オプト・イン・フォームで実行すべき、5つのA/Bテスト
映画、「摩天楼を夢みて」には、アレック・ボールドウィンがとある営業部隊にビジネスの方法を教えるという、印象的なシーンがあります。
オーディエンスのやる気を起こさせる彼のスピーチ(つまり、言葉使いが悪い)では、特にコンバージョン最適化の領域において、現在でも有効な、重要な戦略について話されています。

常に、テストしなさい。
と、いったところでしょうか?
このセリフは実際の映画で言われたものではないかもしれませんが、マーケターであれば、現実の世界でこの言葉を聞いたことがあるかもしれません。
「常に、テストしなさい。」とは、まるで壊れたレコードのように、マーケティング関連のブログで繰り返し述べられています。
それには、理由があるのです。
CRO、UX、デザインにおける「ベストプラクティス」とは、その名の通り、「ベストプラクティス」なのです。しかし、コンバージョンにおいては、厳密なルールは存在しません。誰かに対して上手くいったことが、あなたに対して上手く行くとは限りません。そして、あなたのアイデアを検証する唯一の方法は、テストをすることです。
これは、ランディングページのあらゆる要素に言えることですが、どこから始めるべきかを決めなければなりません。
そこで、ランディングページでよく見落とされている、オプト・イン・フォームから始めてみましょう。
この記事では、オプト・イン・フォームがコンバージョンに対して最適化されているかを確認するため、5つのA/Bテストのアイデアを紹介します。
No.1 ページ内のフォームの設置場所
CROについての記事をここ数年の間に読んだことがあれば、CTAを「アバブ・ザ・フォールド」に設置することの重要性について、耳にしたことがあるでしょう。
そして、多くの人がこのアドバイスに従いますが、常に成功するとは限りません。ContentVerveのマイケル・アガード氏は、彼が行ったケーススタディで、この「ベストプラクティス」の仮面を剥ぎ取りました。
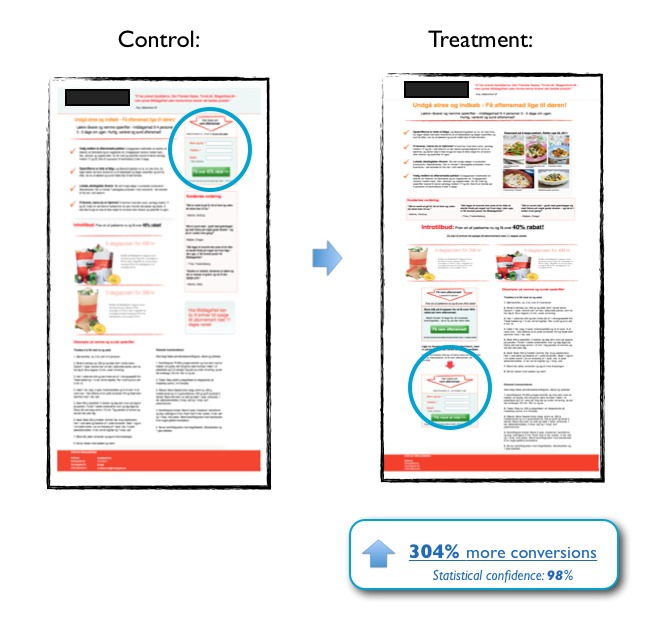
下記のランディングページは、忙しい家族のための、レシピや食材の宅配サービスを紹介しています。

