【ABテスト事例】モバイルの商品一覧ページの効果的なフォーマットとは?
テストの詳細と背景
モバイルデバイスの小さな画面で自社の商品を表示させるための最適なフォーマットとは、どんなものでしょうか?
これは、先進的なデジタルマーケティング会社のTinuiti社が、クライアントである人気アパレルブランドのU.S. Polo Assn社に対して行った素晴らしいモバイルテストにて、問いかけた課題です。
モバイルでの表示領域には限界があり、モバイルユーザーは好みがうるさく、すぐに気を散らしてしまいます。Tinuiti社は自らの知識を活用し、クライアントの商品を表示させる最適なフォーマットを探そうとしました。
過去のテストから、画面がごちゃごちゃしており、整理されていないモバイルページではコンバージョンが芳しくないことを、チームは理解していました。そのため、各アイテムを横並びに表示したグリッド形式ではなく、各アイテムを縦並びに表示したリスト形式にすることで、今以上の成果を出すことができるのではと考えました。
仮説
商品を横並びではなく、縦並びに表示することで、移り気なモバイルユーザーをより集中させることができるのではと、テストチームは考えました。
縦並びのリスト形式にすれば、各製品の情報の間に余白が生まれ、重要な詳細情報もきれいに表示させることができるということが、彼らの根拠でした。
一方、横並びのグリッド形式は雑然としていて、わかりにくい表示になっています。ユーザーは購入を決断する前に、例えば、複数の赤のポロシャツのように、似た製品同士の違いを綿密に比較しなければなりません。
また、このフォーマットでは、価格、色、商品詳細など、似たようなアイテムを比較するために必要な情報を簡単に発見するためのナビゲーションが存在しません。
そのため、テストチームは、行ごとに1つの製品を表示させる縦並びのリスト形式が勝利すると考えていました。
しかし、リスト形式は、カラーセレクター・商品詳細のボタン・価格の情報など、ユーザーの注意を散らしやすい要素が複数存在することも理解していました。
そこで、商品の表示形式としてはリスト形式とグリッド形式のどちらが最適であるかを検証することにしたのです。
テストの設計
どちらのフォーマットが最適であるかを効果的に検証するため、A/Bテストが設定され、Convert Experimentで実行されました。
テスト期間は60日間です。この期間、9万人以上のモバイルユーザーがこのテストの各バージョンを閲覧しました。トラフィックは50対50に分けられています。
ユーザーは女性が多く(54%)、年齢では25歳~44歳が最多でした(58%)。モバイルユーザーの多くはiPhonユーザーであり、ブラウザはSafariを使用しています(54%)。
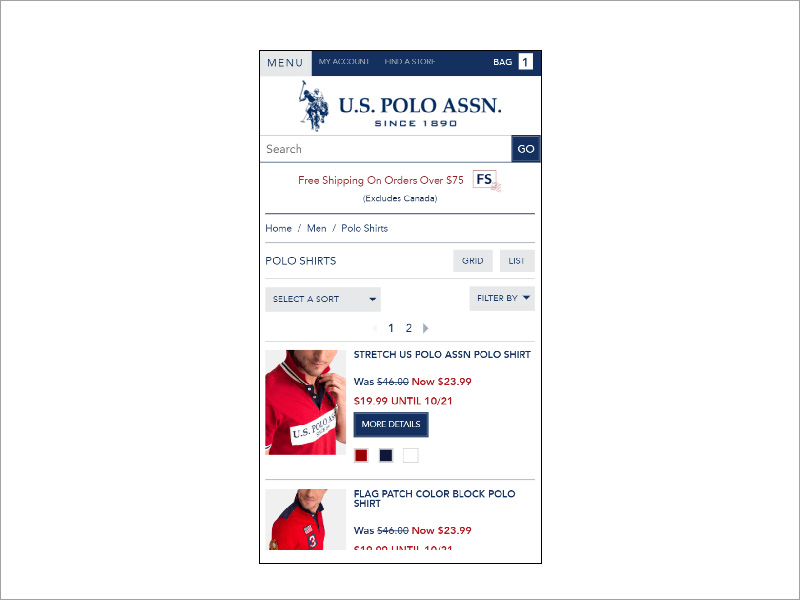
カテゴリページにアクセスしたユーザーの半分が、1行につき1つの商品を表示する、リスト形式のレイアウトを閲覧します。このレイアウトでは、大きなサムネイル画像で商品を表示させるだけでなく、価格情報・「詳細」というCTAボタン・カラー選択のボタンも表示されます。
リスト形式の実際の画面は下記となります。
リスト形式の画像(Aバージョン)

