証によってWebサイト(もしくは、ランディングページ、テスト処理、Eメールのキャンペーンなど)の品質を確認し、訪問者がフリクションや「コンバージョンを阻害するもの」に出くわすことを防ぎます。
R/GAのルシアン・アドリアン・ストロイ氏は、品質評価を以下のように定義しています。
ソフトウェアに限らず、あらゆるテストにおいてそうであるように、品質評価の目的と範囲は、関係者と意思決定者へ対象のアイテムについての情報を提供することです。
この情報収集の作業は、対象物に対し複数の実験を課すことで、行われます。
対象物を販売する前に行うことが理想ですが、品質保証を行うことに遅すぎることはありません。自身のWebサイトの品質保証を全く行ったことがない場合、品質保証を行うことで、すぐに達成することが可能な課題が見つかることでしょう。
しかし、テスト処理の品質保証を行う場合、(データを歪めてしまう可能性があるため)常にテストの開始前に行われる必要があります。適切な品質保証が行われなければ、技術的な問題のために、大規模な治療が必要となるでしょう。
ユーザーテストと品質保証
品質保証が単にユーザーテストであるかどうかについては、不確かなところがあります。多くの場合、これらの単語は同じ意味を持つものとして、使用されます。
しかし、ユーザーテストと品質保証には違いがあります。ユーザーテストはWebサイトにおけるユーザーの体験に焦点を当てます。一方、品質保証はWebサイト自体に焦点をあて、開発者の意図と合致しているかどうかを確認するのです。
ユーザーテスト:
・実際のユーザーがWebサイトやソフトウェアをどのように認知し、使用するかを調査します
・訪問者やユーザーが誤解する箇所、訪問者の予期せぬ反応、フリクションが発生するポイント、などを探ります
・訪問者がWebサイトをどのように体験し、それが、開発者の意図とどのように異なるのかを理解します
品質保証:
・Webサイト自体を検証します
・バグ、不具合、エラー、リンク切れ、フリクションが発生するポイントなどを探します
・開発者の意図通りに動作する、より速く、よりきれいな、より良いWebサイトを作成します
これらは互いに補完することができますが、全く別の異なるものです。
また、定性的なユーザーテストのデータと定量的な調査データを組み合わせることで、ユーザー体験の基準値を作成することもできます。ユーザー体験の基準値には2つの目的があります。
1.デザイン変更の効果をより深く理解する
2.自身のWebサイトにおけるユーザー体験と、競合サイトにおけるWebサイトの比較を把握する
Speeroのリサーチディレクターであるベン・ラベイ氏によると、ユーザー体験の基準値はコンバージョン調査の段階で作成されるべきである、とのことです。また、ベン氏は、「ユーザーテストと合わせて行うことが理想です。そうすることで、定性的なインサイトを、個々のユーザー体験の背後にある、定量データと結びつけることができるからです」、と述べています。
定量的なデータを得るためには、下記の3つを行います。
1.タスクや調査の目的と成功基準を定める
2.他者が介入しない、リモートユーザーのテストによるデータを収集する
3.調査結果を、Webサイトの品質の各領域におけるスコアに変換する
基準値があれば、時間の経過とともにユーザー体験がどのように改善(または、改悪)するのかを測定できます。言い換えると、実施した治療の効果を測定することができるのです。
ユーザー体験と品質保証
ユーザーテストと品質保証が補完しあうものであれば、ユーザー体験と品質保証の関係にも同じことが言えるということは、驚くことではないでしょう。
Nielsen Norman Groupのジャコブ・ニールセン氏はこのように説明しています。
品質保証とユーザー体験は、双方向の関係にあります。
・最も明らかなことに、ユーザービリティは、デザインの品質の尺度であるということが挙げられます。ユーザービリティを担保するために、優れたユーザー体験は、品質評価の考え方が求められます。
・ユーザーインターフェース自体だけではなく、その他多くの品質に関わる問題が、ユーザー体験に影響を与えるのです。(参照元:NN/g)
ユーザー体験と品質保証の関わりは、多ければ多いほど良いでしょう。Dave Ramseyのアナ・サッチモンク氏は、「永久の親友」になるべきであると述べています。
フローから機能まで、品質保証とユーザー体験は、顧客が体験するものに直接影響します。しかし、それ以上に、両チームは共生の関係にあるため、「永久の親友」であるはずです。両者は、それぞれがより良くなるための機会を持っているのです。
例えば、ユーザー体験は、事業におけるオーディエンスが誰なのかを学ぶことができ、そのような人々のための特別な体験を設計できます。ユーザー体験のチームが、オーディエンスの75%が視覚障害者であることを知っていた場合、彼らにとって使いやすいWebサイトを設計できるでしょう。こうした背景をもとに、品質保証のチームは、視覚障害のユーザーに影響を与えうるWebサイト上の問題を探すための、機能テストの実行を決断できます。
ユーザー体験(また、開発チーム全体)と品質保証のチームは、始めから共に仕事を行うべきでしょう。こうすることで、品質保証のチームはユーザー体験のチームの意図をより良く理解することができ、品質保証やバグの発見がしやすくなるのです。
多くの人は、品質保証はユーザー体験の手助けになると考えていますが、実際は、双方向の関係を築くことができるのです。
なぜ、品質保証は重要なのでしょう?
