【ABテスト事例】通知バーを表示させるベストなタイミングは?
テストの詳細と背景
Guess The Testの姉妹サイトであるConvertExpertsの指示のもと、多くの受賞歴を誇るマーケティング・エージェンシーのNextLeft社は、通知バーの表示のベストなタイミングを探る素晴らしいテストを、彼らのクライアントであり40以上の学部と大学院のプログラムを持つ私立大学であるGMercyUに対して行いました。
この調査は、一連の調査の一環として行われています。
まず、通知バーを表示させる最適な場所を探るためのA/Bテストが行われました。 このテストでは、ページの下部に表示する通知バーを、テキスト量を減らしコール・トゥー・アクションのみを設置した通知バー、ページ下部の右側にフックを表示させたもの、そして、スクリーンを閉じると表示されるポップアップ、と比較しました。
このテストは、「スクリーンを閉じると表示されるポップアップ」の勝利という形で幕を閉じました。しかし、このポップアップは、ユーザーがWebサイトを離脱する際のみに表示されます。一方、他の通知バーはこのページを訪れた際、全てのユーザーに対し即座に表示されます。
それゆえ、表示のタイミングという変数を除外した上で通知バーのタイミングのテストを行うことで、通知バーが表示されるタイミングの影響を調べることが重要であると考えました。
この追加テストの目的は2つあります。
1)前回のテストの効果の検証と最適化を行うこと 2)表示場所とタイミングの両方がコンバージョンに影響するか見極めること
この目的を達成するために、3つのバリエーションが作成されました。
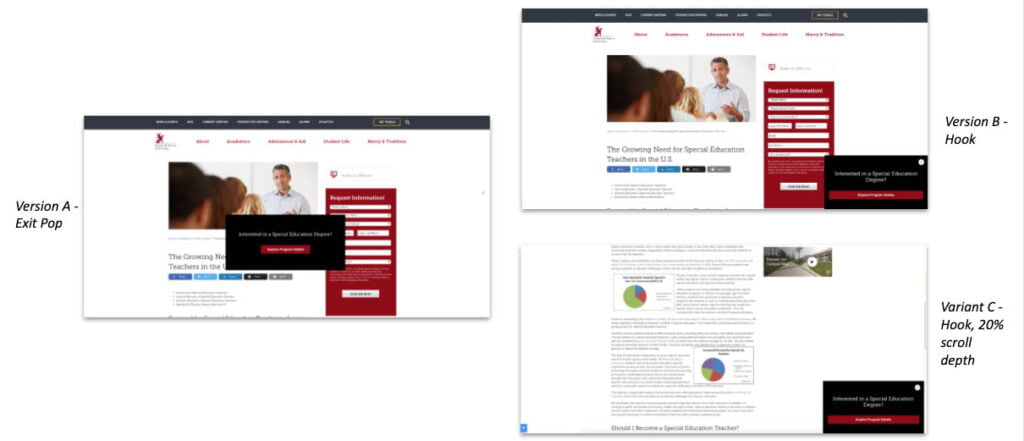
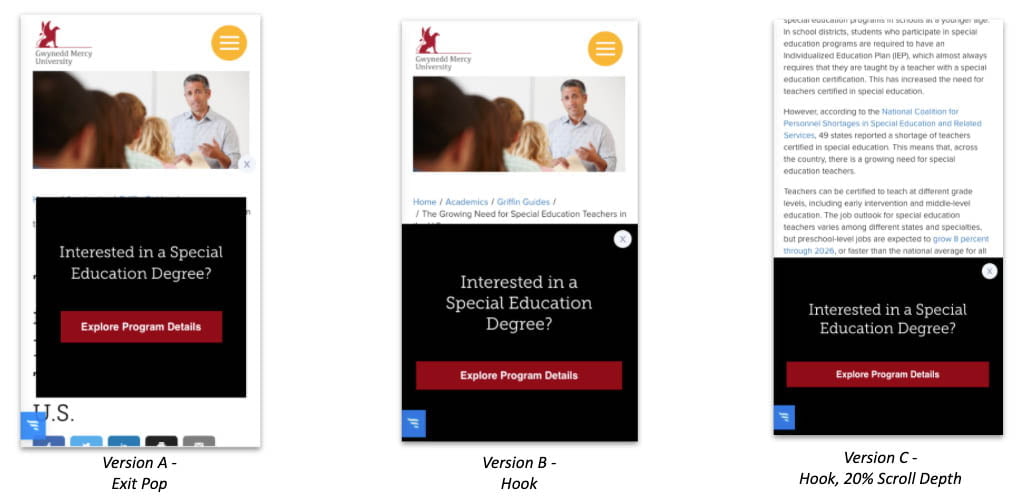
・Aバージョン(離脱を告げるポップアップ):スクリーンの中央に表示され、ユーザーがページを離れる、もしくは、終了する場合のみ表示される。 ・Bバージョン(フック):ページ下部の右側からスライドアップし、ユーザーがページに訪れると直ちに表示される。 ・Cバージョン(スクロールを伴うフック):ページ下部の右側からスライドし、ユーザーがページの20%までスクロールした場合のみ表示され、コンテンツへのエンゲージメントが表示される。
全てのバージョンのフォーマットはデスクトップ、モバイルの両方に最適化されています。実際の画面は下記です。
デスクトップ版

モバイル版

学習ページと呼ばれる一般的なプログラムの概要を記載したページから、学習要綱を記載したより詳細なページへと、入学希望者を誘導することが最大の目的です。
仮説
