あらゆるサイトでいつでも上手くいく方法というものは存在しません。だからこそ試験してそのデータにより何が効果的かを知ることが大切なのです。
私たちはEコマースサイトにおけるユーザー体験について多くの調査を行い、顧客体験からプラスの体験を生成する上でのトレンドについて見てきました。
この記事は、そのデータに基づいたA/Bテストに関する16のアイデアをまとめたものです。
これから初めてABテストをするという場合でも、常に何らかの改善ができないかを考えているという場合でも、以下のような戦略は一考に値するものです。 少なくとも、思い込みに疑問を投げかけることにより、その正しさを試すきっかけにはなるでしょう。
これらのアイデアは、私たちがEコマースに対して行ってきたユーザー体験のリサーチから得られたデータのまとめから生まれたものです。 以下のアイデアについての詳細は、こちらの弊社Eコマースガイドラインレポートのまとめからご覧頂けます。(Eコマースに関する245以上の報告がご確認頂けます)
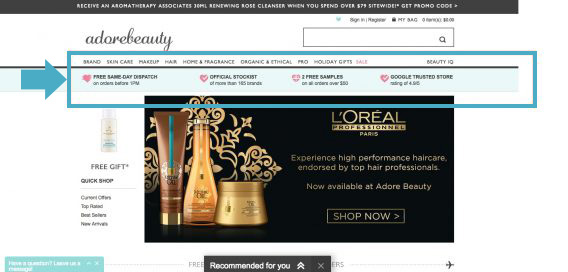
A/Bテストアイデア1. セールスや特売品のための目立つスペース
複数の様々な調査が行われた結果、オンラインで買い物をする人のおよそ半分は、特別な状況下にない限りは割引された商品しか購入しないという共通した報告が得られています。およそ60%が、サイト上で特別なセールスや特売品が分かりやすくなっているセクションを探すと回答しているのです。
究極的には、ブランドにとって良いことを実践するのが大切です。しかしこれは試してみる価値があると言えるでしょう。
A/Bテストアイデア2. 一般に人気の商品を強調
ホームページというものの目的は、訪問者にそのページを離れてもらう(そして例えば商品などを購入してもらう)ことにあります。そのためのベストな方法として、興味のあるオファーをクリックしてもらう、というアクションがあります。
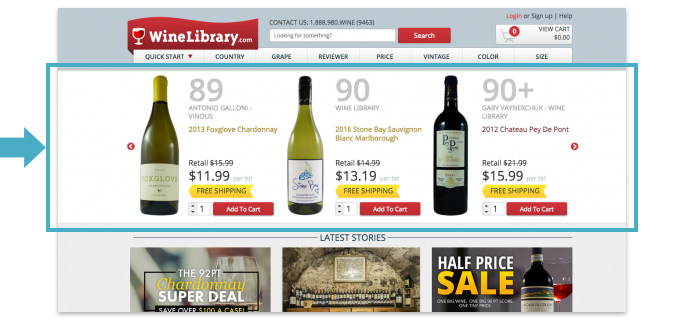
ベストセラーとなっている商品や売れ筋商品を、ホームページで強調するのです(見た目で分かりやすく“一番”ということを強調しましょう)。
以下、WineLibraryがその売れ筋商品を強調している例です。
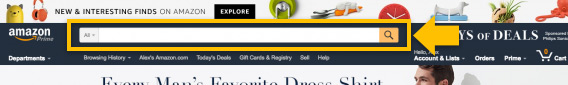
A/Bテストアイデア3. 検索バーをより分かりやすく
顧客が恐らく検索するであろうということが分かる商品を扱う場合、検索バーを分かりやすくすることが効果的です。Amazonの検索バーが全体の中心にあることを考え、取り入れてみるのも良いでしょう。
A/Bテストアイデア4. ヘッダーの下にそのサイトで購入するメリットを配置
