【ABテスト事例】CTAのアイコン表示。有りと無しではどちらが効果的?
テストの詳細と背景
北米で最大の独立系デジタル・パフォーマンス・マーケティングのエージェンシーであるTinuiti社が、彼らのクライアントである、世界最大規模の自動車のリースサービス会社Swapalease社のために、この興味深いアイコンのテストを行いました。
このテストは、継続的なシリーズの1つとして、行われています。
以前のテストでは、Swapalease社のPCページのエンゲージメントにおいて、いくつかの問題があることが明らかになりました。
ユーザーの半数以上がモバイルデバイスからのアクセスとなるため、今回のテストでは、モバイルトラフィックに注目するようにしました。テストチームは、モバイルユーザーのトップページのエンゲージメントを向上する要素を判断したかったのです。彼らの最終目的は、モバイルデバイスにおける、リードの獲得率の向上でした。
テストチームがこれまでに最適化を施してきた他のWebサイトを見ると、スタイルの良いコンポーネントは、ユーザーのエンゲージメントとブランドの構築の手助けとなる傾向があると気づきました。
さらに、最高のモバイル体験を提供することが、ユーザーから期待されていることにも気が付いていました。不便なモバイル体験や、わかりにくいナビゲーションメニューなどは、ユーザーが許容してくれるものではないのです。
こうした知見をもとに、テストチームは、トップページのコール・トゥ・アクションのボタンにアイコンを追加するテストを行うことにしたのです。
目標は、トップページからリード確認ページまでのコール・トゥ・アクションのエンゲージメントとクリック率を向上させ、最終的には、全体のリード数を増やすことです。
仮説
テストチームは、アイコンをコール・トゥ・アクションに追加することで、わかりやすくなり、エンゲージメントが高まり、ユーザーがコール・トゥ・アクションのボタンをさらにクリックしてくれるようになると考えました。
