この記事は、CXLのブログに掲載された記事を翻訳したものです。翻訳元:「6 Conversion Rate Optimization Case Studies With Surprising Results」
驚くべき結果を残した、コンバージョン最適化の6つのケーススタディ
コンバージョン最適化の世界においては、学ぶべきケーススタディには常に目を通しておき、自身のサイトで試してみることは良い取り組みと言えます。
今回の記事では、驚くべき結果を残した6つの事例を紹介します。
1.Walmart.caがレスポンシブなデザイン変更でコンバージョンが20%増加

近年、レスポンシブデザインへの変更はますます容易となっていますが、効果的に導入するにはまだまだ多くの時間と費用がかかります。Walmart Canadaの場合、Webサイト全体をレスポンシブデザインに変更するために、1年ほどかかりました。しかし、その結果は非常に大きく、モバイルからの収益が増加した結果、数か月で元を取ることができました。
調査
Walmartは、モバイル(特にタブレット端末)からのトラフィックが非常に多いこと、また、現在のソリューションがモバイル端末に適していないことを理解していました。
問題は大きく分けて2つありました。1つ目は、モバイルでのサイトの見た目とユーザビリティが悪かったことです。2つ目は、読み込み時間が非常に長かったことです。
そのため、モバイル端末における全体的な体験を高速化し、あらゆるスクリーンサイズやデバイスに対応するようにしました。
よく使われている画面サイズやブラウザなどのデータは、事前調査によって明らかにされていました。
実行
Walmartは、新旧両方のデザインのユーザビリティテスト、サイト内のあらゆる要素に対するA/Bテスト、サイト全体のスピード改善、などを実施しました。
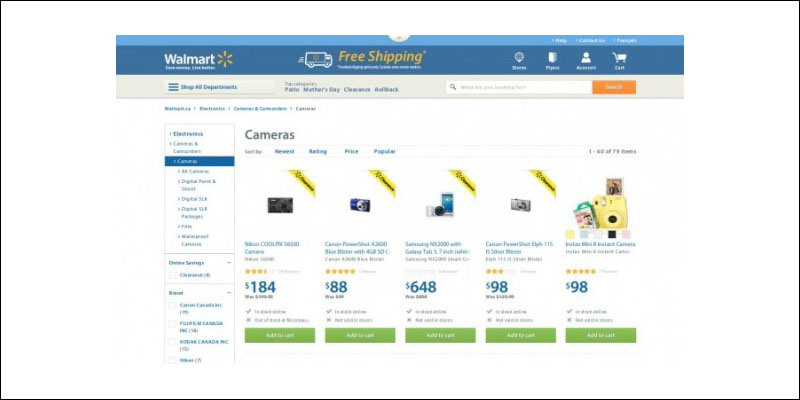
下記は、PC画面での表示です。