「どうしてAmazonでなくこのページで購入するのが良いのか」といったことについて、全てのEコマースサイトは顧客にアピールしなければなりません。こうしたことについてアピールする箇所を設置、そこに折りたたみコンテンツを配置することで、これを達成することができるでしょう。
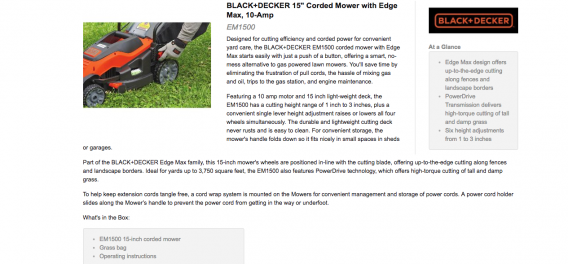
A/Bテストアイデア5. 商品説明のコピーの再考
商品説明は重要です。購入者は商品説明部分から充分な情報を得ることで、その商品が自分にぴったりの商品であると確信できるようになるのです。ここで重要になるのは説得力というよりも分かりやすさです。
Amazonの商品説明は人間が読むことを前提としたものとなっており、商品の機能をメリットに置き換えた上で、更に比較表や専門的な情報が提供されている場合もあります。
自社製品でないものを販売している場合、その製造者が作成した商品説明をそのまま用いることは避けてください。あなたなりのタッチを加え、どうしてあなたがその商品をオススメできるのか、その商品が購入者にとってどのようなメリットをもたらすのかについて説明すると良いでしょう。
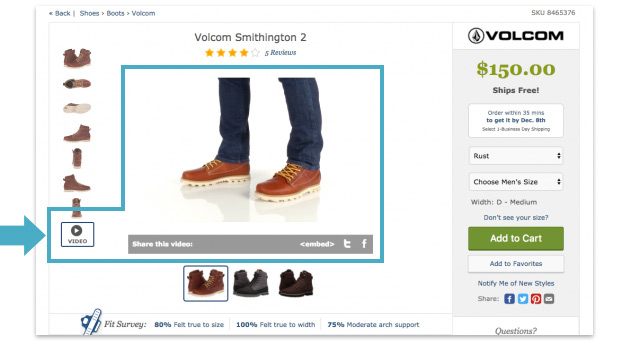
A/Bテストアイデア6. キャプションと連動し自動再生される商品動画
画像よりも動画の方が情報量は多く、実際に商品を手に取る1段階前として動画は最適であると言えます。商品を説明する動画を取り入れていない場合、 インベントリで試してみて何か違いが生まれるかどうか見てみると良いでしょう。
例えばZappoは商品のほとんどに動画を付属させています。
動画を用いることでコンバージョンがどの程度増加するかについてはこちらの記事をご覧ください。私たちが独自に行ったA/Bテストでも、 自動再生される動画は複雑な高額商品に対して効果があることが示唆されています。
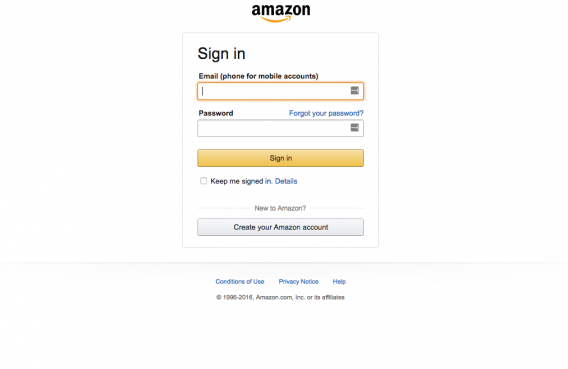
A/Bテストアイデア7. チェックアウト時にはメールアドレスを最初に確認
メールアドレスを取得できれば、買い手が注文を確定しなかった場合にフォローアップのメールを送ることが可能となります。以下の画像は、Amazonでチェックアウト前に表示される画面です。
フォローアップのメールはできるだけ早くに送るようにしてください。他のサイトで買い物が完了してしまえばそれまでです。購入が完了したら、1通か2通程度のフォローアップのメール(これにクーポンを付けても良いでしょう)を送ってみましょう。 その後、このメールの効果(開かれたかどうか、クリックスルー、コンバージョン率など)について追跡してみると良いでしょう。
