【ABテスト事例】箱型と列型、どちらのフォーマットがコンバージョンに効果的?
テストの詳細と背景
電化製品、電気製品、工業部品のディストリビューターであるRS Componentsが、フォーマットに関する素晴らしい調査を自身のサイトで行いました。
この調査の目的は、商品ページにある「カートへの商品追加」のクリック率を高めることです。
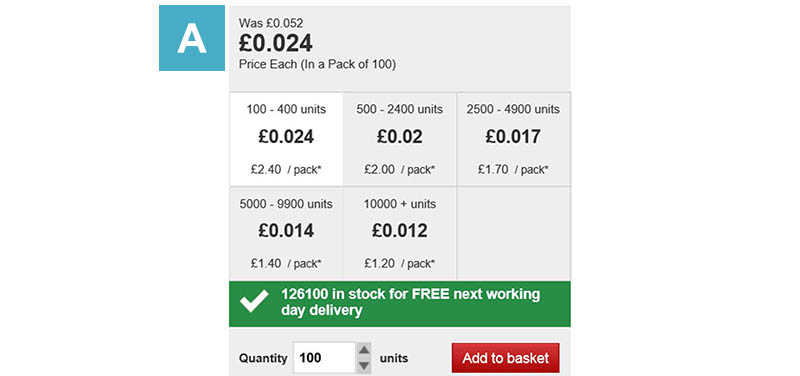
顧客からのフィードバックによれば、「グリッド(格子)レイアウト」の箱型表記は、パッと見では理解しづらいとのことです。
調査チームは、レイアウトの変更がユーザー体験を改善し、コンバージョンを増加させると考えました。
仮説
値段のパネルのデザインを箱型から列型のレイアウトに変更することで、ユーザーの混乱を減らし、カートへの商品追加というコンバージョンを増加させると考えました。
しかし、今回の変更がまったく影響しない、もしくは、コンバージョンを減少させてしまう可能性も考慮していました。そのため、どちらのレイアウトが上手くいくか、テストを行うことにしたのです。
テストの設計
どちらのフォーマットに優位性があるかを判断するため、ABテストが行われました。調査期間は2週間です。3,500のトラフィックが50対50に分けられました。
訪問者の半分には、下記の箱型のフォーマットが表示されます。


実験の結果
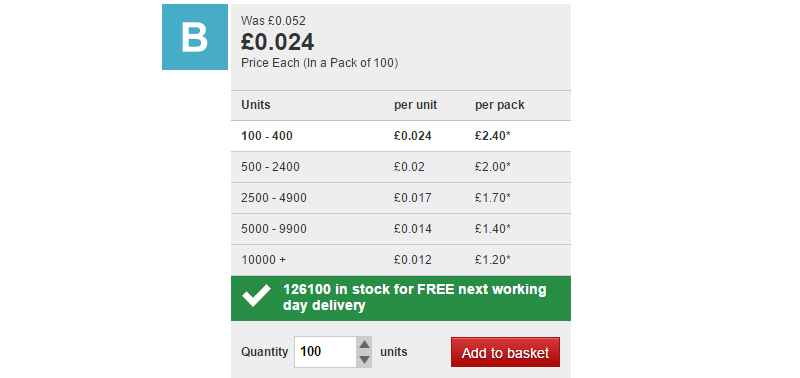
勝者はバージョンBでした。列型のフォーマットに優位性が見られたのです。
箱型のデザインと比較し、列型のレイアウトは「買い物かごに追加」のコンバージョンが9.16%アップしました。調査結果の信頼性は93%です。
今回の結果はどの程度信用できるのか?
サンプルサイズが十分であること(訪問回数は3,500)、標準的な期間でテストが行われたこと(2週間)、信頼性は93%であること。これらの事実から、調査結果は十分に妥当であると思われます。
しかし、ベストプラクティスのテストでは、信頼度は95%かそれ以上を達成することが理想ではあります。
分析
なぜ、列型のフォーマットは箱型のレイアウトよりも効果があったのでしょうか?それにはいくつかの理由が考えられます。
1.「10歩戻って、5秒見つめるテスト」を適用
簡単なテストをしてみましょう。あなたの会社のWebサイトを開いてください。そして、立ち上がり、10歩後ろに下がってください。おっと。同僚の机に突っ込まないよう、注意して!そこで、5秒間、あなたのコンピューターの画面を見てください。
何が見えるでしょう?