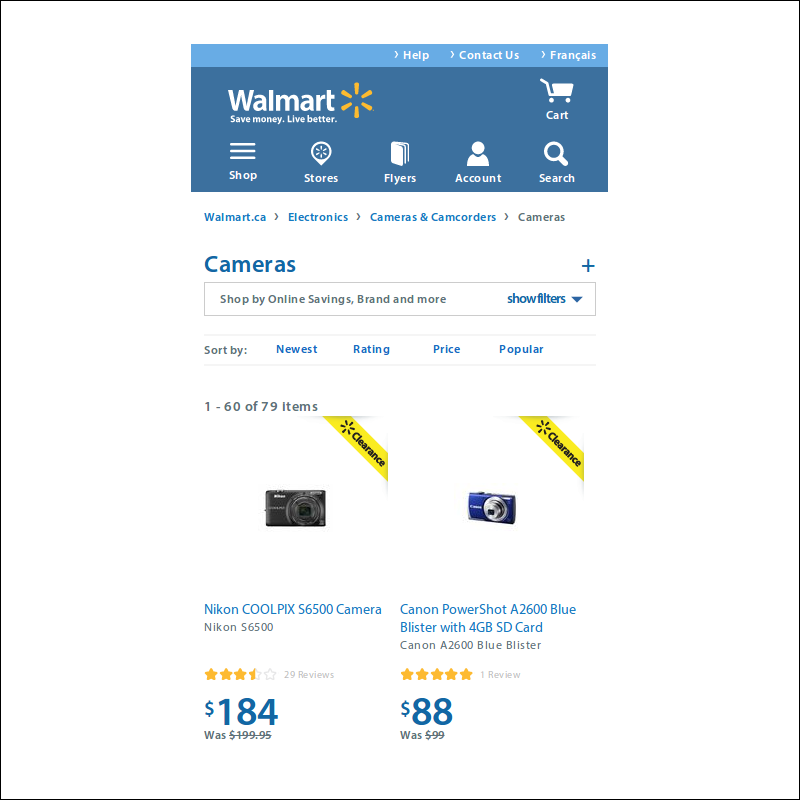
そして、下記はSP画面の表示です。

最終的に、新しいデザインを導入した結果、全てのデバイスのコンバージョンが20%増加しました。また、モバイルでの注文数は98%も増加しました。悪くない数字です。
しかし、テストで得られた最大のインサイトは、商品の在庫状況に関するものでした。オンラインでの購入が不可である商品から「詳細を見る」のボタンを削除した結果、コンバージョンが増加したのです。
小さな変更が違いを生み、非常に興味深い結果と言えます。

実践的なアドバイス
Walmart Canadaは、タブレット端末からの訪問が多く発生していることを知り、完全なレスポンシブデザインに切り替えることを決断しました。
例えば、「詳細を見る」のボタンを削除するなど、ユーザーの気を散らしてしまうボタンや、付加価値やコンバージョンへの貢献が見られない要素を削除することで、Walmartはコンバージョンを増加させました。
ケーススタディの全文はこちらです。
2.画像が動画を凌駕し、月間収益が106, 000ドルも増加

説明目的の動画がコンバージョンを高める効果があることは良く知られていますが、静止画像が動画を上回るパフォーマンスを発揮したという事例は、にわかには信じられません。物事は単純ではなく、1つのものが全てにあてはまることはない、ということでしょう。
調査
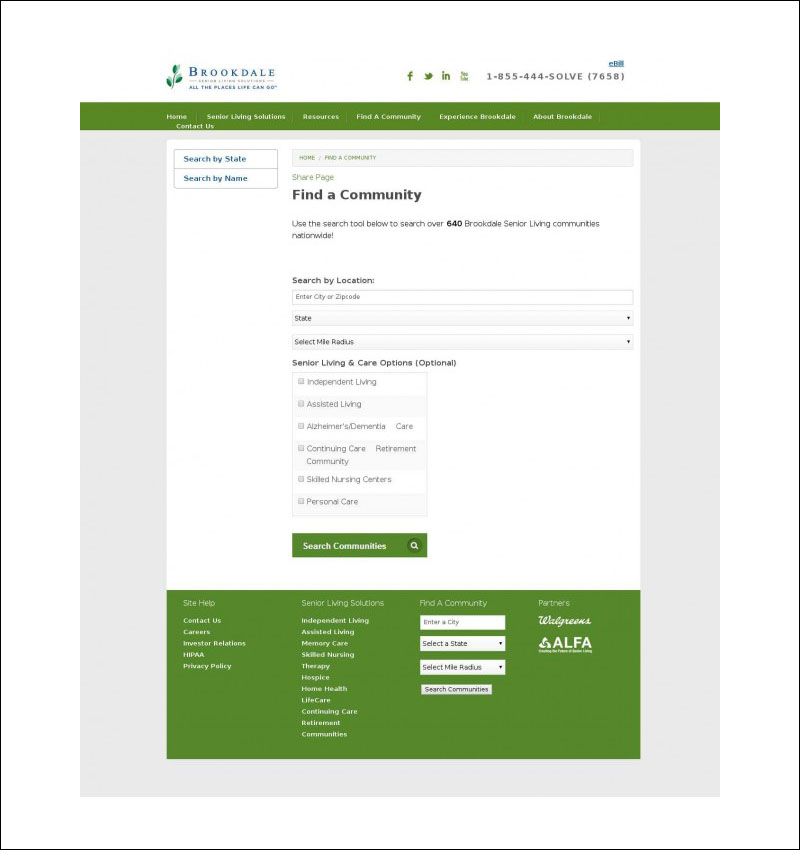
BrookdaleLiving.comは、高齢者向けのリビング用品を扱うWebサイトです。トップページは非常に簡素であり、グラフィック要素や体験談など、ユーザーをコンバージョンに導くためのコンテンツが一切ありませんでした。