Magentoや3DCart、Volusionといった多くのEコマースのプラットフォームでは、放置された買い物カゴに関するソリューションが提供されています。こうしたことを実現するための アドオンにもいくつか種類があります。まずはRejoinerやSeeWhyから始めてみると良いでしょう。
A/Bテストアイデア8. 買い物カゴの内容は保存する
人は様々な店を比較して商品を購入します。そのため、あるサイトで商品を買い物カゴに追加してから、店を比較したりポイントを取得したりした後に戻ってきて注文を確定する、 といったことも珍しくありません。この時に買い物カゴの中が空になっていたら、おそらくもう一度買い物カゴに商品を入れる気にはならないでしょう。
そこで、買い物カゴの中身が記録されるようにしておくことが推奨されます。クッキーを用いることで、1日や1週間程度であればその中身が維持されるようにすることが可能です。
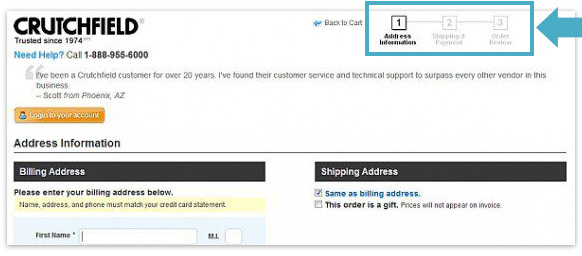
A/Bテストアイデア9. チェックアウトの際の、分かりやすい手順や段階表示
自分の状況が分かっていると安心するものです。人は、自分が今全体のどの位置に居るのかということを知りたいのです。だからこそ番号が振られたリストの方が雑多な箇条書きよりも好まれるのであり、サイト上に進捗状況を示すインジケーターが必要とされるのです。
例えばCrutchfieldは右上にそうしたインジケーターを設置していますが、個人的にはこれは小さいと感じられます。もう少し大きい方が気付かれやすくなるでしょう。
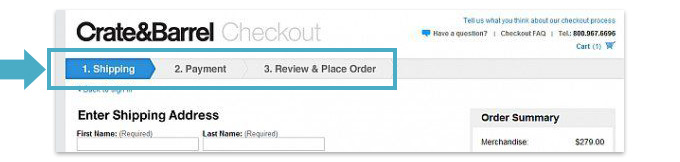
その点、Crate&Barrelのインジケーターはより分かりやすいと言えるでしょう。
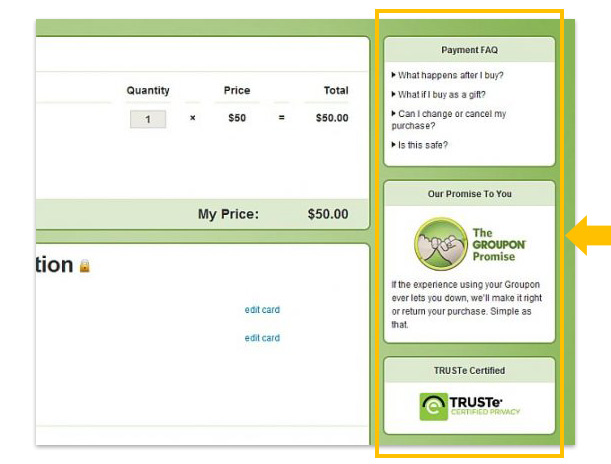
A/Bテストアイデア10. 購入する際の不安について分かりやすく説明する
購入は安全か、返品はできるか、商品の到着はいつになるかといったことなど、そのサイトでの購入が初めてであれば、購入者は様々な不安を感じることとなります。こうしたものについて対処しなければなりません。よくある不安や疑問といった障害をリストアップし、商品ページやショッピングカートでそうした不安点を解決すると良いでしょう。
以下、Grouponの取り組みです(サイドバーに注目してください)。
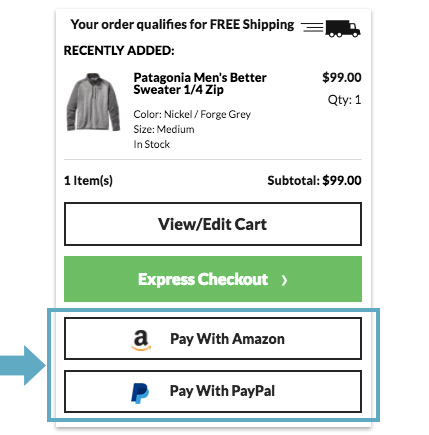
A/Bテストアイデア11. 支払い方法の拡張
支払いについて複数の選択肢があるということは良いことです。その理由は主に2つあります。
