26の事例から学ぶ、ヒーロー画像を改善しコンバージョン率を向上させる方法
コンバージョン率を向上させるために、Webサイトのデザインはあなたが思う以上に重要です。 特に第一印象が重要となります。第一印象を良いものにするために、あなたのサービスのバリュー・プロポジションを表現するヒーロー画像を使用しましょう。 しかし、本当の意味でのヒーロー画像とはどういったものでしょうか?また、ヒーロー画像を活用するために、何をすべきでしょうか?
ヒーロー画像とは?
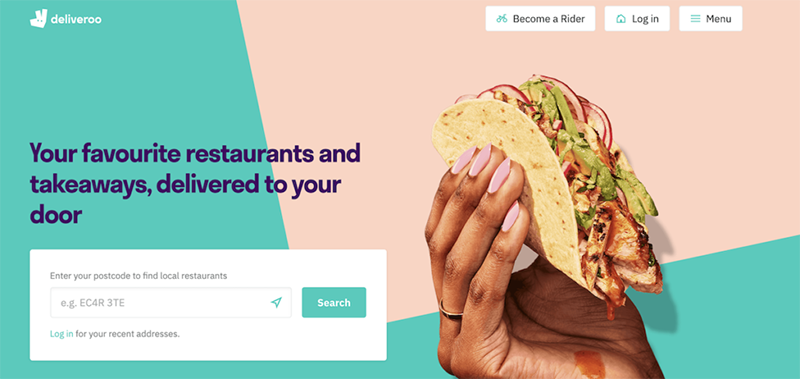
ヒーロー画像とは、「トップページに目立つように表示される、サイズの大きい、特徴的な(一連の)画像」と定義されています。あなたもきっと目にしたことがあるはず。具体例を挙げてみましょう。

ヒーロー画像を使用する理由
訪問したWebサイトの内容がわかりやすければ、消費者は安心感を覚えます。そうしたWebサイトの特徴を挙げてみましょう。 ・読みやすい ・はっきりしている ・理解しやすい 人々は何らかの判断を下すまでに多くの時間を必要としません。そして、ヒーロー画像は透明性、理解のしやすさ、正しい方法での消費のしやすさを伝える役割を果たします。 実際、ユーザーがあなたのWebサイトの印象を決定するまでに50ミリ秒(0.05秒)しかかかっていません。あなたのWebサイトを好きか嫌いか、そのサイトに留まるのか去ってしまうのか、それらの判断を下すために必要な時間はその程度なのです。 この数字を支持する調査は複数あり、その中にはGoogleが行った調査も含まれます。Googleの調査によれば、人が意見を形成するのに要する時間は17ミリ秒以内(その効果が少なく報告されているデザイン要素もあります)であるとのことです。 繰り返しとなりますが、ヒーロー画像にはあなたのバリュー・プロポジションを表現し、あなたのサイトを訪れたユーザーにより良い第一印象を与える画像を使用すべきです。
ヒーロー画像を選び、デザインする方法
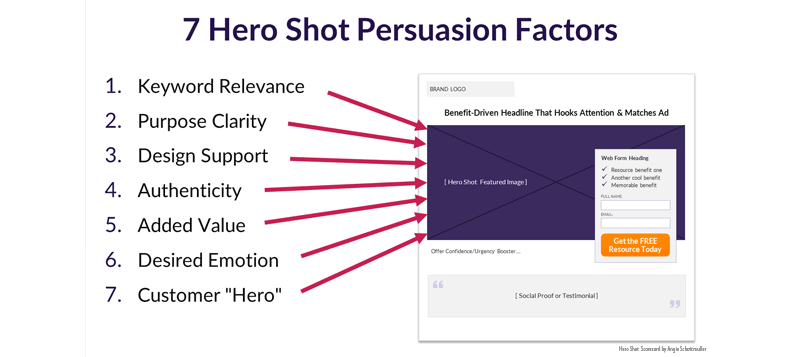
ヒーロー画像のデザインと選択は、アートであると同時に、サイエンスでもあります。また、それはブランディングであると同時に、コンバージョンでもあります。また、ヒューリスティック分析では、あなたの判断の手助けとなるフレームワークを使用することができます。 アンジー・スコットミュラー氏は、ヒーロー画像の決定に用いる、7つのステップから成るフレームワークを開発しました。内容を見てみましょう。 1.キーワードの関連性(その画像はターゲットキーワードを表現しているか?) 2.明確な目的(その画像はサイトのメッセージを明確に伝える手助けとなっているか?) 3.デザインのサポート(その画像はCTAを導く、シームレスなページデザインのフローをサポートし、強化しているか?) 4.信頼性(その画像は、確かな方法で、あなたのブランドを表現しているか?) 5.価値の提供(その画像は価値を提供し、関連性を向上させ、ユーザーの利益を表現しているか?) 6.望まれる感情(その画像は、ユーザーがアクションを起こすために最適な感情を描いているか?) 7.顧客の”ヒーロー”(その画像は、あなたが提供するソリューションを顧客が手に入れた場合、”ヒーロー”になれることを想起しているか)