(画像のソース)
オプト・イン・フォームを「アバブ・ザ・フォールド」に配置することが、常に正しいとは限りません。この例では、オプト・イン・フォームを「ビロー・ザ・フォールド」に配置することで、コンバージョンが304%も上昇しました。
マイケル氏はアバブ・ザ・フォールドに表示するバージョンと、購入を促す前にサービスを紹介するバージョンとのテストを行いました。
結果はどうだったのでしょうか?CTAをビロー・ザ・フォールドに設置したバージョンが、オリジナルのバージョンに、304%もの差をつけたのです。
ページの下部にコール・トゥ・アクションを設置することで、ユーザーにコンバージョンを求める前に、サービスの価値と利点をユーザーが理解できるようになったのです。
マイケル氏は、下記のように説明しています。
コール・トゥ・アクションは、見込み客の購入決定プロセスを最もよく補完する箇所に設置すべきである。
オファーの複雑さは、コール・トゥ・アクションをアバブ・ザ・フォールドに設置するか、ビロー・ザ・フォールドに設置するかを判断することに影響を与えるはずです。
もし、オファーの内容が複雑で多くの説明が必要である場合は、購入を促す前に、見込み客が十分な判断をもとに決定できるように、時間と情報を与えるべきです。
例えばホワイトペーパーのダウンロードのように、比較的簡単に判断できるオファーの場合は、アバブ・ザ・フォールドにコール・トゥ・アクションを設置するテストから開始すべきでしょう。
オプト・イン・フォームがビロー・ザ・フォールドに埋もれてしまうことを心配している場合は、コントラストや矢印など、デザインのテクニックを駆使して、ユーザーの注意を引きましょう。
A/Bテストにおけるアドバイス
・オファーの内容が複雑で説明が必要とされる場合は、オプト・イン・フォームをビロー・ザ・フォールドに設置しましょう。そうすることで、見込み客のコミットメントを求める前に、ソリューションについての十分な情報を提供できるようになります。
・オプト・イン・フォームをビロー・ザ・フォールドに設置する場合は、コントラストや矢印などを活用し、ユーザーの注意を引きましょう。
No.2 フォームラベルの配置
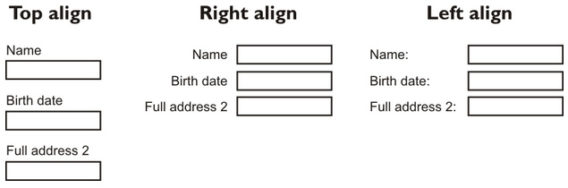
フォームラベルの配置について検討したことがあれば、最適な配置場所について悩んだことがあるのではないでしょうか?上揃え、右揃え、左揃え、インライン。どの場所が最適でしょうか?
また、マーケターはその答えを、どのようにして得られるでしょうか?

この問題に注力しているケーススタディが多くあるわけではありませんが、UXの専門家であり作家でもある、ルーク・ロブロスキ氏は、「上揃えのラベルはテストすべき選択肢である」と述べています。
同じ記事に掲載されている、アイトラッキングの調査がその理由を説明しています。
この調査では、フォームのそれぞれの配置における「視線の固定先」をカウントしており、また、視線の軌道を修正する必要がある回数もカウントしています。その結果、特定の配置では「フォームとの視覚的なかかわりを持つために、より時間をかける必要がある」ことが判明しました。具体的な内容は、下記の通りです。
・上揃えのラベルは比較的うまくいっている。ユーザーは入力フィールドとラベルを別々に見る必要がないからだ。
・左揃えのラベルは「視線の固定先」が多くなり、「認知的負荷が大きい」と言える。
・ラベルをフィールドの横に配置する場合は、右揃えのフィールドのほうが読みやすいと言える。
インラインの配置はどうでしょうか?
インラインの配置は視覚的なスペースを削減することができます。しかし、ユーザービリティの問題を多く抱えてしまいます。
一見すると、フィールドにすでに入力されているように見えます。また、ユーザーがクリックすると、何を入力したのかを忘れてしまいます。これらは、混乱とフラストレーションを引き起こします。
選択肢が多くあるため、圧倒されてしまうかもしれません。
しかし、そんなことはありません。
とにかく、テストをするのです。
A/Bテストにおけるアドバイス
フィールドのラベルのテストを行う際、ユーザーのフォームの体験を考えましょう。必要以上の労力をユーザーに課すわけにはいきません。
・ラベルの配置と位置のテストをしましょう
・インフィールドのラベルはユーザービリティの問題を抱えてしまいます。入力フィールドが2つ以上ある場合は、注意してテストしましょう。
No.3 よりパーソナルなコール・トゥ・アクションのコピー文のテスト
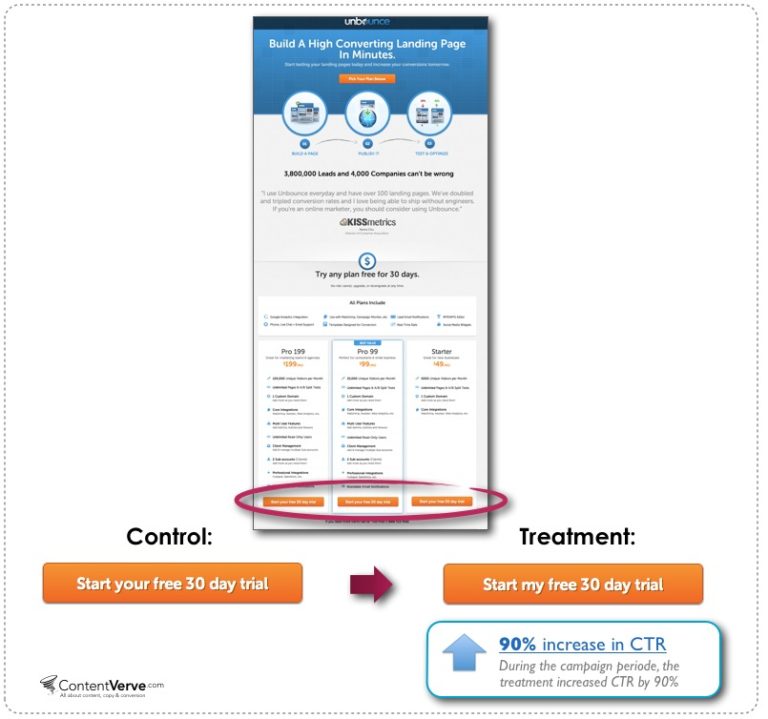
このケーススタディでは、オリ・ガードナー氏がUnbounce社のソフトウェアの30日間の無料トライアルを紹介するランディングページでスプリットテストを行っています。
2人のCROの専門家が、コール・トゥ・アクションのコピー文を見込み客の考えに合わせることにより、コンバージョンを増加できると考えました。そして、「あなたの30日間の無料トライアルを開始する(Start your free 30 day trial)」から、「私の30日間の無料トライアルを開始する(Start my free 30 day trial)」へと、変更しました。
そして、よりパーソナルなメッセージに変更したことで、良い結果が生まれました。
3週間のテストを行った後、「私の30日間の無料トライアルを開始する(Start my free 30 day trial)」のコピー文が、支払いページへのクリック率を90%も増加させたのです。