- クレジットカード情報の盗難などのニュースを受けてクレジットカードをオンラインでの支払いに用いることに不安を覚えている人も居る(特に初めて使うサイトなら尚更である)
- 2000人のイギリスの成人(オンライン)を対象とした2009年の調査では、普段からオンラインで買い物をする人のおよそ50%は、普段用いている支払い方法が使えない場合は購入を取りやめると回答
こうした人々はマジョリティではありませんが、PayPalやAmazon Paymentsといった支払いオプションをクレジットカード支払いに加えて追加することで顧客を獲得することに繋がる場合もあるでしょう。
例えば、Moosejaw.comは次のようなオプションを用意しています。
A/Bテストアイデア12. 長々としたフォームはカット
商品を買い物カゴに入れていよいよチェックアウトとなったとき、実際に注文を完了するまで行けるかどうかは入力フォームがどれくらい煩雑かに掛かっています。入力箇所が多ければ多いほど、それだけ摩擦が生まれるのです。
Amazonが購入サイトとして好まれる理由のうちのひとつがこれです。買い物情報やクレジットカード情報は既にサイト上に存在しており、それにより入力フォームに再度情報を打ち込む煩雑さがなくなっているのです。 数分でも時間的節約ができるなら価格が少し高くてもそのサイトで買おうと思うことは消費者にとっては珍しいことではありません。
例えば、ダウンロード商品の購入のために住所の入力を求めるようなサイトがありますが、これはナンセンスです。また、顧客の役職やミドルネームなども必要なものとは言えません。要は、必要なことだけを訊ねよ、ということなのです。
A/Bテストアイデア13. 登録を義務づけるのではなく、バックエンドで追加せよ
『300億ドルのボタン』の話を聞いたことがあるでしょう。ここから分かる通り、顧客に登録を強制してはいけないのです。
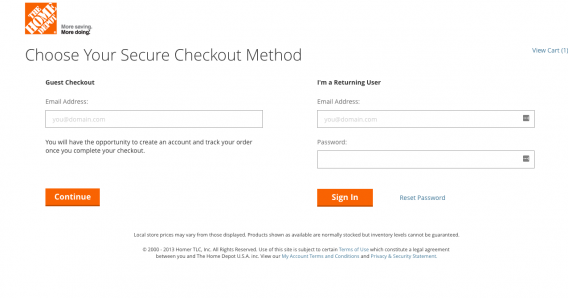
そうではなく、登録したい場合に備えて登録というオプションを提供し、ゲストとしてチェックアウトされた場合でも、とにかくアカウントは作ってしまうのです。結局、購入者はメールアドレスと名前を入力することになります。ただパスワードを発行して、注文が完了した後にそれをメールで顧客に伝えれば良いのです。
Home Depotはこれを上手く解決しています。
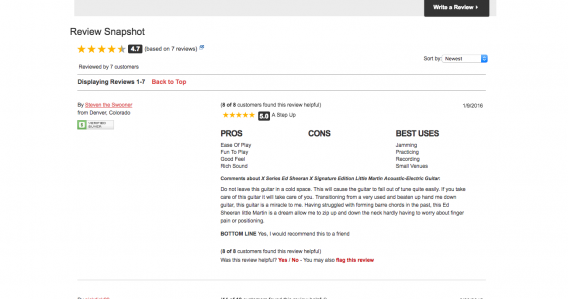
A/Bテストアイデア14. レビューはもっと目立つように
人々はレビューを参考にしています。ネットではなく実店舗で購入する場合であってもオンラインのレビューを参考にするのです。そうすることによって安全と確かなクオリティを確保することができるような気がするからです。