Brookdale社はFathom社に依頼し、「Find a Community」のページの最適化を試みました。既存のWebサイトではほとんど作業ができなかったため、新規コンテンツ、テスティモニアル、ロゴ、USPなど、様々な要素を追加し、全てを再設計する必要があると判断しました。
実行
全面的にデザインを変更した後、Fathom社は2つのパターンを作成しました。これらを、オリジナルのページに対してテストを行います。
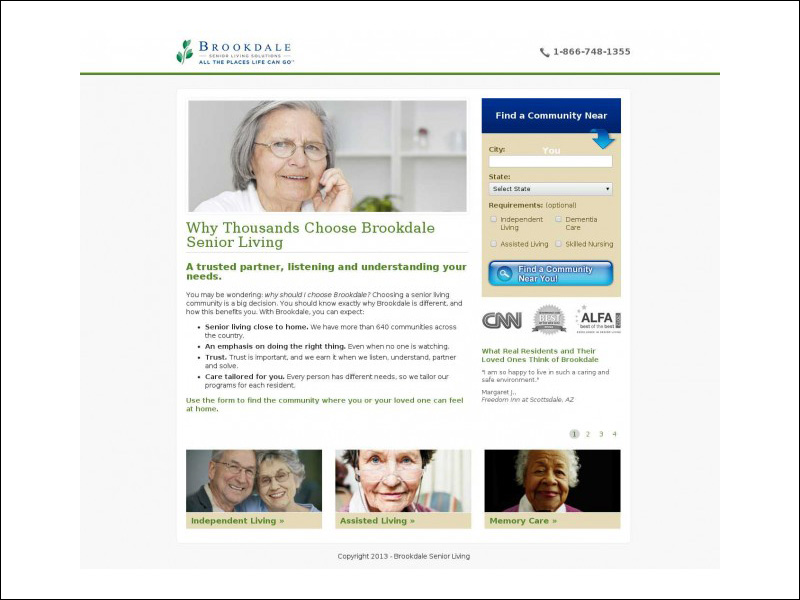
最初のパターンでは、年配の女性の画像が使われています。実際の画面は下記となります。

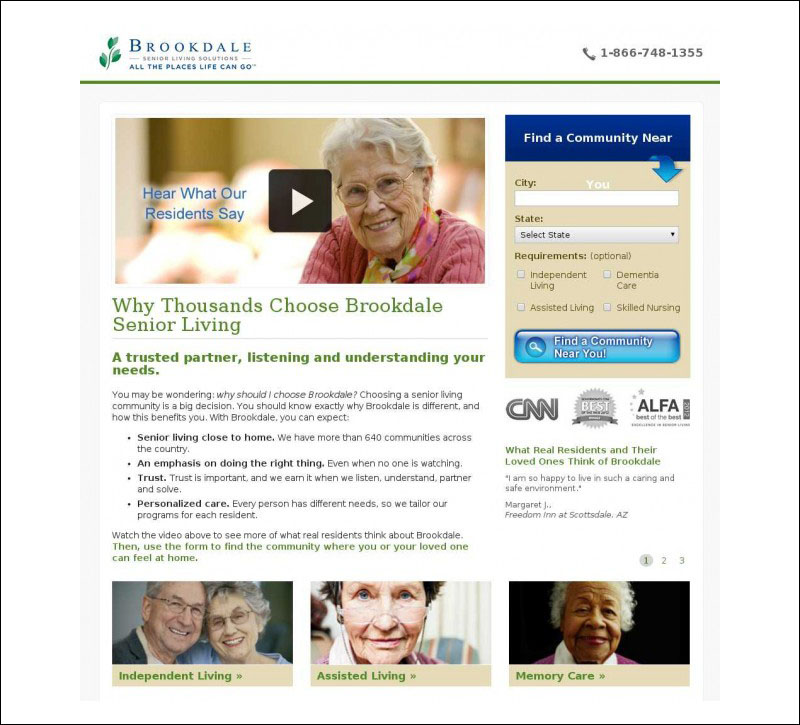
2つ目のパターンでは、画像ではなく、1分56秒の動画を掲載しました。この動画では、多くの高齢者がBrookdale社についてのポジティブな体験を語り合っています。その他の要素に変更はありません。