おそらく、なにかを公開する前に、あなたはデスクトップ、モバイル、Safari、Chromeなどで、全ての表示が正しく、正常に機能していることを確認するでしょう。
過去に行われたCXL Liveでは、マリー・ポリー氏は、適切な品質保証がどこまでの範囲をカバーするか、また、それらを無視することがいかに危険であることかを説明しています。
昨日の午後、テクニカルチームから、テストの準備が整ったという連絡を受けました。
あなたはこのカンファレンスに参加しており、各プレゼンテーションを楽しみ、クライアントに何か提案できるものを喜んで考えています。実際にあなたが体験したことをクライアントに告げることに価値があることでしょう。
そのため、モバイル、ノートパソコン、複数のブラウザでそれらを確認しますが、品質保証と呼べるものは行いません。また、これは非常にリスクの高いテストです。チェックアウトページも対象であり、収益に直接影響し、革新的なテストでもあります。そのため、ページ上の複数の要素が変更の対象であり、それらが破損する可能性もあります。
マリー氏は革新的なテストについて語っていましたが、これはその性質上、リスクが高いものです。しかし、正常に動作しないものを後悔することは、常に危険と隣り合わせです。また、Box UKのイアン・ニューマン氏が説明するように、1つのブラウザで動作するものが、他のブラウザでは動作しないこともあります。
(IE、Netscape、AOLなどが入ったカバーディスクの時代から) ブラウザ市場における競争は激しく、各ブラウザは自らを差別化しようと試みます。
そのため、標準のHTML以上の機能をもたすことになり、その結果、各ブラウザは同じHTMLを異なる方法で解釈する可能性があるのです。
全てのブラウザ(また、全てのバージョン)と全てのデバイス(また、全てのOSのバージョン)を確認しなければ、何が壊れているのかを把握することはできません。
ブラウザXとデバイスYは無関係で、誰も使っていないほど古いものだと思ったとしても、誰かがそれらを使用してあなたのWebサイトを訪れようとしたことがあるのは確かです。
誰かが何かを失敗した場合、品質保証における下記の2つの問題が発生します。
1.信頼と信用を失う
2.フラストレーションを引き起こす
ニールセン氏が説明するように、なにがあったとしても、あなたのWebサイトはテストされるべきです。
あなたのデザインは、ユーザーによってテストされることになるのです。唯一の選択肢は、公開前に自身でテストを行うことです。そうすれば、避けられない問題を早めに修正することができ、後の高い代償を払わずに済むのです。
