【ABテスト事例】デスクトップ版のページは横型にすべき?縦型にすべき?
テストの詳細と背景
グロッサリーや一般消費財を扱う、イギリスの多国籍企業であるTescoが、自身のサイトで買い物についての素晴らしい調査を行いました。
彼らの目的は、商品のランディングページの最適なレイアウトを判断することでした。
Tescoの調査チームは、小さく、ざっと目を通すことが可能なモバイルデバイスでは、一般的に縦型のレイアウトが最高のパフォーマンスを発揮すると、経験則から分かっていました。
しかし、デスクトップデバイスでは、縦型のレイアウトでは競合する情報が多すぎるため、読みにくいフォーマットになっているのでは、と考えました。
そのため、縦型のレイアウトから横型のレイアウトに変更することで、デスクトップデバイスでの売上が上昇するかをテストすることにしました。
仮説
調査チームは、情報を要約し、余分なスペースを排除できるため、縦型から横型のレイアウトに変更することで、デスクトップのパフォーマンスが良くなると予測しました。その結果、エンゲージメント、閲覧時間、そして、売上の全てが上昇すると考えました。
しかし、横型のレイアウトは、ナビゲーションのフローも変更してしまうため、混乱を生み、コンバージョンが下がる可能性も認めていました。
そのため、どちらのフォーマットが適切か、テストを行うことにしたのです。
テストの設計
最適なディスプレイのフォーマットを判断するため、ABテストの環境が設定されました。
このテストは2週間に渡って行われています。その期間、およそ2万人のデスクトップユーザーが、それぞれのバージョンを訪問しました。トラフィックは50対50で分けられています。
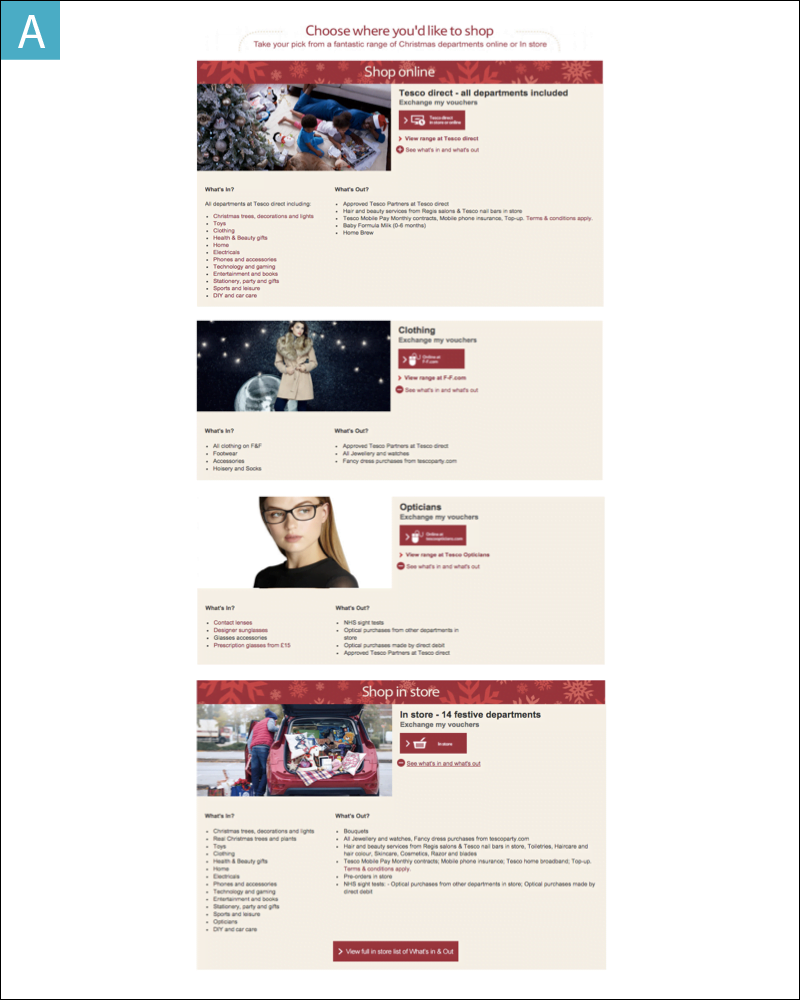
訪問者の半分は、元々のレイアウトである、縦型のレイアウトを閲覧します。表示画面は下記となります。