前回の調査結果から、Aバージョン(離脱を告げるポップアップ)がデスクトップ版とモバイル版の両方で、最もクリック率を向上させるだろうと、調査チームは考えました。
しかし、重要なタイミングと場所で関連性の高い有益な情報を提供する、Cバージョン(スクロールを伴うフック)も優れた結果を残すのでは、とも考えました。
そのため、表示のタイミングをテストすることにしたのです。
テストの設計
最適な通知バーを判断するために、ポップアップのパーソナライゼーション・プラットフォームであるConvertFlowでA/Bテストを設定し、実施しました。
テストは8つの学習ページで行われます。これらのページが選ばれた理由は、トラフィックが多く、人気のあるプログラムを掲載しており、全ての学習ページにおける広範囲なユーザー行動を見ることがてきるからです。
十分な量のサンプルサイズを確保するために、各テストバリエーションで、少なくとも3,016人の訪問が必要であると算出されました。
このサイズのサンプルを得るために、テストは35日間に渡って行われます。
クリック率(CTR)は、3つのバリエーションで測定されます。
訪問者がコール・トゥ・アクションのボタンをクリックし、対応するプログラムページにランディングした際、クリックのコンバージョンが発生します。
テスト結果
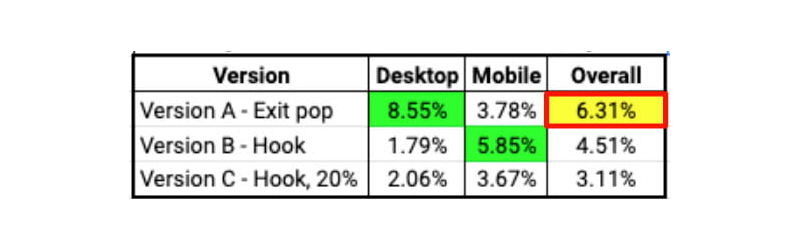
勝者はAバージョンでした。離脱を告げるポップアップを表示するバージョンが勝利したのです。
デスクトップとモバイルの両方において、フックを表示するバージョンは、ポップアップを表示するバージョンと比べて、コンバージョンが28.53%も低下しました。
ユーザーがページの20%までスクロールした場合のみ表示されるバージョンではさらに悪く、ポップアップを表示するバージョンと比べて、コンバージョンが50.71%も低下しました。
この結果の信頼性は99%です。
さらにデータを読み解くと、デバイスの種類によって結果が異なるという、興味深い事象も確認できました。
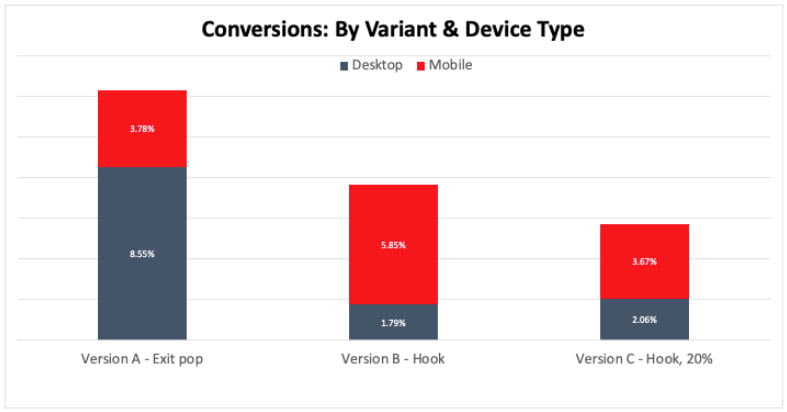
下記のグラフが示す通り、デスクトップで大きな成果を達成しているため、全体的にポップアップのバージョンが優れたパフォーマンスを発揮しています。

しかし、モバイルでは、フックを表示させるバージョンが良いパフォーマンスを示しています。
ただし、モバイルトラフィックのサンプルサイズは小さく、統計的に優位であると断定できるほどではありませんでした。
デバイスタイプ別のコンバージョン率
結果として、ポップアップを表示するバージョンが大きな勝利を収めました。

この結果はどの程度、信頼できる?