テキストと画像を読むのに、目を細める必要がありませんか?画面上の情報はクリアに見えますか?メインとなるコール・トゥ・アクションを理解できますか?
これは、「10歩戻って、5秒見つめるテスト」です。簡単で、すぐに行うことができます。そして、恐ろしいほどに分かりやすい結果が出ます。もし、メインとなるコール・トゥ・アクションをすぐに特定し、理解することができなければ、あなたのWebサイトにはなんらかの問題があります。他の誰にもわからない可能性さえあります。
あなたのWebサイトが効果的であるためには、シンプルで分かりやすいことが必要となります。また、訪問者の興味も引き付けなければなりません。著名なユーザビリティの専門家であるスティーブ・クラッグによれば、「明解なページを作成すること。ひと目でわかるWebサイトになるために、その魔法の多くを働かせること。」が最善策であるとのことです。
明解なWebサイトとは、そのサイトが何についてのサイトであり、どんな商品を売り、どうすれば購入できるのか、を訪問者が直ちに理解できるWebサイトを意味します。訪問者に考えさせてしまうことはありません。
このテストでは、単純にレイアウトを変更しました。箱型から列型に変更したことにより、情報がクリアになり、ひと目で理解できるようになりました。そこに書かれていることを即座に読み取り、比較することが容易になったのです。また、「10歩戻って、5秒見つめるテスト」の結果も改善しています。
2.買い物客のリーディング・パターンと一致している
英語でのアイトラッキングの研究の多くにより、我々は「F字型」のパターンで読む傾向があることがわかっています。我々はページを横切ってスキャンし、その後、下に向かって目を動かします。少なくとも、デスクトップのコンピューターでは。マーケティングの第一人者であるニールパテルも論じているように、我々のリーディング・パターンはモバイルでは異なります。モバイルでは、より多くの注意をアバブ・ザ・フォールドに集めるのです。
しかし、英語で文章を読む際、我々の目は左から右へ、直線的に動きます。それゆえ、このリーディングパターンに応じた方法で情報を表示されると、我々はずっと簡単に理解でき、読みやすいと感じるのです。認知するための負荷や、情報を理解することへの労力を減らすことができます。その結果、コンバージョンの決定に向け、意識を集中することができるのです。
列型のフォーマットは、典型的な英語のリーディング・パターンに一致しており、買い物客が購入に必要な情報をすぐに把握することが可能で、ファネルの次のステップに容易に進むことができるのです。
実質的なアドバイスとすぐに行える施策
画面から10歩離れ、5秒間見つめた場合、簡単に情報を理解できないのであれば、すぐに情報にアクセスできるWebサイトではありません。ひと目で情報を把握できるために、読みやすいフォーマットで情報を提示するよう、工夫してみてください。
タグー一覧
ABテスト | B2B | CRO | CTA | ECサイト | EFO | LPO | SaaS | UX | アクションボタン | アパレル | アプリ | カスタマージャーニー | カンファレンス | コピー | スポーツ | スマートフォン | ソーシャルプルーフ | チームビルディング | チャット | テキスト | テストアイデア | ナビゲーションメニュー | パーソナライズ | ヒートマップ | ビジュアル | ビジュアル・画像 | フーズ | フォーム | フォントサイズ | フットウェア | プランニング | ヘルスケア | ポップアップ | メッセージ | メディア・ニュース | メルマガ | ランディングページ | リードジェネレーションサイト | リサーチ | 予測 | 事例 | 価格 | 入力フォーム | 商品ページ | 商品一覧ページ | 多変量テスト | 小売り | 教育・学習 | 旅行・観光 | 書体 | 消費者行動 | 統計学 | 美容・健康 | 自動車 | 見出し | 転職サイト | 送料 | 通信・IT | 金融・保険 | 電力 | 顧客の声 | 高級志向