最高の結果を得るために、下記の品質保証を実施することが求められます。
・ランディングページ
・Webサイト全体
・A/Bテストの処理
・Eメールのキャンペーン(トランザクショナルのメールを含む)
品質保証を行う際の注意点
Usability Firstによると、ガイドラインの作成が、最初の一歩です。
品質保証のテストを行うにあたって、そのためのガイドラインを自社で作成する必要があります。ガイドラインは、編集、グラフィック、コーディング規約などを含めます。Webサイトを構築した後、ログイン後の厳格なプロセスを経る必要があります。最後に、ユーザーからのフィードバックを受け付ける準備をし、それを継続的なメンテナンスに反映させます。
最良の結果を得るために、品質保証チームはユーザー体験のチームと共同で、ガイドラインを作成すべきです。例えば、次のようなカテゴリが、ガイドラインの対象となります(詳細を記載したCXLの記事へのリンクも記載しています)。
・スピード
・エラーメッセージ
・コピー文とコンテンツ
・画像の品質とパフォーマンス
・アクセシビリティ
・リンク
・フォントのスタイルとサイズ
・サイトの安全性
・オンラインフォーム
・Eメールの動作
・バグとクラッシュ(訪問者は自らを責めたり、バグやクラッシュにいたる迷信を抱くかもしれません)
ファネルの通過
品質保証を今までに行ったことがないのであれば、これは始めるに最適な場所です。最も収益性の高いユーザー体験から品質保証を行うことは、非常に理にかなっています。
ファネルを1つ1つ検証し、品質を確かめていないのであれば、最も大きく、最も高価なぬけもれ防ぐ行為を怠っていることになります。
もしくは、ランディングページに有料トラフィックを送ったものの、チェックアウトページに問題があることでコンバージョンが発生しないことがわかり、数千ドルを無駄にしてしまうかもしれません。
ファネル内の要素が技術的に問題がないことを確認するために、シナリオベースのユースケースを作成したり、自身のためのタスクを書き出したりしても良いでしょう。例えば、「電子書籍Aのリード発生のフォームを送信する」や「XというキーワードでGoogleで検索し、購入する」といった具合です。ユーザーテストと同様、自身をユーザーとして考えるのです。
SalesforceIQのカトリーナ・シェッド氏は、タスクの実行を失敗した際のシナリオを作成すべきである、と述べています。