ヒーロー画像の4つのタイプ
Webサイトを分析する際、通常、4つのタイプのヒーロー画像に出会います。 ・商品の画像 ・コンテクスチュアルな画像 ・著名な創業者 ・コンテクスチュアルでない画像 これらのうち、どのタイプの画像が他のタイプの画像よりも優れているか、それを一概に言うことはできません(ABテストを行うことは効果的でしょう)。しかし、以下に紹介するヒーロー画像の例は、あなたに新しい気づきを与えてくれると信じています。
商品の画像を用いたヒーロー画像の例
商品の画像は、最も直感的なヒーロー画像です。解像度が高く、サイズの大きい自社の商品画像を用います。その商品を使用している最中、動いていない状態、その他の状態、どれも当てはまります。どの場合でも、視覚的にあなたのバリュー・プロポジションを表現するものでなければなりません。いくつかの例を見てみましょう。
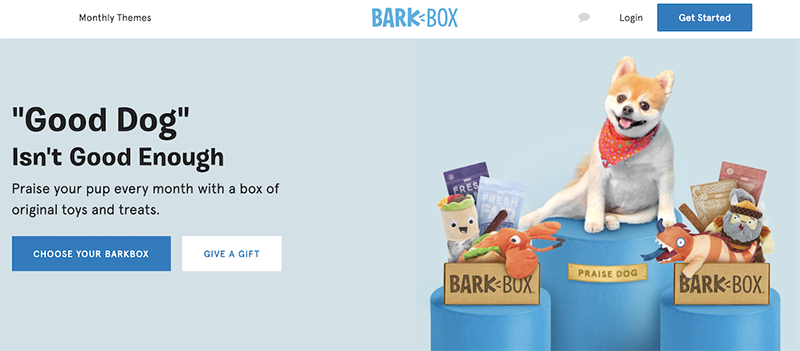
1.BarkBox
BarkBox は愛犬家に向けたサブスクリプションモデルのビジネスです。顧客に「オリジナルのおもちゃとおやつが詰まったボックス」を届けます。ヒーロー画像が説明すべき内容はこれが全てです。画像内の2つのボックスには、おもちゃとおやつがぎっしり詰まっています。

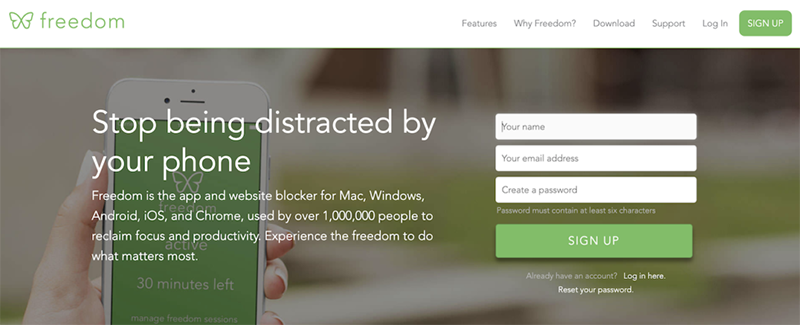
2. Freedom
Freedom は、集中して作業をしているときにその障壁となるアプリやサイトをブロックし、コントロールするサービスを提供しています。FreedomのWebサイトではヒーロー画像として、彼らのサービスを実際に使用した際の画像が使用されています(背景の画像はノートパソコン、タブレット、デスクトップ・コンピューターと変化していきます)。 テキストの説明文が画像を隠さないようにすれば、より良いヒーロー画像となるかもしれません。

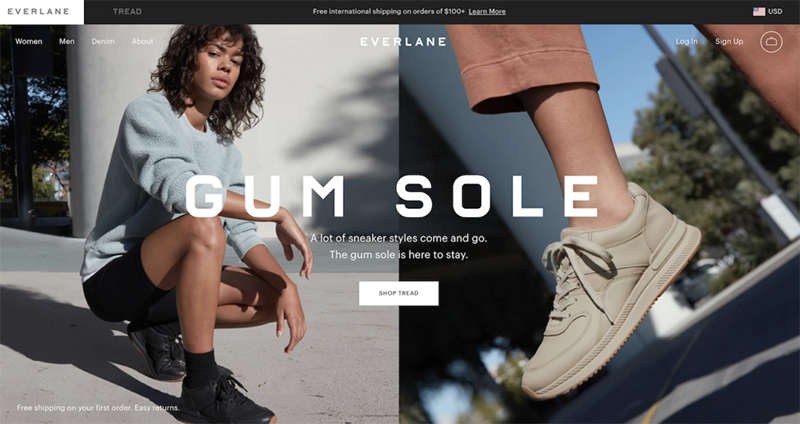
3. Everlane
Everlane は自身のプロダクトの品質を「格別な」と表現します。そのEverlaneのヒーロー画像が、彼らの商品であるスニーカーを実生活のワンシーンで、より近くから、さまざまな色で紹介するものであるのは当然のことです。

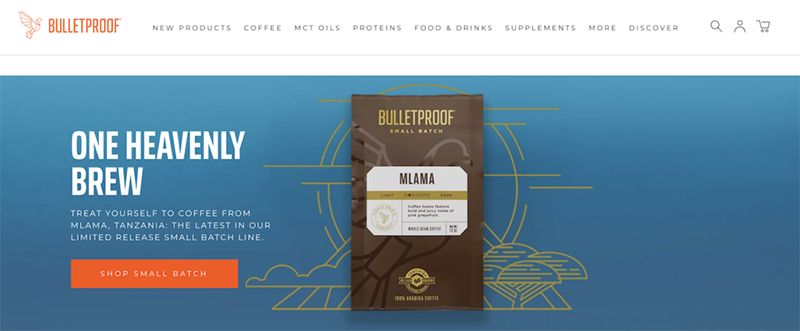
4. Bulletproof
Bulletproof は約20のカテゴリから、多くの商品を提供しています。そのヒーロー画像には、限定生産のコーヒーの画像が選ばれています。 余計な情報のない画像であるため、コーヒーへの注目は必然的に高まります。そして、パッケージに記載されているコーヒーの特徴にもユーザーは目を向けることになります。コーヒーに興味のあるユーザーにとっては、これが彼らが求める情報となるでしょう