これら3つのデザイン(オリジナルのWebサイトと新しい2つのパターン)をテストした結果、画像を使用したバージョンのパフォーマンスが最もよく、コンバージョンは3.92%増加しました。動画を使用したバージョンは、オリジナルのWebサイトと比較し、0.85%の増加にとどまっています。
3.92%の増加は、大きな増加に見えないかもしれませんが、収益に換算すると106,000ドルの増加となります。
なぜ、このような結果となったのでしょう?
このような結果となった理由は複数考えられますが、Fathom社とテスト環境の提供者は3つの可能性を指摘しています。
1.Brookdaleはすでによく知られたブランドであるため、動画はユーザーの気を散らしてしまう
2.多くのユーザーが自発的なタイプの顧客であった
Fathom社のマット氏は、「私たちは間違っていました。今では、顧客のことをより良く理解できていると考えていますが、ユーザーはマーケティング用の動画には興味が無く、ページ上で素早く、簡単にコンバージョンしたいと考えていたのです。」と述べています。
3.ターゲットオーディエンスの環境を考えると、インターネットへの接続速度が遅く、動画がうまく再生できない可能性がある
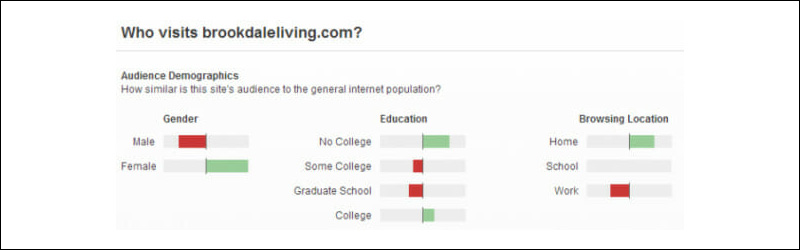
Alexa社のデータによると、Brookdale社のターゲットオーディエンスは大学に進学していない女性が多く、また、大学に進学していない方の家庭ではインターネットへの接続速度が遅いとするレポートが各種あります。

他の可能性として、一般的に、高齢者は「新しいこと」や「予期しないもの(自動再生の動画など)」への恐れが強く、ページから去ってしまうということも挙げられます。
実践的なアドバイス
つまるところ、ターゲットオーディエンスのことを深く知り、理解することで、彼らが好むものと好まないものを把握することが重要となるのです。
さらに、データには、直感や勘などが間違っていることを証明する力があります。あなたが考えていることではなく、結果が重要となるのです。

「実験に反するものがあれば、それは間違いとなる」。このシンプルな言葉の中に、科学として重要なことが含まれています。あなたの推測がどれだけ素晴らしいか、それは関係がありません。また、あなたの頭の良さ、推測した人、その人の名前などは全て関係ないのです。「実験に反するものがあれば、それは間違いとなる」。これが、全てなのです。
リチャード・ファインマン(理論物理学者の権威であり、ノーベル物理学賞受賞者)
ケーススタディの全文はこちらです。
3.Facebookのログイン機能でECサイトの売り上げが減少