サンプルサイズは大きく(9,000人以上のユーザー)、標準的なテスト期間(35日間)であり、結果の信頼性が99%であることから、今回の結果が有効である可能性は高いと言えます。
しかし、ポップアップはユーザーがページを離れた際のみに表示されるため、他のフォーマットと比較し、閲覧数が非常に少ない(ポップアップ表示のビュー数が約4,700であるのに対し、他のバリエーションのビュー数は約10,000)ことは、注意すべきです。
とは言え、依然として、このサンプルサイズは統計的に優位であると言えます。興味深いことに、サンプルサイズが小さいにもかかわらず、コンバージョンの総数とコンバージョン率(ビュー数/CTR)の両方において、ポップアップを表示するバージョンが勝利しています。
分析
今回の結果から、通知バーとポップアップを表示させるタイミングについて得られる気づきは何でしょうか?いくつかの知見が得られたと考えます。
1.タイミングの重要性
今回の調査結果から、通知バーをテストし、最適なタイミングを探ることの重要性がわかりました。
今回のケースでは、ユーザーが最初に閲覧した際や、ページをスクロールしたタイミングでフックを表示することに、ある程度の効果があることがわかりました。しかし、ポップアップを表示させるバージョンと比較すると、その効果は見劣りします。
実際、ユーザーがページをスクロールした際に通知バーを表示することは、注目を集める戦略としては逆効果であるようです。なぜなら、ユーザーはすでに、ページを読み、情報を集めるという作業に意識を向けているからです。そのため、気をそらしてしまう邪魔な情報を好ましく思わないのです。
2.高い意図は高いコンバージョンにつながる
今回の調査では、他のバージョンと比べ、ポップアップを表示させるバージョンのビュー数は約半分でした。なぜなら、ユーザーがページやサイトを離脱する際のみに、表示されるからです。しかし、こうした高い意図を持つユーザーのみに表示されるため、より多くのクリックを獲得することができたのです。
どうしてこのようなことが起こるのでしょうか?それは、ページを離脱する前に、最後のチャンスを与えたからであると言えます。ポップアップは、まだアクションを起こしていないユーザーに対し、有益なリマインダーとして機能したのです。
また、ページを離脱する際に表示されるポップアップは、ページ上の他の要素と競合することはありません。その結果、ユーザーの関心を十分に集めることができたのです。注目を集めた結果、ユーザーはオファーを受け、コンバージョンしようとする気になったのです。
ページを離脱する際に表示されるポップアップは、煩わしく、押しつけがましいと思われるかもしれませんが、無視することはできません。ユーザーは、ポップアップを閉じるか、コンバージョンするかのどちらかを選択しなければなりません。そして、ポップアップに表示される情報の中にユーザーにとって有益なものがあれば、ユーザーはその提案を受け入れ、コンバージョンする可能性があります。
とは言え、ユーザーがアクセスしてすぐに画面を占有するほどのインタースティシャルなポップアップに対し、Googleはペナルティを課します(参考記事)。そのため、この強力なテクニックを用いるためには、注意とセンスが必要となります。
今回の調査で得られる知見と実施可能なアドバイス
通知バーを表示させる最適なタイミングをテストしましょう。これが、コンバージョンの成否を分けるのです。
今回の調査では、ページの離脱時に表示されるポップアップが、通知形式としては最適なタイミングである可能性を示す、一つの根拠を得ることができました。
タグー一覧
ABテスト | B2B | CRO | CTA | ECサイト | EFO | LPO | SaaS | UX | アクションボタン | アパレル | アプリ | カスタマージャーニー | カンファレンス | コピー | スポーツ | スマートフォン | ソーシャルプルーフ | チームビルディング | チャット | テキスト | テストアイデア | ナビゲーションメニュー | パーソナライズ | ヒートマップ | ビジュアル | ビジュアル・画像 | フーズ | フォーム | フォントサイズ | フットウェア | プランニング | ヘルスケア | ポップアップ | メッセージ | メディア・ニュース | メルマガ | ランディングページ | リードジェネレーションサイト | リサーチ | 予測 | 事例 | 価格 | 入力フォーム | 商品ページ | 商品一覧ページ | 多変量テスト | 小売り | 教育・学習 | 旅行・観光 | 書体 | 消費者行動 | 統計学 | 美容・健康 | 自動車 | 見出し | 転職サイト | 送料 | 通信・IT | 金融・保険 | 電力 | 顧客の声 | 高級志向