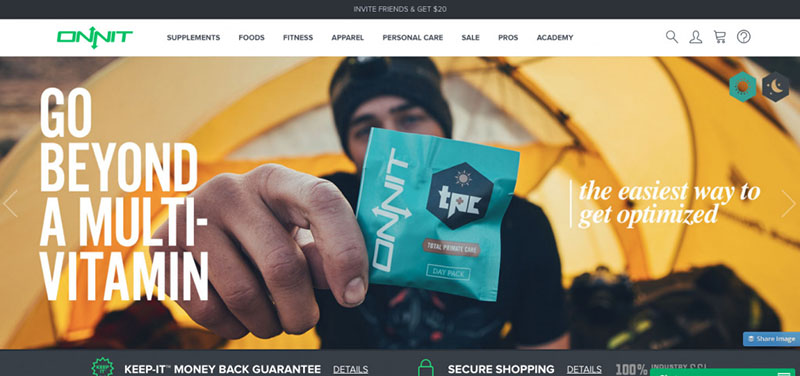
5. Onnit
Onnit は、サプリメントとフィットネスの企業です。以前、彼らはマルチビタミンの製品の画像をヒーロー画像に用いていました。「the easiest way to get optimized(最適化のための一番簡単な方法)」という見出しは、商品のパッケージと完璧に補完し合っています。

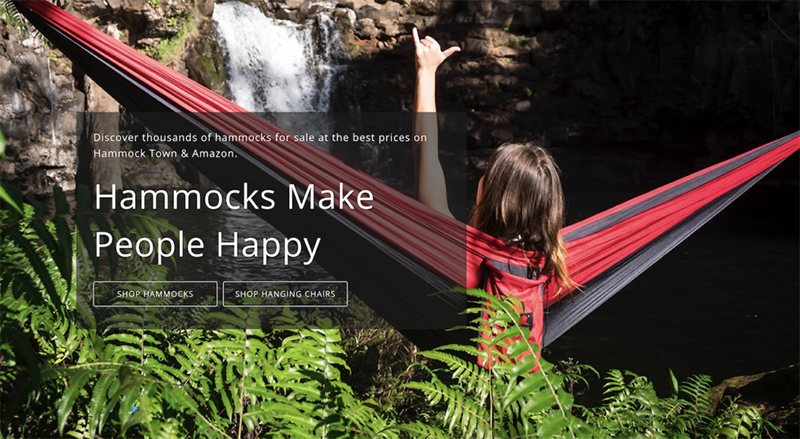
6. Hammock Town
Hammock Town はハンモックを販売しています。そのためヒーロー画像ではハンモックでくつろぐ状況を表現しています。これはユーザーが使用する場面を想起させ、非常に素晴らしいです。

7. Instapaper
ここ数年で見られるトレンドとしては、アニメーションの活用が挙げられます。Instapaperを例として挙げますが、アニメーションは実際の製品のUIの正確なレプリカである必要はありません。Instapaperの場合、「何かの記事をあなたが望む場所で、望む時に読むことができる」という事実が描かれていれば十分なのです。

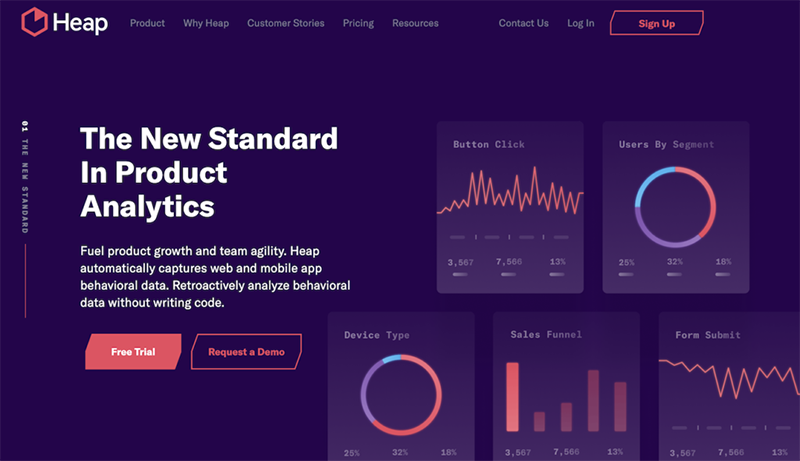
8. Heap
Heap (旧Heap Analytics)は、あなたが普段使用しているソフトウェアで作成したレポートに、グラフやチャートを加えられる製品です。かつて、彼らはヒーロー画像にアニメーションを使用していました。しかし、現在使用している静的なレポートの画像も、それに匹敵する出来栄えとなっています。