このケーススタディは幾分古いケーススタディですが、一般的に、チェックアウトの流れを可能な限り簡単にすることで、コンバージョンと売り上げが増加するとされています。
多くのユーザーがほとんどの時間、Facebookにログインしています。そのため、 Facebookログインを活用し、チェックアウトのプロセスを簡単にしてしまえば良いのではないでしょうか?
調査
BliVakker.noは、ノルウェーの大手化粧品オンラインショップであり、毎日2万人のユーザーが訪れます。
ユーザビリティテスト、広く知られたベストプラクティス、複数のA/Bテスト、自社の分析データなどの結果から、チェックアウトのプロセスを最適化したいと考えました。
実行
彼らが行ったテストの中で、チェックアウトのページで、Facebookのログイン機能を活用するものがありました。8千人のユーザーに対してテストを行いました。
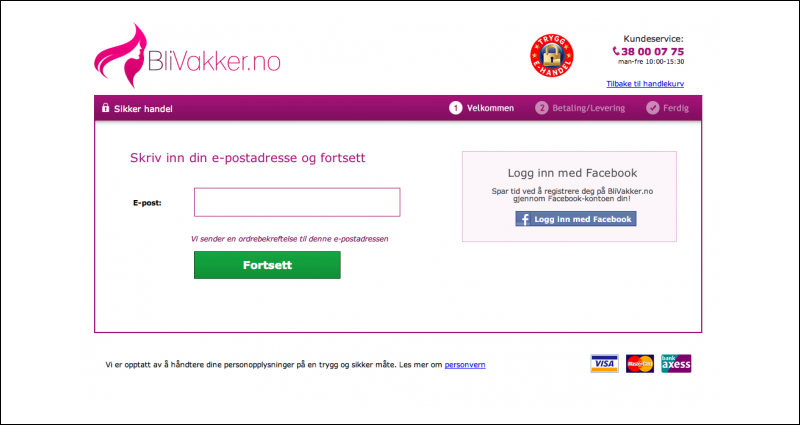
下記は、Facebookのログイン機能を使用した場合の画像です。

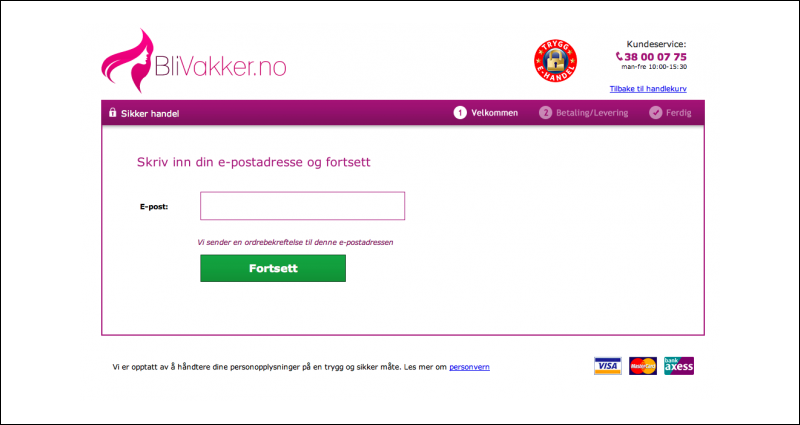
下記は、Facebookのログイン機能を使用していない場合の画像です。

Facebookのログイン機能を使用していないチェックアウトページでは、コンバージョン数が3%増加しました。これは、1週間で約1万ドルの収益増に値します。
実践的なアドバイス
BliVakker社は、ベストプラクティスや一般的な知識に基づいた施策を行おうと考えました。しかし、Facebookのログイン機能がコンバージョン数を増やすという考えが間違いでした。ベストプラクティスを使うだけでは、十分ではないのです。
常に、常に、常に、自分自身でテストを行いましょう。他人のデータを基に何かを決定するのではなく、自分のページで何をすべきかを自分自身で考えましょう。
ケーススタディの全文はこちらです。
4.Truckers Report社がランディングページのコンバージョンを79.3%改善した方法

Truckers Report社は、6回のテストを行い、最終的には、オリジナルのページと比較し、コンバージョン率を79.3%高めることができました。
調査
Truckers Reportは、ドライバー同士が情報を共有しあい、互いのキャリアの支援もする、素晴らしいコミュニティです。
Truckers Report社がコミュニティに提供しているサービスのひとつに、より良い仕事の機会を見つけるための支援があります。トラックドライバーは、一度だけオンラインで履歴書を記入します。そして、事前にスクリーニングされた会社からのオファーを選びます。
マウストラッキングデータ(クリックデータ、スクロールマップ、アテンションヒートマップ)を収集をするため、Google Analyticsを設定しました。また、SessionCamを使用し、ユーザーのセッション動画を記録します。さらに、Google Docsを使用してオンラインアンケートを実施し、トラックドライバーの心をつかむことに成功しています。