システムの制約、不正確な操作、予期せぬシステムの障害など、理由は何であれ、ユーザーが失敗するシナリオをいくつか用意しましょう。
可能な限りエラーの発生を防ぎ、エラーが起こった際は明確に説明し、ユーザーが前に進める手助けをしましょう。
最後に、分析作業の品質保証を忘れないようにしましょう。ファネルを確認しながら問題を探す際、アクティビティがGoogle Analyticsでトラッキングされていることを確かめるのです。
我々は、Google Analyticsのヘルスチェックを行うための記事を作成していますので、ぜひ、お役立てください。
クロスブラウザとクロスデバイスのテスト
次に、あなたのWebサイト(もしくは、テスト、Eメールなど)があらゆるブラウザとデバイスで正確に表示されているかを確認しましょう。クロステストを行う理由は2つあります。
1.バグとエラーの発見
2.ユーザー体験の検証(開発者が意図する体験を提供できるかどうかの確認)
Google Analyticsで現在の訪問者がどのようにあなたのWebサイトを閲覧しているかを確認することは、問題のある箇所の特定に役立ちます。
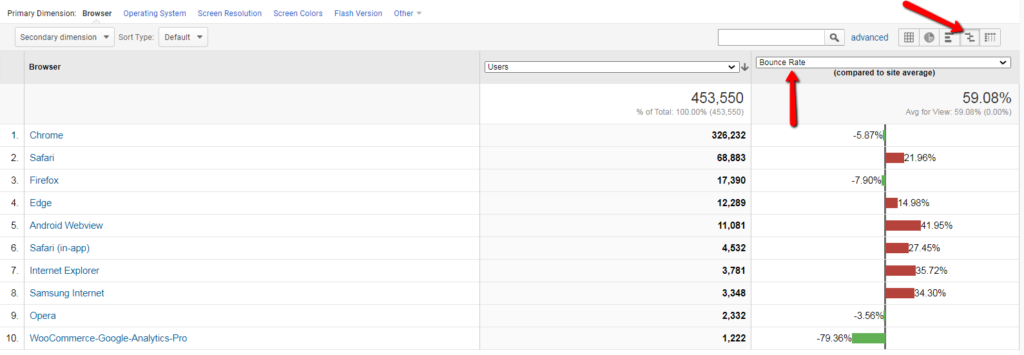
まず、「ユーザー→テクノロジー→ブラウザとOS」と進みます。そして、デフォルトの「データ」ビューから「サイト平均と比較」ビューに変更します。任意の指標(コンバージョン率、収益など)で比較することはできますが、ここでは「直帰率」を選択します。

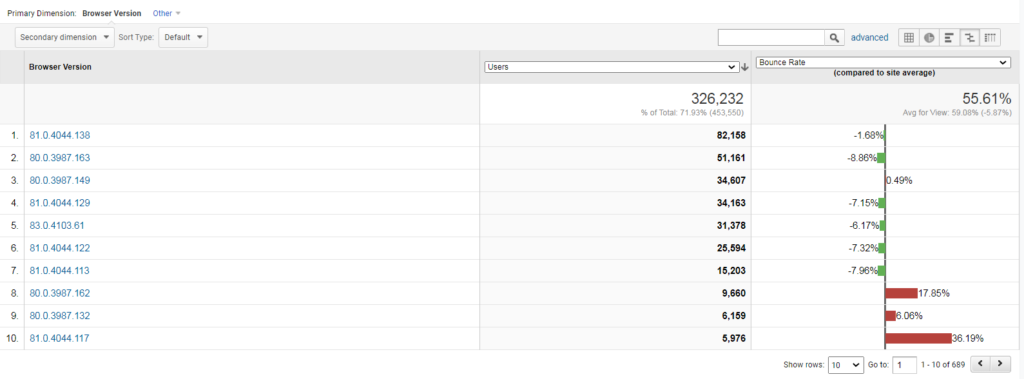
ブラウザ同士を比較すべきでないことに注意してください。同じブラウザの異なるバージョン同士で比較します。リスト内のブラウザをクリックすると、ブラウザのバージョンが表示されます。

これで、ROIを最大化させるため、あなたが有力すべきブラウザのバージョンの優先順位がわかります。
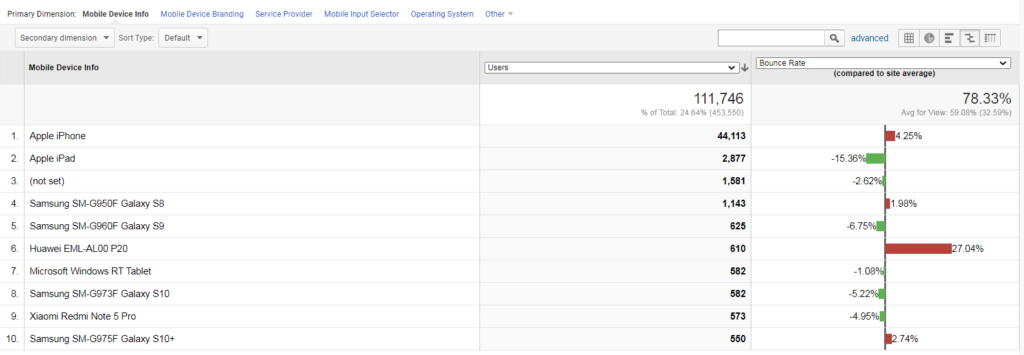
次に、「ユーザー→モバイル→デバイス」と進み、「サイト平均と比較」ビューに切り替えます。

ここでも、同じブラウザの異なるバージョンを比較します。
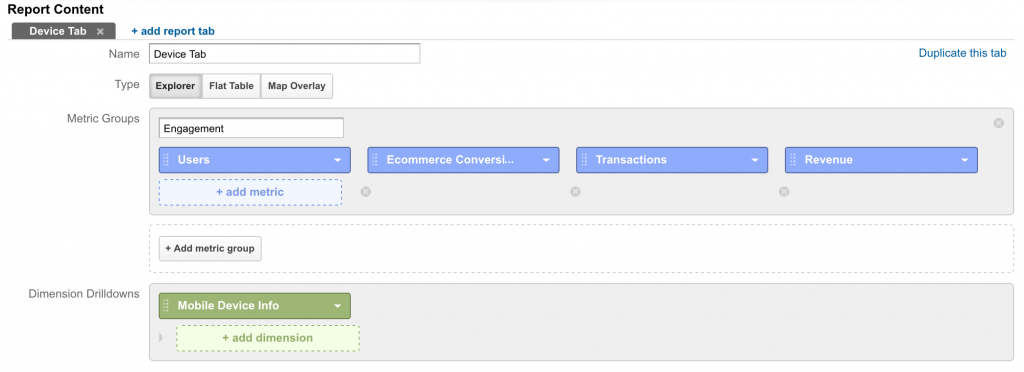
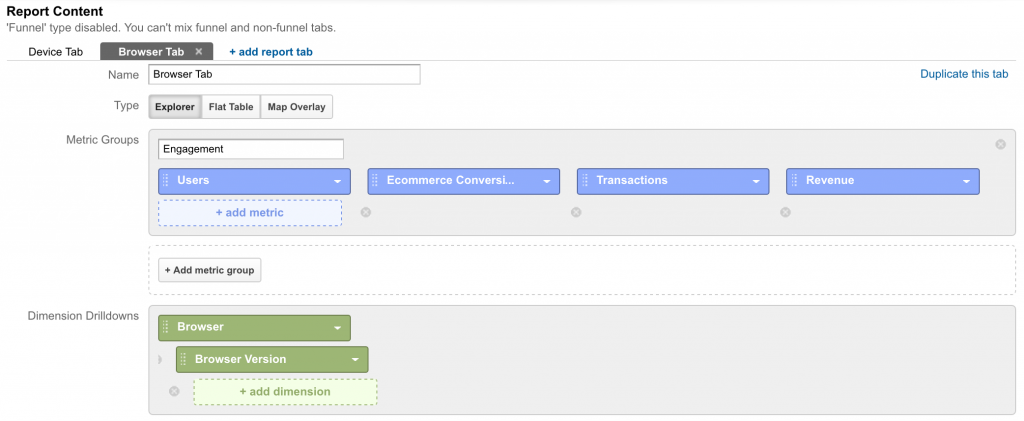
また、カスタムレポートを使用して、このデータを注視することも可能です。あなたが注力する指標にあわせ、レポートをカスタマイズしましょう。
下記に、デバイスタブのレポートの画像の例を掲載します。