コンテクスチュアルな画像を用いたヒーロー画像の例
自社の製品ではなく、コンテクスチュアルな画像を用いる場合もあります。その場合、自社が提供する製品やサービスの内容を伝える、または、支援する画像が用いられます。自社の製品が使われている状況の画像や、信頼や価値を表現する自社製品に関連した画像などが使用されます。
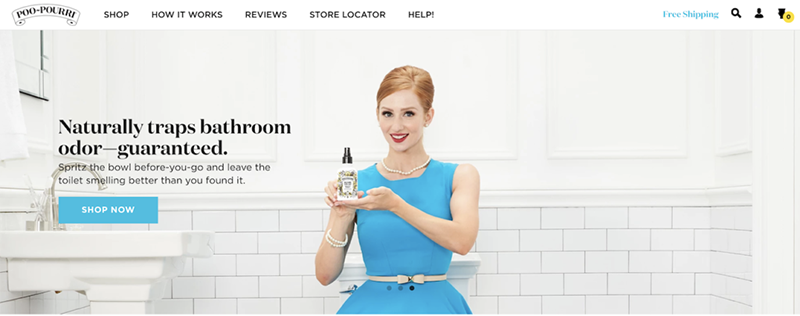
9. Poo-Pourri
Poo-Pourri には大きな課題がありました。トイレの嫌な匂いについて話したがる人などいないということです。ヒーロー画像には、雲と花が写された一般的な画像を使用するという妥協案もあったでしょう。しかし彼らは、美しい装いの女性がトイレに座っている画像を用い、ユーザーに彼らの商品を使いたくなるシーンを提供したのです(そして、その状況を完璧に説明するコピー文も添えています)。天才的です。

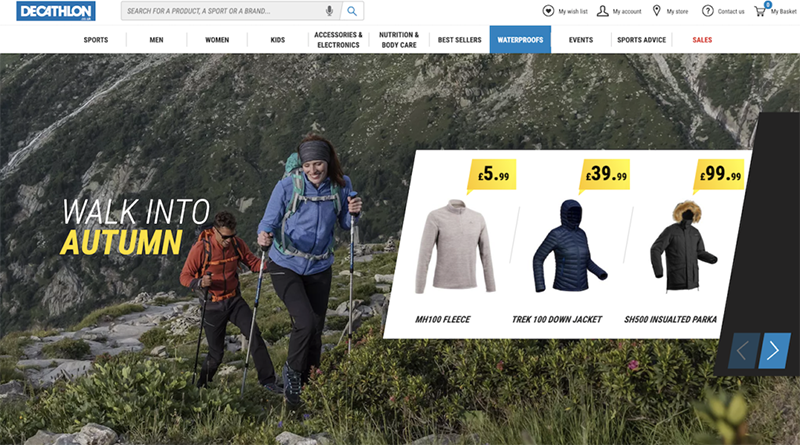
10. Decathlon
Decathlon のWebサイトでは、ヒーロー画像に複数の商品画像(春・秋用のハイキング用品)を用いています。しかしそれだけではありません。こうした商品を思う存分活用できる環境(愛する人と登山しているシーン)も映し出しているのです。

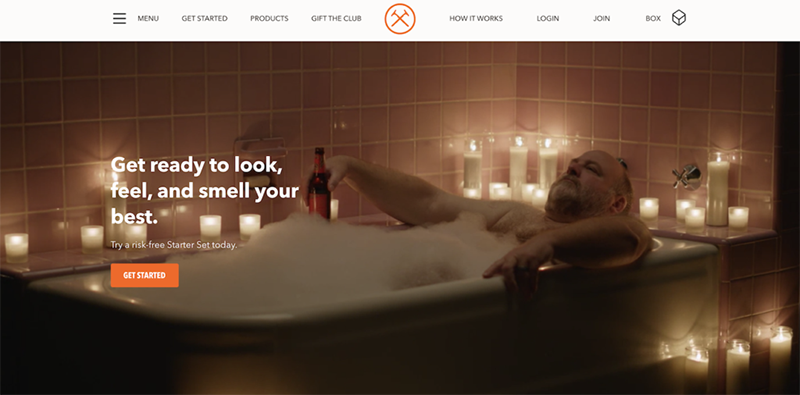
11. Dollar Shave Club
「あなたの最高の瞬間を見て、感じて、嗅いでみて!」と言われたら、あなたはどのような情景を思い浮かべるでしょう?ビールを片手に泡風呂に浸かっているシーンを思い浮かべるかもしれません。もちろん、そうではない場合も考えられますが、Dollar Shave Club はそのイメージを想起する手助けができているのです。

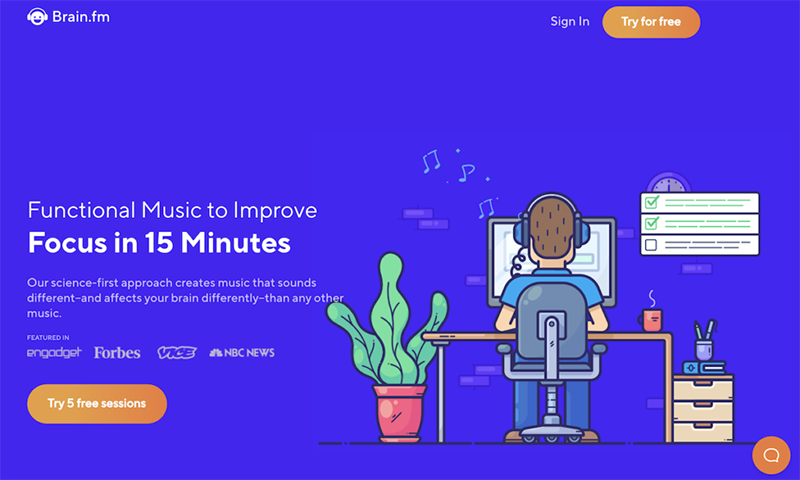
12. Brain.fm
Brain.fm は、あなたが何かに集中したい時、それを手助けする音楽を提供しています。ヒーロー画像にはアニメーションが使用されており、デスクトップコンピューターを使用している男性が、ToDoリストを軽快に処理しています。これを見たユーザーは、すぐにサインアップしてしまうでしょう。