注力すべき要素
あらゆるデータ、セッションログ、アンケート結果を調査した結果、我々は下記の要素を注力することにしました。
・モバイル(スマートフォン+タブレット)からのトラフィックが、全トラフィックの50%を占めています。トラックドライバーは移動中にこのサイトを利用していることがわかります。その結果、レスポンシブデザインへの対応が必要と考えました。
・ヘッドラインの訴求力が弱く、提供できるベネフィットの記述がありません。ベネフィットを含む、より良いヘッドラインを作成し、ペインポイントやウォンツを明らかにします。
・安っぽいストックフォト、古い時代のハンドシェイクが使われています。ユーザーが共感できるようなより良い写真が必要です。
・デザインはシンプルで、退屈な印象を与えます。ベーシックな作りであり、素人が作成した雰囲気がありました。より良い第一印象を与えるため、デザインを改善する必要があります。
・根拠や信頼性が乏しいため、これらを追加します。
・ドライバーが望むものは3点であり、それぞれ、より良い給料、より多くの福利厚生、そして、より多くの時間を自宅で過ごすことです。
全てのデータと作成したチェックリストを武器に、我々はテストの段階へと踏み入れました。
実行
Webサイト全体のレイアウトを大々的に変更するのではなく、ユーザーの課題を明らかにし、それらに取り組むことを目指しました。ヒートマップやユーザーセッションの動画などのデータを見る限り、現在のWebサイト全体のユーザービリティは良好であると判断したためです。
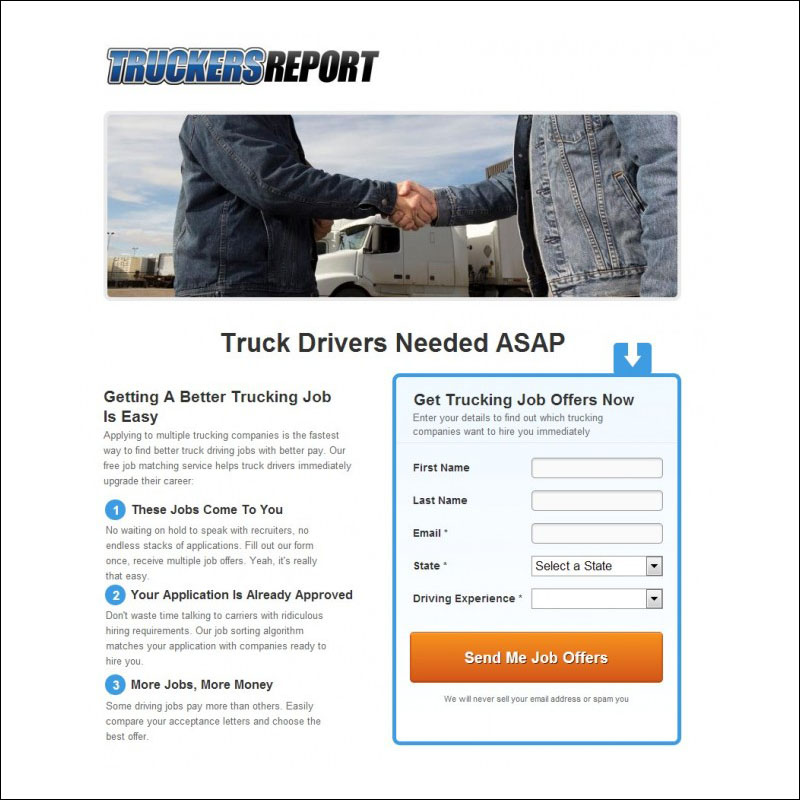
下記は、テストを開始する前のWebサイトです。