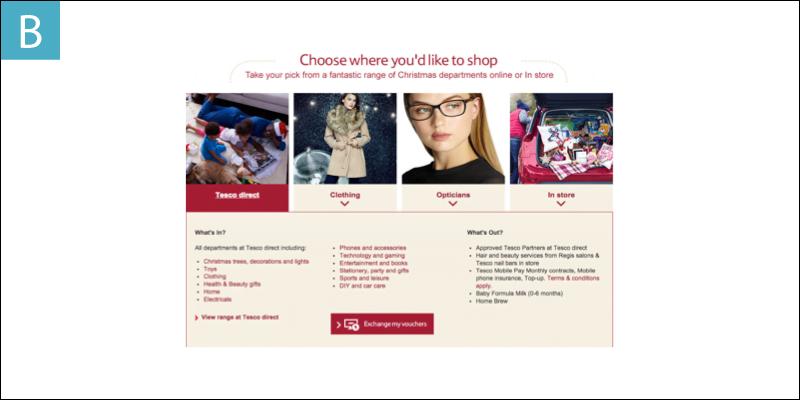
横型のレイアウトも同様です。ご覧の通り、横型のレイアウトは情報を要約し、余分なスペースを排除しています。表示画面は下記となります。

2つのレイアウトでの情報の差はありませんが、ナビゲーションフローは大きく異なります。
横型のレイアウトは4つの製品カテゴリーの画像が、商品説明のテキストと分けられています。テキストにアクセスするために、ユーザーはメインメニューをクリックする必要があります。クリックすると、サブカテゴリーのメニューへのリンクが表示されます。
コール・トゥ・アクション(CTA)ボタンも、縦型のレイアウトでは上部にありますが、横型のレイアウトでは下部の中央に移動しています。
クリック率、直帰率、ページ滞在時間、ユーザー毎の注文数、ユーザーごとの収益は全て、2つのバージョンで計測されています。
テスト結果
勝者はバージョンBでした。横型のレイアウトが大きく勝利したのです。
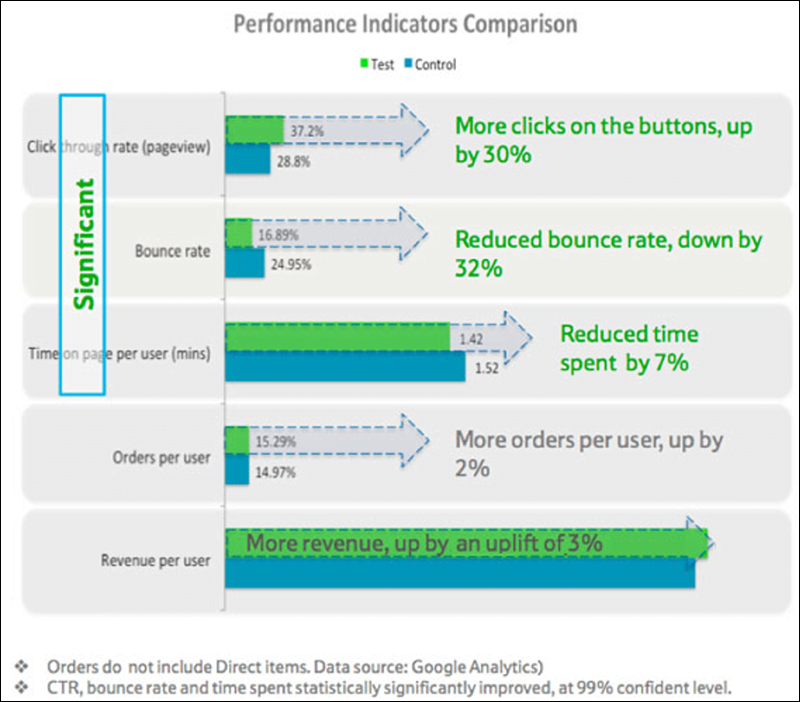
縦型のレイアウトと比べ、横型のレイアウトはクリック率(CTR)が30%上昇しました。信頼性は99%です。
縦型のレイアウトと比較し、横型のレイアウトは下記の結果を得られました。
• 直帰率の減少(-32%)。信頼性は99%。
• 滞在時間の減少(-7%)。信頼性は99%。
• ユーザー毎の注文数の増加(2%)。しかし、統計学的な有意性は見られず。
• ユーザーごとの収益の増加(3%)。しかし、統計学的な有意性は見られず。
全ての結果の要約は下記です。(英字)

また、今回の調査結果は、横型のレイアウトはエンゲージメントの発生に効果的であり、短い時間でコンテンツを消費しやすくなることを示しています。その結果、ユーザーは閲覧を継続し、購買に至ると考えられます。
この結果はどの程度、信頼できる?