下記は、ブラウザのレポートの例です。

公開前に品質保証を行う場合、最も人気のあるブラウザやデバイスから開始すべきでしょう。その後、優先度の低いブラウザやデバイスを確認していきます。しかし、これは唯一の選択肢ではありません。
BBCのクリス・アシュトン氏は、自身のクロステストの方法を紹介しています。
1.予備調査
開発マシンで一般的なブラウザでの予備調査を行います。バグが潜んでいそうな箇所を特定します。出くわしたバグは修正します。
2.捜査
最も多くのバグが発生するであろう、問題のある少数のブラウザを手動でテストします。ここでも、出くわしたバグは修正します。
3.清掃
オーディエンスに最も人気のあるブラウザでテストをし、想定通りの体験を得られるか、確認します。
これがどのようなものか、視覚的に見てみましょう。

(画像のソース)
ステップ1では、ブラウザに依存しない問題に注力します。ステップ2では、問題のあるブラウザを確認することで、多くの問題を発見することでしょう。これにより、問題の少ないブラウザの耐性を高めることができます。
ステップ1とステップ2で確信を持つことができたら、他のブラウザに移行します。多くの問題がすでに解決されていることもあるでしょう。
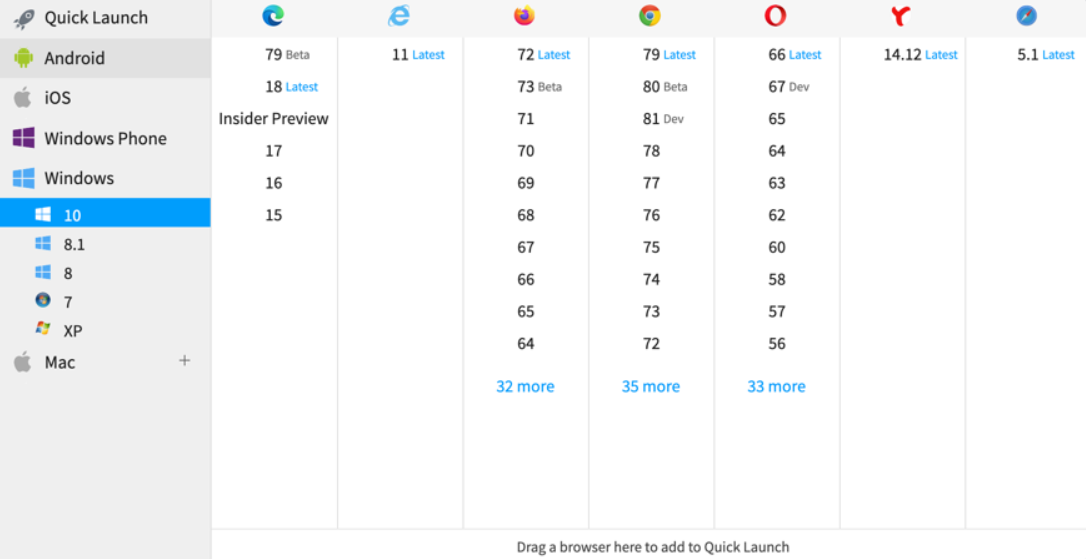
また、BrowserStackのようなツールを使うことで、異なるブラウザやデバイスを即座にテストすることが可能です。

テストにはいくつかの方法があります。
1.ライブテスト。インタラクティブなラボであり、数百のブラウザとOSの組み合わせでライブテストが行えます。
2.自動スクリーンショット。スクリーンショットを使用し、複数のブラウザでWebサイトのデザインを確認できます。
3.ローカルテスト。ファイアウォールの内部やデスクトップで、開発途中のWebサイトをテストできます。
4.実機テスト。より正確な結果を得るために、エミュレーターではなく、実際のブラウザでWebサイトをテストします。
5.Seleniumのクラウドテスト。数千のブラウザで自動テストを行い、迅速なデバック、事前に用意されたインフラストラクチャ、Seleniumグリッドを用います。
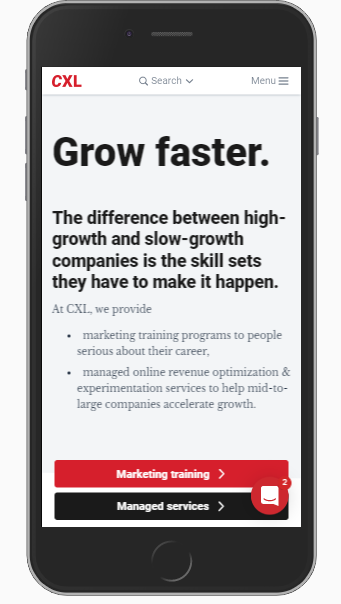
例えば、クロステストのツールでは、iPhone 7でWebサイトを閲覧することができます。

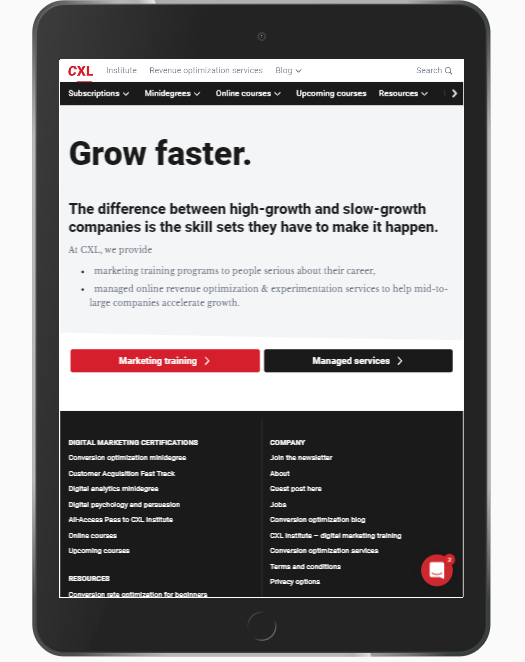