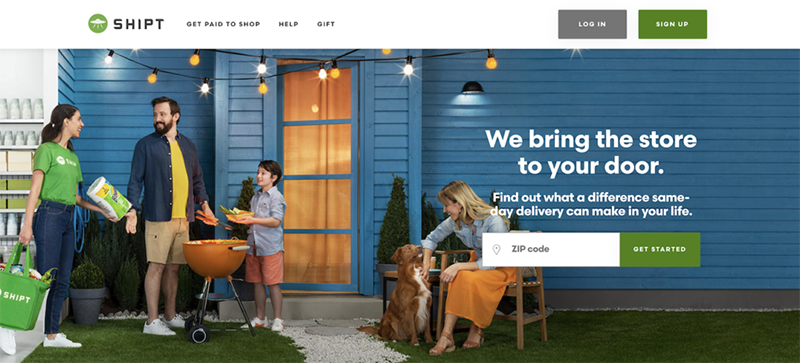
13. Shipt
デリバリーサービスのShipt は、家族イベントで忙しいユーザーとShiptのスタッフとの交流を描いています。このヒーロー画像に込められた意図はなんでしょう?それは、「あなたは自身の生活を楽しみつつ、注文した商品をすべて受け取ることができる」というメッセージです。

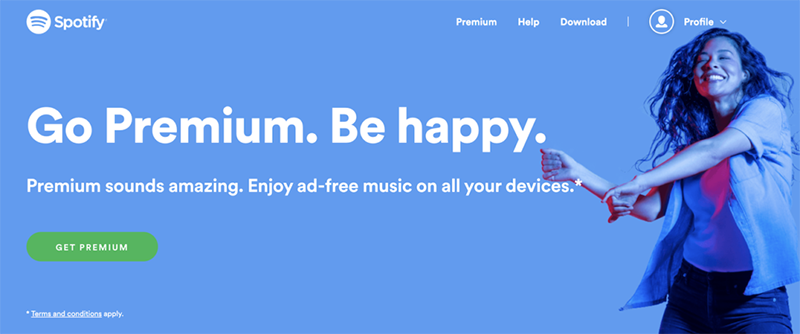
14. Spotify
Spotify は、彼らのアプリがどのようなものかを表現する画像を使用することもできたはずですが、そうはしませんでした。広告が表示されず、あなたの楽しみを阻害することなく、無制限の音楽にアクセスできたならばどのように感じるでしょうか?彼らはその情景を描いています。

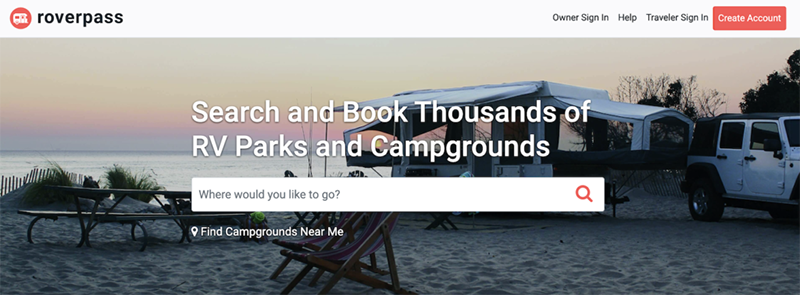
15. RoverPass
オースティン発祥のRoverPass は、キャンプ場とRV車の駐車場の予約サービスを提供するスタートアップ企業です。ヒーロー画像ではサービスの詳細ではなく、彼らのプロダクトを使用したあなたが得られる経験を描いています。彼らが使用しているキャンプ場の画像はまるで冒険の途中にも見え、それはあなたにとって非常に素晴らしい時間となることをイメージさせます。

有名な創業者のヒーロー画像
ヒーロー画像として、そのサイトの有名な創業者の写真が用いられることがあります。大抵の場合は、その人の並外れた才能を描きつつ、コンテンツを大量に掲載しています。トップページのみに用いられることが多いですが、メール会員の勧誘時などにも用いられます。また、創業のエピソードを語る動画が使用される場合もありますが、その場合もこのカテゴリーに含めることにします(ただし、煩わしいセールス目的の自動再生動画でない場合は)。ここでは、馴染み深い例をいくつか挙げてみましょう。
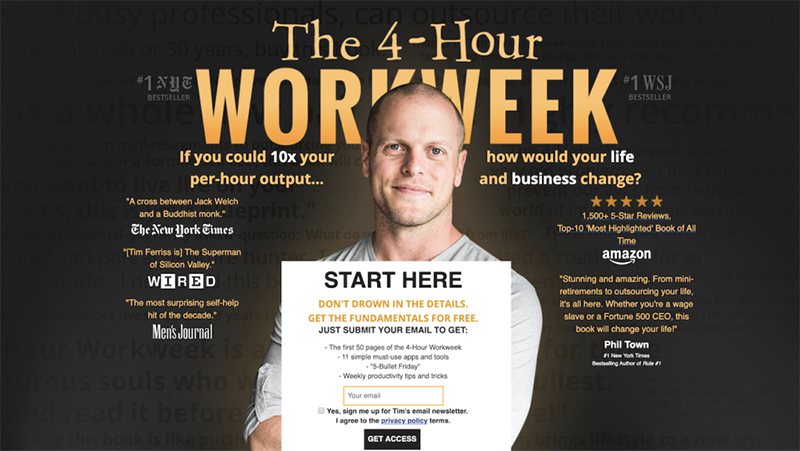
16. The 4-Hour Workweek
The 4-Hour Workweek はティム・フェリス氏による有名な発明です。自身の生活と働き方に変化を与えるため、時間単位のインプット量を最大化させることを望む人々のための自己啓発本です。 The 4-Hour Workweek のWebサイトが、ティム・フェリス氏の画像をトップページの中央に掲載しているのは必然的なことです。また、ソーシャルネットワークでのその本の評判や、無料の情報と引き換えにメールリストへ参加することを推奨する文言も併せて記載しています。