十分なサンプルサイズ(4万人の訪問者)、テスト期間は標準(2週間)、多くのテスト結果の信頼度は99%ということから、この調査は公正であると言えます。
しかし、全てのKPIに有意性が見られなかったことは重要です。これらのKPIのうち、おそらく最重要である2つの指標(ユーザー毎の注文数とユーザーごとの収益)は、統計学的な有意性のレベルまでは増加しませんでした。
今回の変更は、直帰率やCTRなど、いくつかの側面ではポジティブな影響を与えましたが、これらの変化が常にファネルの最後までユーザーを導いているわけではないことを、これらの結果は指し示しています。デザインのテストを行うさいは、テストの影響が、ファネルに沿った結果を生むかどうかを常に意識することが重要です。
今回のケースでは、全ての結果で有意性が見られたわけではありませんが、全てポジティブな影響となりました。そのため、勝者のバージョンを採用することには価値があると思われます。
分析
なぜ、横型のレイアウトが勝利したのでしょうか?いくつかの理由が考えられます。
1.余白と可読性の改善
余白はページ内の各要素の周辺にある、空のスペースです。余白はテキストをパラグラフに分割し、画像をテキストから分割します。余白は視覚的な魅力やわかりやすいレイアウトの作成にとって重要です。
しかし、このガイドラインには例外があります。余分な余白は、余分なスペースとなるのです!視覚的なフローを破壊し、情報を途切れさせ、流し読みを難しくさせる余分な余白は、逆効果となりえます。
縦型のレイアウトでは、多くのスペースが生まれ、ユーザーは興味のあるコンテンツを発見するために、上下に移動しなければなりません。
反対に、横型のレイアウトでは、ユーザーは商品の詳細をひと目で簡単に見ることができます。
デザインの判断をするさい、視覚的なフローと調和を実現させるために、余分なスペースを追加することなく余白の最適な使用法をテストすることが重要であることを、今回のテスト結果は示しています。
2.目が情報を取り込む方法に合わせる
多くの西洋言語で、文章は左から右に読まれます。そのため、我々の目はテキストの始点、つまり、ページ上部の左側、に引き寄せられます。
UX専門のNielsen Norman Groupによって行われたアイトラッキングの有名な調査では、我々はWeb上のコンテンツを「F型」のパターンで読むことが認められています。しかし、ページが最適化されていれば、読者は異なるパターンで情報を取り込む事ができます。
横型のレイアウトは、多くの情報がある中で、読者はF型のパターンを超えて視線を動かし、より早く、簡単にテキストを読むことができたと考えられます。それゆえ、ユーザーはより情報を得ることができ、コンバージョンしやすくなったのです。
今回の調査で得られる知見と実施可能なアドバイス
デザイナーが見栄えが良いと思ったデザインでも、ページのレイアウトは、最適なコンバージョンをベースに判断されるべきです。
今回のテスト結果は、わかりやすく、読みやすいレイアウトは、パフォーマンスも良くなることを示しています。
単純に「見た目が良いから」を理由にデザインを決定するのではなく、常に、最適な結果を生むバージョンをテストしましょう。
タグー一覧
ABテスト | B2B | CRO | CTA | ECサイト | EFO | LPO | SaaS | UX | アクションボタン | アパレル | アプリ | カスタマージャーニー | カンファレンス | コピー | スポーツ | スマートフォン | ソーシャルプルーフ | チームビルディング | チャット | テキスト | テストアイデア | ナビゲーションメニュー | パーソナライズ | ヒートマップ | ビジュアル | ビジュアル・画像 | フーズ | フォーム | フォントサイズ | フットウェア | プランニング | ヘルスケア | ポップアップ | メッセージ | メディア・ニュース | メルマガ | ランディングページ | リードジェネレーションサイト | リサーチ | 予測 | 事例 | 価格 | 入力フォーム | 商品ページ | 商品一覧ページ | 多変量テスト | 小売り | 教育・学習 | 旅行・観光 | 書体 | 消費者行動 | 統計学 | 美容・健康 | 自動車 | 見出し | 転職サイト | 送料 | 通信・IT | 金融・保険 | 電力 | 顧客の声 | 高級志向