しかし、クリック率が高くなることは良いことですが、このコンバージョンの指標がそこまで価値がないことにも気が付いていました。そこで、アイコンを追加することが、全てのコンバージョンファネルからリード確認ページに至るまでのコンバージョンの増加に寄与するのかどうかをテストすることにしました。
そのためリードの増加が重要なKPIとして測定されたのです。
テストチームは、アイコンを追加することが良い結果を生むと考えていましたが、特にモバイルの小さな画面では、余分な画像が混乱を招き、ユーザーが混乱したり気が散ってしまう可能性もあると認識していました。
そのため、アイコンのある場合とない場合で、どちらが効果的であるかを検証することにしたのです。
テストの設計
最適なフォーマットを判断するため、Convert ExperiencesでA/Bテストを設定し、実行しました。
テスト期間は14日間です。この期間、4,406人のモバイルユーザーが、それぞれのテストのバリエーションを閲覧しています。トラフィックは50対50で分けられました。
ユーザーの70%が男性であり、30%が女性でした。ユーザーの60%以上が、25-44歳でした。
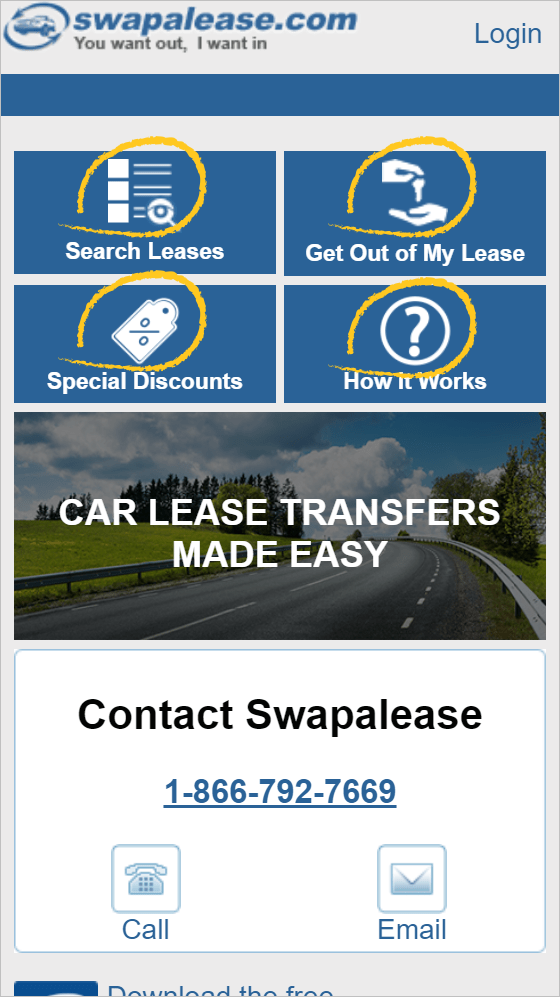
モバイルユーザーの半分が閲覧した、アイコン付きのレイアウトは下記の通りです。
アイコン付きのレイアウトバージョン(Aバージョン)

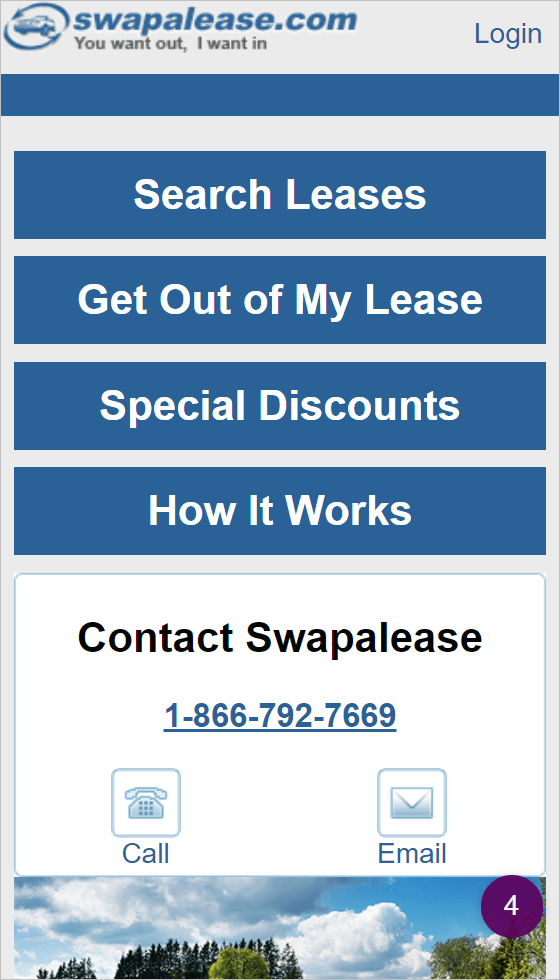
残りの半分のユーザーは、アイコン無しのバージョンを閲覧しています。
アイコンがないため、コール・トゥ・アクションのボタンは、ページの幅に合わせて配置されています。そのため、四角いボタンではなく、長方形のボタンとして表示されました。アイコン無しのバージョンは下記の通りです。
アイコン無しのバージョン(Bバージョン)

リード数はどちらのバージョンでも測定されています。
テスト結果
勝者はバージョン【A】でした。アイコン付きのバージョンが大きく勝利したのです。
アイコンを追加することで、2×2のボタンのレイアウトが正方形となり、リード送信数が30%増加しました。
このテスト結果の信頼性は97%です。
この結果はどの程度、信頼できる?