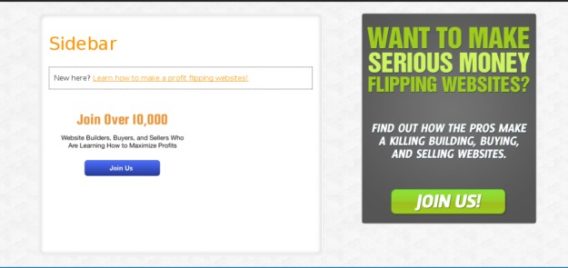
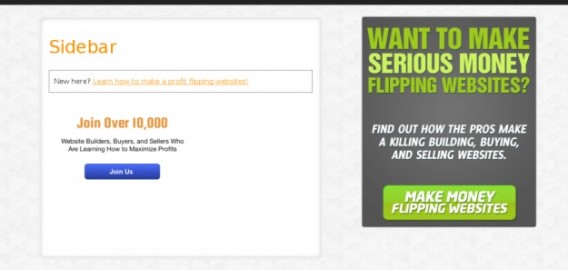
しかし、よりパーソナルなコピー文以外にも、テストすべきことはあります。エンピレ・フリッパー氏が行った、ブログのサイドバーにあるフォームのコール・トゥ・アクションのコピー文を変更したこちらのテストを見てみましょう。
もともとのコピー文である、「参加しましょう!(Join us!)」というメッセージを変更しています。

コピー文を、「このWebサイトでお金を稼ぐ(Make Money Flipping Websites)」という、サインアップすることで得られるメリットに注力した文章に変更しています。

シンプルなA/Bテストを行った結果、コピー文の変更により、コンバージョン率が33.10%上昇しました。
メリットに注力したメッセージに変更することで、見込み客の心により強く訴求できることが、このテストによって判明しています。
A/Bテストにおけるアドバイス
・見込み客が思い描く会話に合わせたCTAのコピー文をテストしましょう。コピーライターのジョアナ・ウィービー氏がこの記事で言及しているように、コピー文は「私は〇〇がしたい」というセンテンスであるべきなのです。
・コピー文は、ユーザー、ユーザーの課題、サインアップによるメリット、について語るようにしましょう。
よりパーソナルな内容にすることが重要です。コール・トゥ・アクションのメッセージは、ユーザーの頭の中にあるコンバージョンと一致するものであるべきです。
No.4 個人情報保護についてのコピー文のテスト
個人情報についてのメッセージをフォームに追加することでユーザーからの信頼を得ることができると多くの人が考えているため、これは一般的な慣習になりつつあります。
理論的には、ユーザーは自身のデータが安全に扱われ、他に共有されることがないことを確認したいと思うはずです。しかし、実際のところ、どうなのでしょうか?
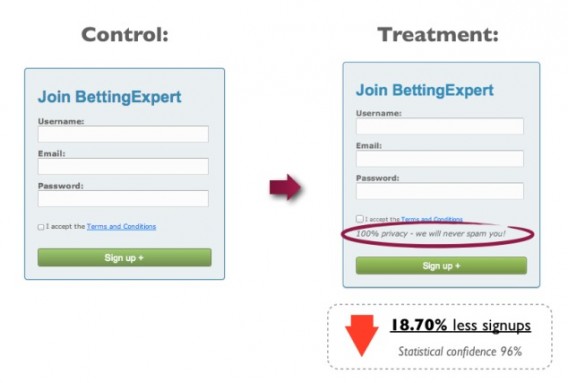
Content Verve社が行った調査では、A/Bテストにより、「プライバシーは完全に保護されます。我々は決してスパムとして利用しません!(100% privacy—we will never spam you!)」というメッセージをオプト・イン・フォームに追加したところ、コンバージョン率が18.70%低下したことがわかりました。この調査の統計的優位は96%です。