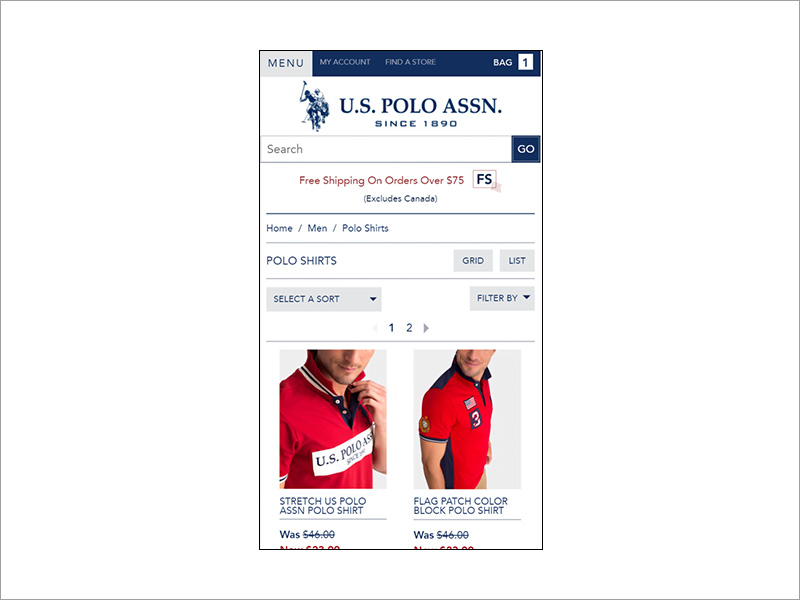
ユーザーの残りの半分は、商品情報が僅かしか表示されない、グリッド形式のレイアウトを閲覧します。このフォーマットでは、商品画像を横並びで表示しており、1行につき2つの商品が表示されます。
グリッド形式の実際の画面は下記となります。
グリッド形式の画像(Bバージョン)

1訪問者あたりの収益は、各コンバージョンにおいて計測されています。
テスト結果
勝者はAバージョンでした。1行につき1つの商品を表示する、リスト形式のレイアウトが勝利したのです。
リスト形式で商品を並べ、商品情報を詳細に表示したところ、グリッド形式のレイアウトと比べ、1訪問者あたりの収益が7%も上昇したのです。
この結果の信頼性は94%です。
この結果はどの程度、信頼できる?
調査期間は妥当であり(60日間)、トラフィック量も多く(9万人以上)、信頼性も高いことから、今回の結果が有効である可能性は高いと言えます。
しかし、テストチームはコンバージョンについての詳細を提供していないため、厳密な統計的妥当性を確認することは困難です。我々は、テストチームによる「有効で、意味のある、大勝利が得られた」という言葉を信じるほかはありません。
また、テストデータが完全に正確であったとしても、1つの要素の変化だけを比較していないという意味では、完全に「クリーン」なテストではなかったと認識することは重要です。このテストでは、リスト形式とグリッド形式を比較していますが、リスト形式にはグリッド形式にはない要素がいくつか含まれています。
中でも商品画像の向き、価格の表示、「詳細」というCTAボタンは、購入を決断するために必要な情報を提供しているため、単純に「リスト形式」が勝利したと言うことは難しいのです。あるいは、これらの要素ではなく、色の選択ボタンがこのファネルの段階にいるユーザーにとっては有効であった、という可能性もあります。
理想を言えば、商品についての他の要素を追加することなく、フォーマットの比較だけを行えれば良かったかもしれません。もしくは、多変量テストを行い、各要素のコンバージョンへの影響を正確に調査することもできました。
自身でテストを行う場合、1つの要素の変更のみを比較する、「クリーン」なA/Bテストを行うことを目指しましょう。
一度に複数の変更をテストする場合は、各変更の影響を正確に測定する方法を採用し、それらがコンバージョンに与える影響を特定したうえで、それに従って最適化を行うことが重要となります。
分析
これらの調査結果から、モバイルデバイスにおける商品の最適な表示方法について、どのようなことが考えられるでしょう?いくつかの知見を得られたようです。
1.ごちゃごちゃした画面はコンバージョンにつながらない
特に、画面の小さなモバイルデバイスでは、多くの情報を提供してしまうと、ユーザーは自分が興味のある商品に集中することが難しくなってしまいます。
同じような情報を表示しながらも、視覚的には明確に区別することで、ユーザーは混乱することなく、商品の情報を得るための「ゆとり」を持つことができます。フォーマットを工夫することにより、コンバージョンを決断するための余白を生むことができるのです。
デスクトップであれモバイルであれ、ビジュアルであれテキストであれ、ごちゃごちゃした画面では、コンバージョンを生むことはできません。