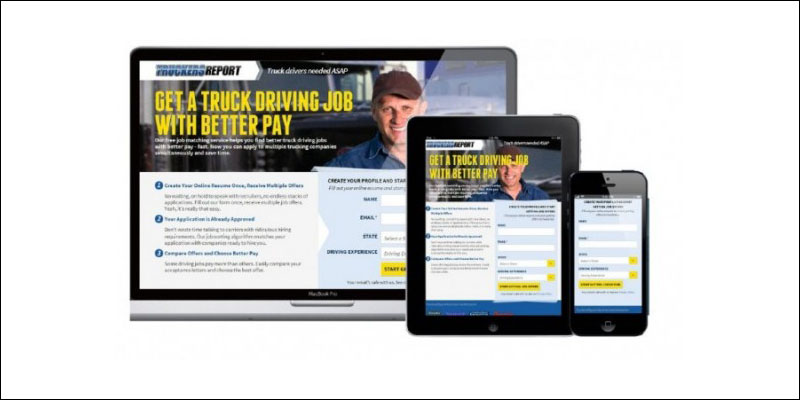
そして、下記が新たに作成したレスポンシブデザインのWebサイトです。

さあ、テストの時間です。
Test #1
仮説:入力項目を減らすことで、ユーザーにとっての抵抗や手間が減り、結果的にコンバージョンが増加する。

結果:コントロールグループがテストサイトを13.56%凌駕
Test #2
仮説:トラックドライバーが実際に抱えている共通した課題に対し、彼らが日常的に使用している言葉(顧客調査から得られたもの)を使用し、それらを解決する文章を記載することで、ユーザーに強く訴求することができる。

結果:ランディングページのオプトインでの差異は見られませんでしたが、ファネルの最下部でのコンバージョンでは、21.7%の差異が見られました。オリジナル版のWebサイトが勝利したのです。大きな誓いによって導かれたユーザーは、ファネルの5つのステップ全体を通るモチベーションが低かったようです。
Test #3
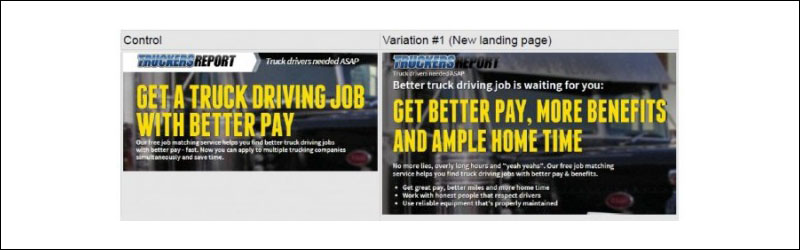
我々は、オリジナル版のランディングページと新しいランディングページをテストすることにしました。新しいデザインがWebサイトの強化につながることを確認するためです。
さらに、「ジョブマッチ」のページの有無のテストも行いました。デフォルトでは、オプトインを完了したユーザーは、このページに遷移されます。このページの背景にはアニメーションが表示され、進捗を把握できるようになっています。

このページを作成した理由は、ファネルの下部にいるユーザーのコンバージョン率を高めるためです。Google Analyticsのデータによると、このページにおける離脱率は10.8%でした。そこで、これらのユーザーを失うことが悪影響につながるかどうか、テストすることにしたのです。
結果:バリエーション#1(新しいランディングページ)では、コントロールグループに比べ、オプトインが21.7%増加しました。この結果の信頼性は99.7%です。また、ファネル全体のサインアップ数も24%増加しました。「ジョブマッチ」のページは、ファネル下部にいるユーザーのコンバージョンの向上に寄与してなかったため、削除することにしました。
Test #4
さらに多くのヘッドラインのテストを行いました。
対象は下記となります。
・「より給料の高いトラックドライバーの仕事に就く(Get a truck driving job with better pay)」。ストレートな表現です。
・より給料の高いトラックドライバーの仕事をお探しでしょうか?(Looking for a truck driving job with better pay?)」。人は質問を読むと必ず答えを思い浮かべる、という考えに基づいたメッセージです。
・「より高い給料、より多くの福利厚生、ドライバーへの尊重(Better Pay. More Benefits. Respect for drivers.)」。アンケートから得られた最優先事項である3つのベネフィットを並べています。
・「より高い給料でドライバーの職に就くことが可能です。しかし、もちろん、選ぶのはあなたです(You can get a driving job with better pay. But, of course, you are free to choose)」。ここでは、「自立性」という心理学的な現象が活かされています。「自立性」は説得力を高めるために広く研究されています。
結果:コントロールグループが全てのバリエーションを上回りました。元から使用されていたヘッドラインは、2番目に優れていたバリエーションである、「もちろん、選ぶのはあなたです。」よりも16.2%優れたパフォーマンスを出しました。
このWebサイトのユーザーにはシンプルでわかりやすいアプローチが最も効果的ということがわかりました。問題は、この洞察を活用し、Webサイトをさらにシンプルにするためにはどうすれば良いのか?ということになります。
Test #5
前回のテストで「シンプル」という洞察を参考にし、より短く、シンプルなバージョンのページを作成しました。