(画像のソース)
おそらく、「スパム」という言葉がユーザーにネガティブな印象を与え、コンバージョンを妨げたのだと考えられます。
この現象は、「ハルトワード(halt words)」と呼ばれることがあります。
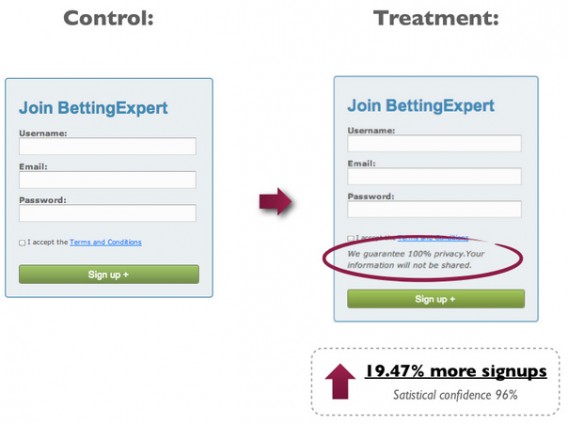
しかし、「ハルトワード」を使用しなければ、コンバージョンが修正されるわけではありません。Content Verve社の2つ目のテストを見てみましょう。
彼らは、「我々はプライバシーを100%保証します。あなたの個人情報が共有されることはありません。」というメッセージを新たに作成しました。もう1つのバージョンには、プライバシーに関するメッセージは何も表示していません。

新たに作成したメッセージを表示したところ、サインアップ数が19.47%上昇しました。
個人情報に関するメッセージの表現がコンバージョンに影響を与えうることが、この調査により判明したと言えます。
A/Bテストにおけるアドバイス
・個人情報についてユーザーにメッセージを表示させる場合は特に、「ハルトワード」がコール・トゥ・アクションの近くに配置されていないか、テストをしましょう
・コール・トゥ・アクションの近くに個人情報に関するメッセージを表示する場合は、ポジティブな表現を試してみましょう。ポジティブな表現は、ユーザーによるコンバージョンの決断を後押しする可能性があります。
No.5 入力項目の数をテストする
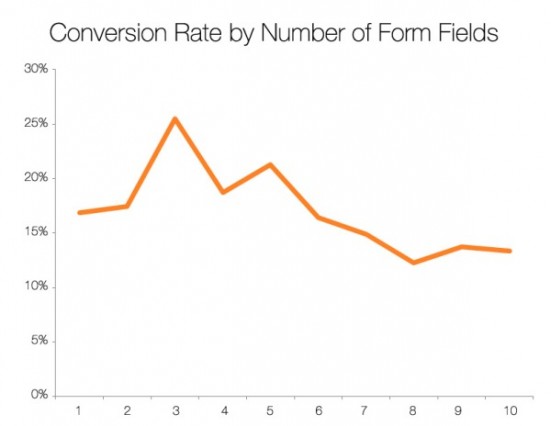
この恐ろしいグラフを見たことはあるでしょうか?