サンプルサイズが十分であり(4,606人)、テスト期間も標準的であり(14日間)、信頼性も97%であることから、今回の調査結果は有効であると考えられます。
しかし、今回の調査は、単にアイコンを追加することがコンバージョンに影響を与えるかどうかを調べただけではなく、間接的にボタンのフォーマットが長方形か正方形か、どちらが適しているかを調べることになっています。そのため、これによる調査結果への影響があることは、注意すべきでしょう。
また、アイコン付きのバージョンでは、「Car Lease Transfer Made Easy」というテキストが、ページの上部(連絡先情報よりも上)に配置されています。
ボタンの表示とテキストフォーマットを変更することは、アイコンの追加と同等かそれ以上の効果があった可能性があります。
そのため、影響がありうる変数を除外するために、ボタンの形式だけを変更したテストを再度行うことが望まれます。その後、このテストで勝利したバージョンで、CTAにアイコンを追加したバージョンの効果を検証することが理想です。
分析
今回の調査結果を見て、モバイルデバイスのアイコンとCTAボタンについて、どのようなことがわかったのでしょう?いくつかのインサイトが得られています。
1.アイコンを追加することでわかりやすさが増す
今回の調査結果により、アイコンを追加することが、CTAボタンのわかりやすさの向上につながることがわかりました。ユーザーは、選択すべきボタンを決定するために、テキスト情報のみに頼る必要がありません。コピー文をサポートする視覚的な画像があったため、明確さが増し、確認が容易となりました。
しかし、アイコンを追加することで常にこのような効果を期待できるとは限りません。
アイコンは視覚的なわかりやすさを増すためにWebサイトで使用されますが、特に画面の小さいモバイルデバイスでは、視覚的な混乱を招くこともあります。こちらのGuessTheTestの調査のように、選択されたアイコンとその配置場所は、コンバージョンにおける重要な要素なのです。
2.アイコンはエンゲージメントを高める
生理学的には、我々の脳は視覚的な要素を処理することが最も得意です。
また、MarketingProfsの調査によると、視覚的な場面を理解するのにかかる時間は1/10秒しかかからず、記号を処理してそれに意味を持たせるのにかかる時間は250ミリ秒しかかからないとのことです。
一方、文章で書かれたコンテンツの処理にはより長い時間を要します。私たちは認知的にその意味を理解する前に、実際に文章を読む必要があります。
そのため、アイコンのような画像を見て、処理をし、意味を付与することは、非常に速く行えるのです。
画像を素早く処理し、そこから意味を見出すことができれば、慌ただしく、複数のメディアが駆動する世界において、有利に働きます。
アイコンはより早く処理できるため、テキストを目立たすことができ、コピー文を明確にします。その結果、よりエンゲージメントの高いユーザーを生み出すことになり、コンバージョンにつながる可能性が高くなるのです。
今回の調査で得られる知見と実施可能なアドバイス
CTAボタンにアイコンを追加することで、視覚的なわかりやすさが増し、ユーザーのエンゲージメントが高まります。
しかし、アイコンを追加することが常にユーザーエクスペリエンスを高めるとは限りません。そのため、その使用と配置場所をテストすることが重要となります。
タグー一覧
ABテスト | B2B | CRO | CTA | ECサイト | EFO | LPO | SaaS | UX | アクションボタン | アパレル | アプリ | カスタマージャーニー | カンファレンス | コピー | スポーツ | スマートフォン | ソーシャルプルーフ | チームビルディング | チャット | テキスト | テストアイデア | ナビゲーションメニュー | パーソナライズ | ヒートマップ | ビジュアル | ビジュアル・画像 | フーズ | フォーム | フォントサイズ | フットウェア | プランニング | ヘルスケア | ポップアップ | メッセージ | メディア・ニュース | メルマガ | ランディングページ | リードジェネレーションサイト | リサーチ | 予測 | 事例 | 価格 | 入力フォーム | 商品ページ | 商品一覧ページ | 多変量テスト | 小売り | 教育・学習 | 旅行・観光 | 書体 | 消費者行動 | 統計学 | 美容・健康 | 自動車 | 見出し | 転職サイト | 送料 | 通信・IT | 金融・保険 | 電力 | 顧客の声 | 高級志向