オンラインで買い物をする人のおよそ60%は、家庭用電化製品を購入する前にレビューを参考にするとしています。また40%は、電化製品を購入する際には必ずその商品に関するオンラインのレビューを探すとしています。
ともすれば重要なことは、レビューを集め、それをサイト上に分かりやすく設置することです。
日用品を販売している場合、多くのレビューをユーザーから得ることは難しいかもしれません。この場合、外部サイトからレビューを引っ張ってくることでより多くのレビューを表示できるでしょう。
この際、ネガティブなレビューを削除しないようにしましょう。数個程度であれば、ネガティブなレビューが売り上げに貢献する場合もあることが分かっています (参考記事)。
A/Bテストアイデア15. 適切なアップセルを
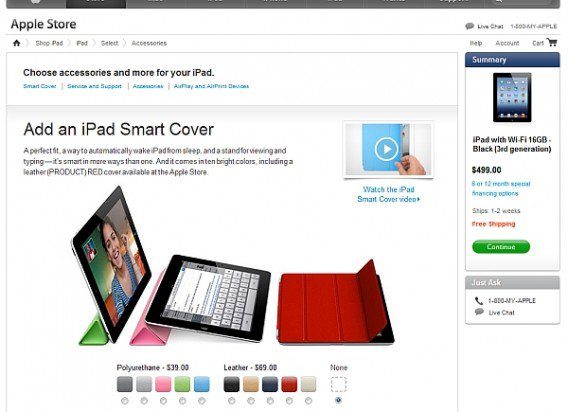
アップセルとクロスセルは、一度の注文での売り上げを飛躍的に高めることに繋がります。Appleはこれを熟知していて、サイトではiPadを買い物カゴに追加するとすぐに他の商品を紹介するようになっています。
アップセルの唯一のルールは、関連した商品を提供すること、そしてその商品はもともと買い物カゴに入れられた商品よりも少なくとも60%以上安いものであることです(Appleの場合、 iPadに対してカバーをアップセルしようとしますが、iPodをアップセルしようとはしません)。
他、例えばズボンを購入した人にベルトを勧める、などが考えられます。
オフラインのスーパーマーケットでは、会計待ちをしている間にキャンディなどを購入してもらうため、 レジ近くにそうしたものが配置されているのが一般的です。しかし、オンラインの店舗の場合、会計させることを最優先させてください。
A/Bテストアイデア16. 分かりやすいCTA
オンライン店舗での顧客体験はスムースなものでなければなりません。何か足りないもの、不便などがないようにしなければならないのです。何がどうなっているのか、常に分かりやすい状態でなければなりません。
例えば『買い物カゴに追加』や『会計する』のボタンがどこにあるのか分かりにくいといった場合、酷い機会損失に繋がることでしょう。この2つのボタンはあなたの店舗の中でも最も重要なボタンと言えます。 こうしたボタンは大きく、太文字で目立つようにしておきましょう。テキストリンクにしておくのはもっての外です。
ボタン上に表示するテキストやボタン自体の色も重要ですが、これについては色々とパターンを試す必要があります。大きさとしては、大きければ大きいほど有効です。
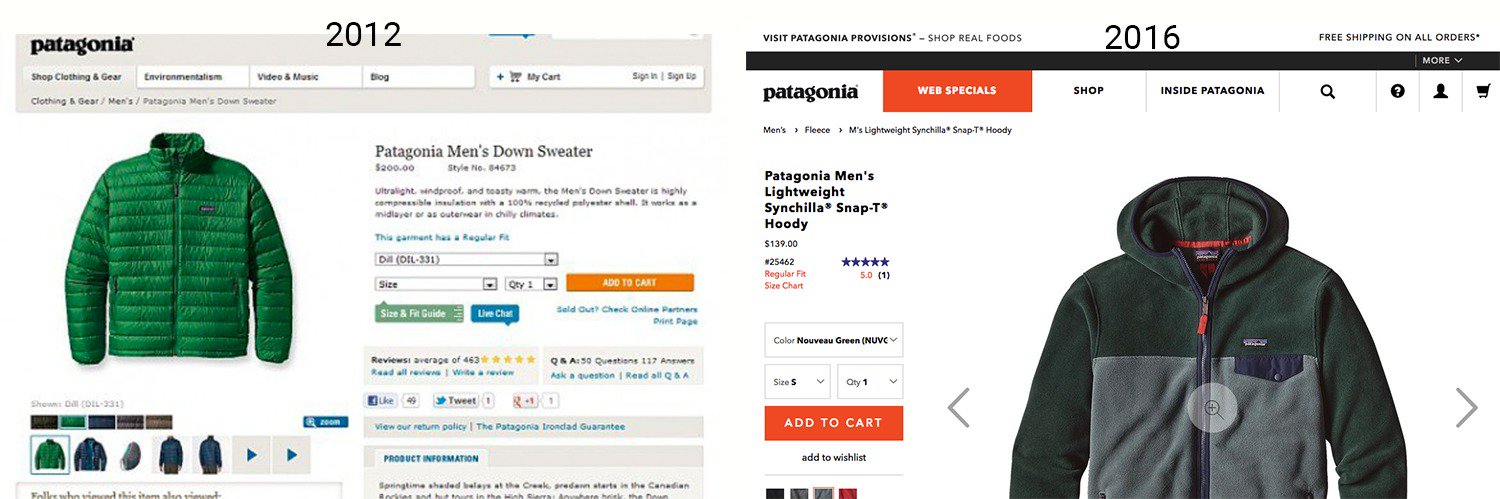