(画像のソース)
こうしたグラフを見ると、入力項目の数が少ないほど、コンバージョンが高まるという考えを持ってしまいますが、それほど単純なものではありません。
入力項目の数が少ないほどコンバージョン率は高くなるという話をよく聞きますが、適切でない見込み客が増えてしまう可能性もあります。
マーケターとして行うべき仕事は、適切な見込み客を選定するために必要な情報の数を考え、適切なコンバージョンをより多く獲得することです。
最適な数を見つけるための唯一の方法とは何でしょう?
そうです。テストをすることです。
A/Bテストにより最適な妥協点を見つける
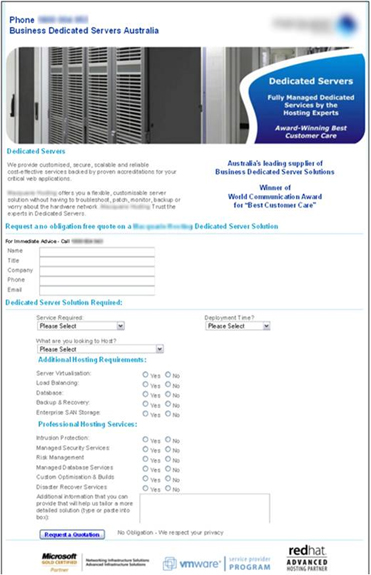
このケーススタディでは、Marketing Experiments社が、無名のホスティング会社のA/Bテストを行っています。その中で、「入力項目の数を20個(!)から4個に減らす」というテストがありました。


予想された通り、リード数は増加しました。正確に言うと、188.46%も増加したのです。
この例では、必要最低限の情報(セールスプロセスを開始するために必要な情報)のみを収集することで、フリクションを減らし、より多くのリードをコンバージョンへと導きました。
しかし、オプト・イン・フォームの入力項目を減らすことで、リードの質が低下することも考えられます。
フォームを長くすることでコンバージョンが減少してしまうことは考えられますが、フォームを長くすることによる利点も存在します。見込み客についての情報をより多く獲得することができるため、見込み客の質を高めることができるのです。
短いフォームで「なんとなく」の見込み客を多く獲得してしまうことで、質の低いリード獲得のためにマーケティング費用を使用してしまうことになりかねません。
見込み客を選定するために入力項目を追加することは、コンバージョンの減少につながるかもしれません。しかし、「適切なタイプのコンバージョン」を獲得する機会は増える可能性があります。
A/Bテストにおけるアドバイス
ランディングページの入力項目の数は減らすべきでしょうか?それとも、増やすべきでしょうか?ここでは、いくつかのA/Bテストの例を挙げます。
・コンバージョン率が芳しくない場合は、ユーザーを購入プロセスの次の段階に移動させることができるために必要な情報のみを求めましょう
・電話によるフォローアップを行う場合、購入プロセスの次の段階で尋ねるべき質問を残しておきましょう
・質の低いリードを多く獲得してしまっている場合、オプト・イン・フォームに、自社の商品の購入に適しているか否かのチェックボックスを設置し、テストしてみましょう。リードの質を高めるための優れた方法は、ユーザーに予算を尋ねることです。

オプト・イン・フォームのA/Bテストは、ただ重要だけではなく、必要不可欠なものです。
ベストプラクティスの実践から開始することは良いことです。しかし、全てのオーディエンスはそれぞれ異なっています。自社のWebサイトにとって最適なフォームを見つけるためには、A/Bテストを行うことが必要です。
こうすることで初めて、訪問者をコンバージョンへと導くことができるのです。
まとめ
ランディングページのフォームのコンバージョン率を改善することは可能です。しかし、この記事で学んだ各テストのアイデアを実践してみることが必要です。
コンバージョンには定まったルールはなく、全てを賄うたった1つの方法は存在しません。
フォームの位置、リードの質を改善するための入力項目の数、ラベルの配置など、常にテストを行い、徐々にフォームを改善していくことが重要です。
ランディングページのフォームのコンバージョン率を改善するために、どのようなテストを行っていますか?興味深いテスト結果やテストのアイデアがあれば、ぜひ、ご共有ください。
マイケル・アガード氏を始め、テストに協力してくれた多くの方々や記事に感謝いたします。
タグー一覧
ABテスト | B2B | CRO | CTA | ECサイト | EFO | LPO | SaaS | UX | アクションボタン | アパレル | アプリ | カスタマージャーニー | カンファレンス | コピー | スポーツ | スマートフォン | ソーシャルプルーフ | チームビルディング | チャット | テキスト | テストアイデア | ナビゲーションメニュー | パーソナライズ | ヒートマップ | ビジュアル | ビジュアル・画像 | フーズ | フォーム | フォントサイズ | フットウェア | プランニング | ヘルスケア | ポップアップ | メッセージ | メディア・ニュース | メルマガ | ランディングページ | リードジェネレーションサイト | リサーチ | 予測 | 事例 | 価格 | 入力フォーム | 商品ページ | 商品一覧ページ | 多変量テスト | 小売り | 教育・学習 | 旅行・観光 | 書体 | 消費者行動 | 統計学 | 美容・健康 | 自動車 | 見出し | 転職サイト | 送料 | 通信・IT | 金融・保険 | 電力 | 顧客の声 | 高級志向