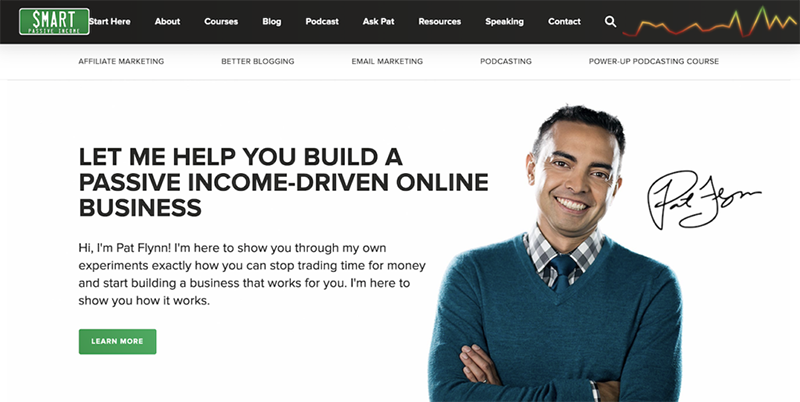
17. Smart Passive Income
パッシブ・インカム(受動的取得)をベースとしたビジネスの構築を目指す人にとって、Smart Passive Incomeとパト・フリン氏は非常によく知られています。Smart Passive IncomeのWebサイトを訪れた人は、トップページにパト・フリン氏の自己紹介と笑顔に迎えられます。

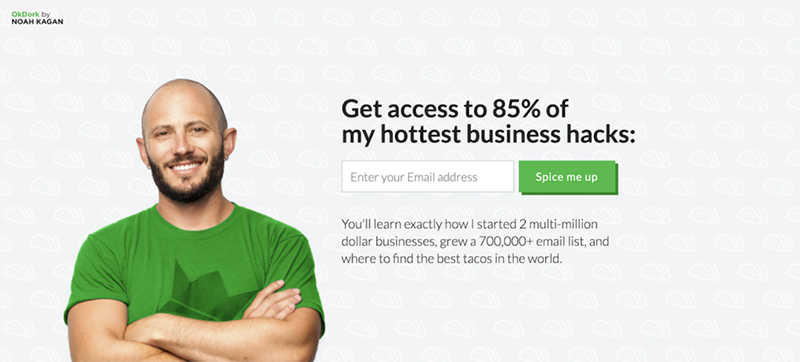
18. OKDork
OKDork はSumoMeの創業者であるノア・カガン氏のブログです。彼の笑顔の画像が、トップページのメールアドレスの入力を促すメッセージの横に掲載されています。

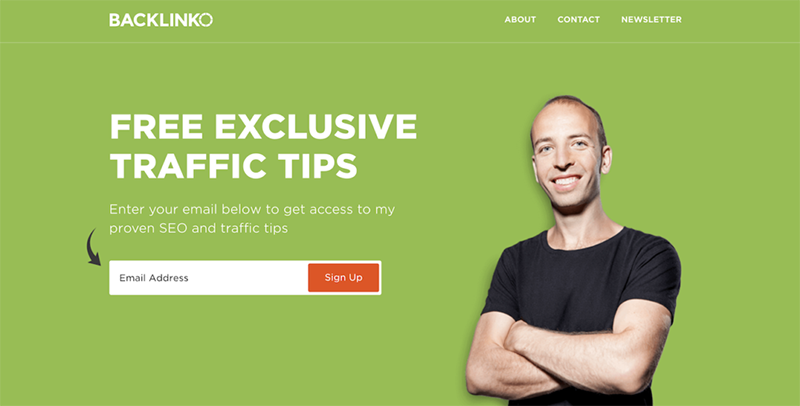
19. Backlinko
ブライアン・ディーン氏とBacklinkoも同様です。彼はSEO業界では信頼された存在であるため、彼の権威を利用しない手はありません。

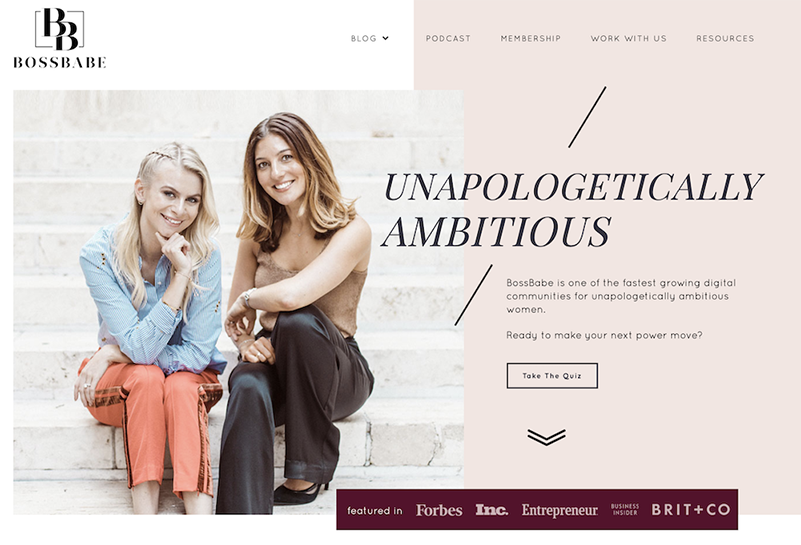
20. BossBabe
BossBabe は女性のための大規模なデジタルコミュニティであり、著名な創業者であるナタリー・エリス氏とダニエル・キャンティ氏をヒーロー画像に使用しています。二人には数万人もの支持者がいることを考えれば、この手法を用いる理由に納得ができます。