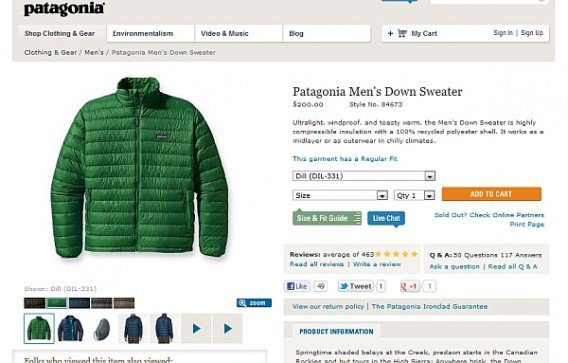
ここで、Patagoniaのウェブサイトを見てみましょう。以下は2012年の商品ページです。
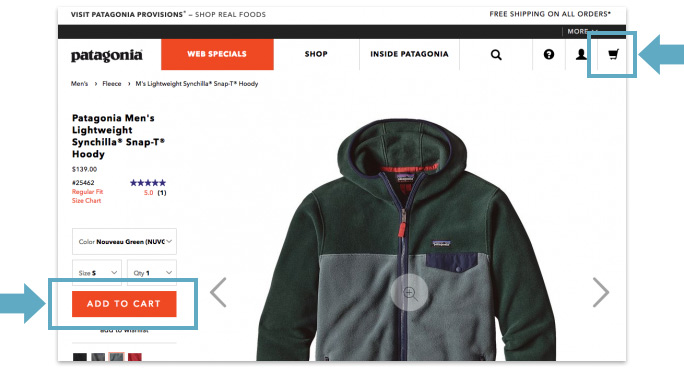
そしてこちらが現在の見た目です。
新しいバージョンではADD TO CART(商品カゴに追加)のボタンの赤い色がよく目立つようになっていることが分かるでしょう。また、カート自体も目立つようになっています。
まとめ
ユーザビリティは何よりも大切です。自身のEコマースサイトにおいてユーザーテストを行い、インターフェイスに未知の問題がないかどうかチェックすることを強くオススメします。対象者に何らかのタスク(Aを見つけろ、Bを購入せよ、など)を与え、 サイトの閲覧について忌憚の無い意見をもらうのです。その間、被験者の様子を実際に見たり、あるいは被験者が見ている画面を録画しながら確認したりすると良いでしょう。
私たちがユーザーテストを行うのに用いているのがTryMyUIです。ぜひあなたも試してみてください。15人のテストユーザーを通じて、問題の99%を発見することができます(参考記事)。 そうでなくとも、ターゲットとなるユーザーについて一度テストを行うだけでも、全く行わないよりはずっと良いはずです。
もしも量的なデータが必要ということであれば、ユーザー体験のベンチマーク設定を用いた標準的な調査を試してみると良いでしょう。このレポートでも用いられている私たちの独自 のメソッドもあります(参考記事)。これを用いても良いですし、自分なりのアプローチを採用しても良いでしょう。 ユーザー体験のベンチマーク設定を行うメリットのうちのひとつが、何度も繰り返し用いているうちにどんどんその有用性が高まっていくことです。デザインの変更を行った後の比較や、 競合他社と比べて劣っている要素を発見するためにも用いることもできます。
最後に、このレポートに載っている情報は自分でテストを行うことを忘れずに。以上のアイデアを実践しようと決めたら、必ず自分でテストをするようにしてください。

-
ライター紹介
ConversionXL
CXLは米国Austinを拠点とするLPOのコンサルティング会社。
また、CXLは「CXL Institute」というLPOやWEB解析に特化した、マーケター向けの教育プログラムの運営も行っています。
欧米のデジタルマーケティング業界ではCXLの創設者Peep Lajaの知名度は非常に高く、Peep Lajaは最も影響力の高いLPOスペシャリストとまで言われています。
CXLのブログは定期的にLPO関連の非常に参考となるブログ記事を配信しています。
https://conversionxl.com/