そして、簡単にiPadに変更できます。

多くのブラウザ、バージョン、デバイス、OSがあるため、このようなツールは大いに役立ちます。
モバイルの品質保証における注意点
別の記事でも言及したとおり、レスポンシブデザインであることが、あらゆるブラウザやデバイスで正確に表示され、動作することを意味するわけではありません。品質保証を行う必要があります。
また、モバイルの性質上、モバイル特有の要素を考慮する必要があります。デスクトップでの体験は、モバイルでの体験と大きく異なることを忘れないでください。
GetUplift.coのタリア・ウルフ氏はいくつかのアドバイスを与えており、共通する問題を指摘しています。
(言うまでもなく)モバイルでは、バグや致命的なエラーを特定するだけでは不十分です。シームレスで使い勝手の良いモバイル体験を設計し、設定することが大事なのです。
キーボード: ユーザーが使用する際、適切なキーボードを表示させましょう。メールアドレス、電話番号、クレジットカードの番号などを入力するためのフィールドをユーザーがタップした際、適切なキーボードが開かれるようにします。クレジットカードの番号の場合は数字のキーボードを、メールアドレスの場合はテキストのキーボードを、といった具合です。
エラーメッセージ:デスクトップでは、エラーを表示させる方法は複数あります。例えば、フィールドの中に表示したり、フィールドの横に異なる色で表示したりできます。モバイルでは、エラーのあるフィールドを赤でハイライトし、エラーの内容を説明する短いテキストを表示させましょう。
読み込み時間:モバイルでは、画像の読み込みに時間がかかり、読み込み時間のラグが発生し、直帰率を高めてしまいます。重い画像を軽くし、使用する画像の数を調整するなどして、最適化を試みましょう。必ずしも、デスクトップと同じ画像をモバイルで使用する必要はありません。
クロスデバイスを意識する:オンラインショッピングの65%がモバイルでスタートし、その後、他のデバイス(タブレットやデスクトップ)で継続します。モバイルで保存したデータを後で確認できたり、Eメールを受信できるようにしましょう。Banana Splashでは、多くのモバイルのECサイトで「あとで確認する」ボタンを追加し、利益を54%以上、上昇させました。
再生できない動画:モバイルで動画をタップし、「動画はモバイルでは利用できません」というメッセージが表示されることほど、ストレスがたまることはありません。モバイルでも動画が利用できるようにするか、本番公開前に削除するようにしましょう。