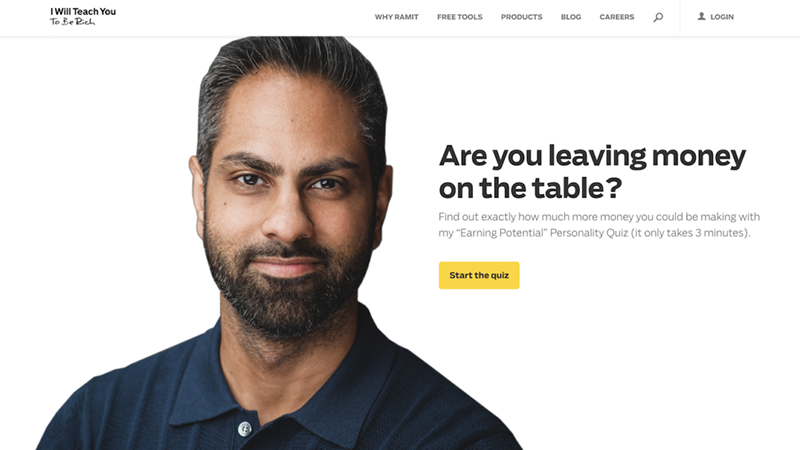
21. I Will Teach You To Be Rich
ファイナンスの自動化、ビジネスの構築方法、給料アップのための交渉術など、無料または有料の情報を提供するI Will Teach You To Be Rich にも同様の手法が使われています。ラミット・セチ氏はこのWebサイトのオーナーであり、同名の本も出版しています。

22. Youpreneur Summit
「Youpreneur Summit」という言葉を耳にしたことがある人は、クリス・ダッカー氏についても聞き及んでいることでしょう。彼はアカデミーやポッドキャストを運営しつつ、Youpreneurというイベントも開催しています。また、同名の本も出版しています。 Youpreneur Summit のWebサイトには彼の画像が用いられています。彼が開催するイベントへたちまち引き込まれてしまうでしょう。

コンテクスチュアルでない画像
コンテクスチュアルでないヒーロー画像とは、そのWebサイトにはフィットしていない画像のことです。見栄えが良いから、流行であるから、といった理由で使用されますが、そのページの内容を補完するものではありません。また、ユーザーはその画像の意味を深く考えてしまうため、Webサイトの本来のメッセージから気が散ってしまいやすくなります。 備考:こうしたヒーロー画像を使用するWebサイトは、様々なテストを行っていて、より効果的な他の選択肢を持っているのかもしれません。もちろん、そうしたWebサイトの分析データを見られるわけではないので、本当のところはわかりません。しかし、ヒューリスティック分析の結果、こうしたWebサイトの画像はミスマッチであり、あまり良くないと考えざるを得ません。
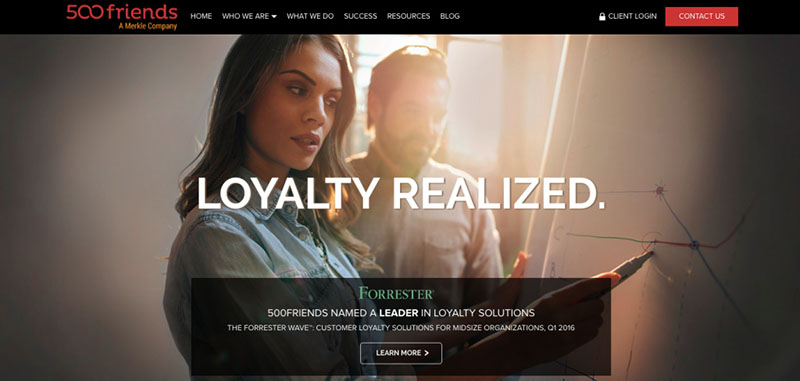
23. 500 Friends
ヒーロー画像から500 Friends の意図を理解することは非常に困難です。画像からのメッセージが分かりにくく、「ロイヤリティが自覚される」というメッセージが目に入る前に様々なバズワードが表示されるためです。汎用的な画像をヒーロー画像に用いるとWebサイトの手助けになりません。


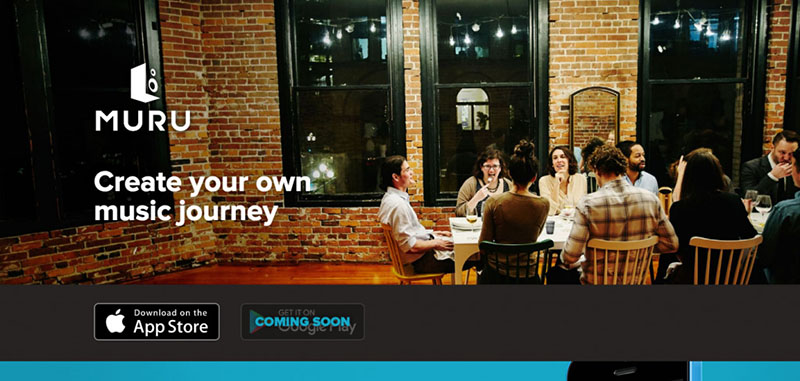
24. Muru
Muru はミュージックアプリです。「あなた自身の音楽の旅を作成しよう」というメッセージからそれが分かります。音楽のカスタムや自分にあった使い方ができるということでしょう。 しかしこのメッセージを抜き取ると、多くの友人とワインを楽しむ画像が残りますが、そこからどんな意味を受け取ることができるでしょうか?この画像だけではサービスの透明性や価値を全く付与していないのです。