そのため、デザインを決定する場合、デジタルマーケティングの担当者は、簡潔で合理的であり、目で追いやすいフローを目指すべきです。
コンバージョン率の高い商品ページのフォーマットを目指すのであれば、必要な情報を適切な量で提供する必要があります。「決断するための疲労」や「分析のしすぎによる麻痺」を引き起こすほどの情報量でユーザーを圧倒してはいけません。
「これらの赤いシャツの違いは何なのだろう?」とユーザーを惑わせてはいけないのです。
2.視線には自然な流れがある
Nielsen Norman Group社による有名なアイトラッキングの調査によると、我々はWebサイトを「F型」のパターンで確認しているとのことです。
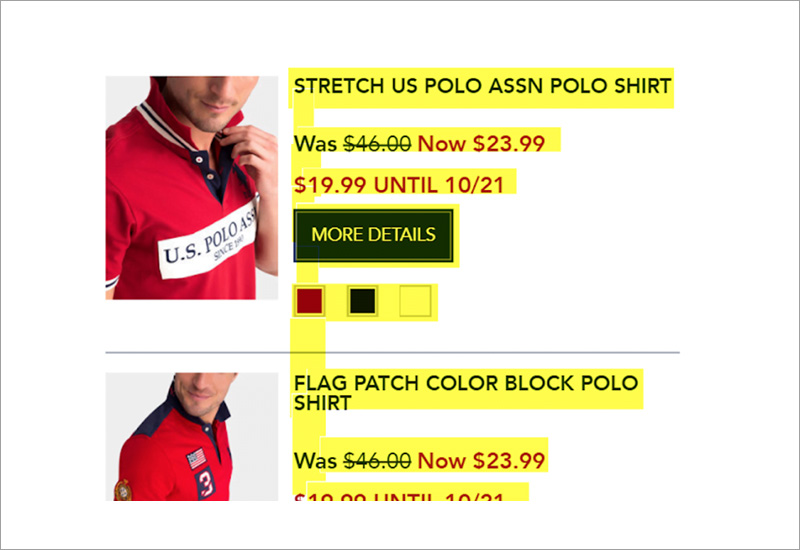
更にこの調査以外の追加調査により、このパターンはユーザーのタスクによって可変することが明らかになりましたが、オンラインで何かを閲覧する際、一般的には画面の左側から始まり、横に視線が流れ、下にスキャンし、横に移動する、というフローが生じるようです。少なくとも、英語ではこの傾向が見られます。下記の画像をご参照ください。
U.S. Polo Assn社でのテストでは、縦長のリスト形式のほうが、この自然な視線の流れに沿うフォーマットでした。
このデザインは、情報を追う際、左側の上部から始まり、横に流れ、すぐ下に移動できるようになっています。「F型」のパターンが自然に浮かびあがることでしょう。

このフォーマットでは、少ない労力で多くの情報を得ることができます。その結果、コンバージョンにも良い影響が出たのでしょう。
今回の調査で得られる知見と実施可能なアドバイス
今回の調査で得られた知見は下記の2つです。
1.どの要素がコンバージョンに影響を与えたかを明確に判断できるようにすることが、テストの設計においては重要である。
2.ユーザーが「F型」のパターンで情報を得ることができる縦型のデザインは、より明確ですっきりしており、コンバージョン率も良くなることが期待できる。
タグー一覧
ABテスト | B2B | CRO | CTA | ECサイト | EFO | LPO | SaaS | UX | アクションボタン | アパレル | アプリ | カスタマージャーニー | カンファレンス | コピー | スポーツ | スマートフォン | ソーシャルプルーフ | チームビルディング | チャット | テキスト | テストアイデア | ナビゲーションメニュー | パーソナライズ | ヒートマップ | ビジュアル | ビジュアル・画像 | フーズ | フォーム | フォントサイズ | フットウェア | プランニング | ヘルスケア | ポップアップ | メッセージ | メディア・ニュース | メルマガ | ランディングページ | リードジェネレーションサイト | リサーチ | 予測 | 事例 | 価格 | 入力フォーム | 商品ページ | 商品一覧ページ | 多変量テスト | 小売り | 教育・学習 | 旅行・観光 | 書体 | 消費者行動 | 統計学 | 美容・健康 | 自動車 | 見出し | 転職サイト | 送料 | 通信・IT | 金融・保険 | 電力 | 顧客の声 | 高級志向