もちろん、この他にも項目を挙げることはできます。品質保証の対象をモバイルに切り替える際は、考え方も切り替え、品質の定義を調整しましょう。
まとめ
「Webサイト、ランディングページ、テスト処理、Eメールのキャンペーンのバグやエラーを確認しましょう」というのは、簡潔なアドバイスのように聞こえます。
しかし、うまく機能していないWebサイトは多く存在しています。
下記のポイントに留意して不具合を解消し、Webサイトの品質を向上させましょう。
1.ユーザー体験と品質保証のチームが密接に連携することで、それぞれの仕事の質が向上し、より良いパフォーマンスが実現できます。
2.分析作業も品質保証の対象です。それぞれのアクティビティは、Google Analyticsで適切にレポートされているでしょうか?
3.品質保証を行う前に、開発チームの協力を得て、ガイドラインを作成しましょう。
4.品質保証を行ったことがない場合は、ファネルの確認から始めましょう。シナリオベースのユースケースを活用し、タスクの完了と失敗の両方を確認し、課題のある箇所を特定します。
5.Google Analyticsを活用し、パフォーマンスの良くないブラウザやデバイスを特定します。
6.品質保証には時間がかかるため、クロステストのツールやよく練られた戦略を活用し、より早く、より大きいROIを獲得しましょう。
タグー一覧
ABテスト | B2B | CRO | CTA | ECサイト | EFO | LPO | SaaS | UX | アクションボタン | アパレル | アプリ | カスタマージャーニー | カンファレンス | コピー | スポーツ | スマートフォン | ソーシャルプルーフ | チームビルディング | チャット | テキスト | テストアイデア | ナビゲーションメニュー | パーソナライズ | ヒートマップ | ビジュアル | ビジュアル・画像 | フーズ | フォーム | フォントサイズ | フットウェア | プランニング | ヘルスケア | ポップアップ | メッセージ | メディア・ニュース | メルマガ | ランディングページ | リードジェネレーションサイト | リサーチ | 予測 | 事例 | 価格 | 入力フォーム | 商品ページ | 商品一覧ページ | 多変量テスト | 小売り | 教育・学習 | 旅行・観光 | 書体 | 消費者行動 | 統計学 | 美容・健康 | 自動車 | 見出し | 転職サイト | 送料 | 通信・IT | 金融・保険 | 電力 | 顧客の声 | 高級志向