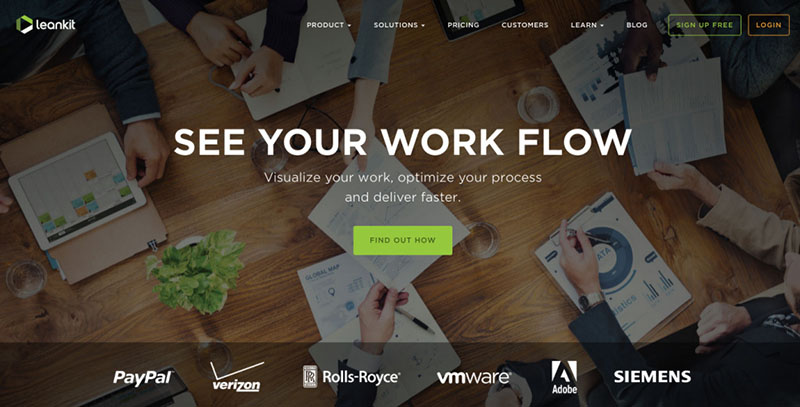
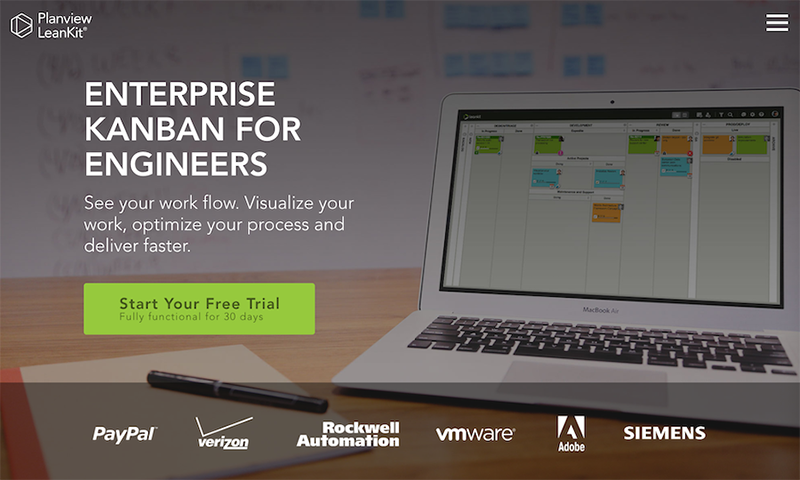
25. LeanKit
ヒーロー画像にストック写真を使用したスタートアップ企業を好ましいと思う人はいるでしょうか?自分が提供できるものを明確に伝えたい、他の企業と異なる点を強調したい、というのであれば、LeanKit が使用している画像を見てください。非常に一般的であり、関連性がなく、地味な印象を与えてしまうことが分かれば、きっとあなたはストック写真を使うことを考え直すでしょう。


26. Beme
Beme(ケイシー・ナイスタット氏の企業であり、CNNに買収された後、数年で閉鎖)は、コンテクスチュアルでないヒーロー画像を用いた最たる例の一つです。トップページにはインジケーターがあり、画像が次々に切り替わりますが、多くが汎用的な画像であり、それらの画像から伝わるメッセージは何もありません。彼らの製品がどんなものであるのか?それを知るためにサイトを見たいとは思えません。その動機が芽生えないからです。 このWebサイトのヒーロー画像は、透明性、理解のしやすさ、使いやすさ等の対極に位置するものと言えます。

まとめ
適切に使用されたヒーロー画像はコンテクスチュアルであり、あなたのバリュー・プロポジションを表現し、そのページの透明性を向上させます。そのWebサイトが提供する価値をユーザーがすぐに理解できる手助けとなるのです。 今回の記事で紹介した方法以外にも、ヒーロー画像を活用する方法は多くあります。そのため、テストを行うことが重要なのです。ベストプラクティス(実際の人々、商品を使用している画像など)を用い、あなたのサイトに最も効果的な画像を探し出しましょう。ノートパソコンやコーヒーの画像など、汎用的な画像はくれぐれも使用されませんよう。
タグー一覧
ABテスト | B2B | CRO | CTA | ECサイト | EFO | LPO | SaaS | UX | アクションボタン | アパレル | アプリ | カスタマージャーニー | カンファレンス | コピー | スポーツ | スマートフォン | ソーシャルプルーフ | チームビルディング | チャット | テキスト | テストアイデア | ナビゲーションメニュー | パーソナライズ | ヒートマップ | ビジュアル | ビジュアル・画像 | フーズ | フォーム | フォントサイズ | フットウェア | プランニング | ヘルスケア | ポップアップ | メッセージ | メディア・ニュース | メルマガ | ランディングページ | リードジェネレーションサイト | リサーチ | 予測 | 事例 | 価格 | 入力フォーム | 商品ページ | 商品一覧ページ | 多変量テスト | 小売り | 教育・学習 | 旅行・観光 | 書体 | 消費者行動 | 統計学 | 美容・健康 | 自動車 | 見出し | 転職サイト | 送料 | 通信・IT | 金融・保険 | 電力 | 顧客の声 | 高級志向