結果:ページのレイアウトを短くし、コピー文の量を減らしたバージョンが、コントロールグループのパフォーマンスを上回りました。オプトインが21.5%増加し、この信頼性は99.6%です。レイアウトを短くし、コピー文の量を減らすことで、より多くのオプトインを獲得することができたのです。さらにシンプルにするためには、どうすれば良いでしょうか?
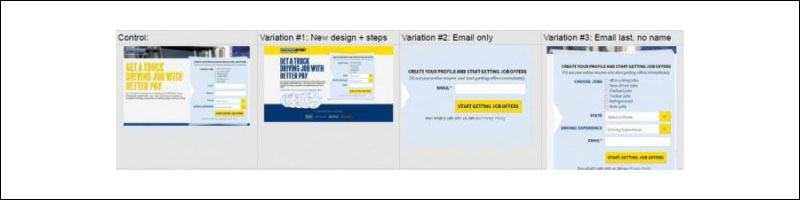
Test #6
ここでは、3種類のシンプルなデザインをテストし、コントロールグループと比較しました。

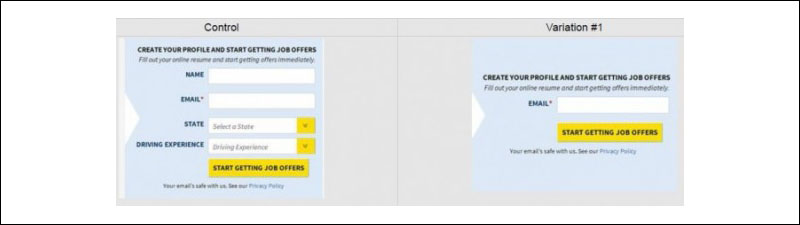
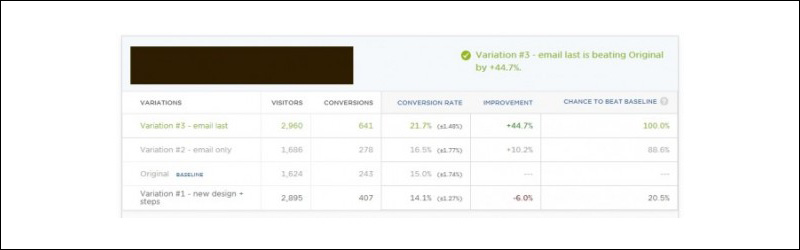
結果:名前の欄を設置せず、メールを最後の項目にしたバリエーション#3では、オプトインが44.7%増加しました。信頼度は99.9%です。
バリエーション#3の背景にある考えは、ユーザーに簡単な項目(ドロップダウン)から開始させ、難しい項目であるEメールに到達するまでに、「もう始めている」という感覚を持ってもらうことです。これは、有名な心理学的な現象である、チャルディーニの「コミットメントと一貫性」を活用しています。

最終的に、我々は21.7%のコンバージョン率を達成しました。これは、最初に作成したランディングページと比較し、79.3%もの改善となります。
実践的なアドバイス
テストは繰り返し行うものです。一度限りでテストを終わらせるのではなく、Webサイトの他の部分にも適用しましょう。テストを単発の作業として捉えるのである、一連のキャンペーンであると考えましょう。
各ステップから学びを得、そこで得られた洞察をさらに良いテスト結果を得るために、次回のテストのためのデータとして活用しましょう。
多くの忍耐が必要でしたが、我々は4回のテストを行い、このWebサイトのユーザーにはシンプルでストレートなアプローチが最適であると理解することができました。その結果、79.3%の増加を達成することできたのです。
ケーススタディの全文はこちらです。
5.ソーシャルボタンの削除によるコンバージョン数の増加

Webサイトにソーシャルの共有ボタンを設置することで、トラフィック数とコンバージョン数の増加が期待できます。特にECサイトにおいては、オンラインでの買い物客の84%が少なくとも1つのソーシャルメディアを利用しています。本当にそうでしょうか?おそらく、そうなのでしょう。
調査
Taloon.comはフィンランドを拠点とする、ハードウェアのECサイトです。配管工事、電気工事、ガーデニングなどの商品を販売しています。製品ページの売り上げ増加を目的とし、テストを行いました。
実行
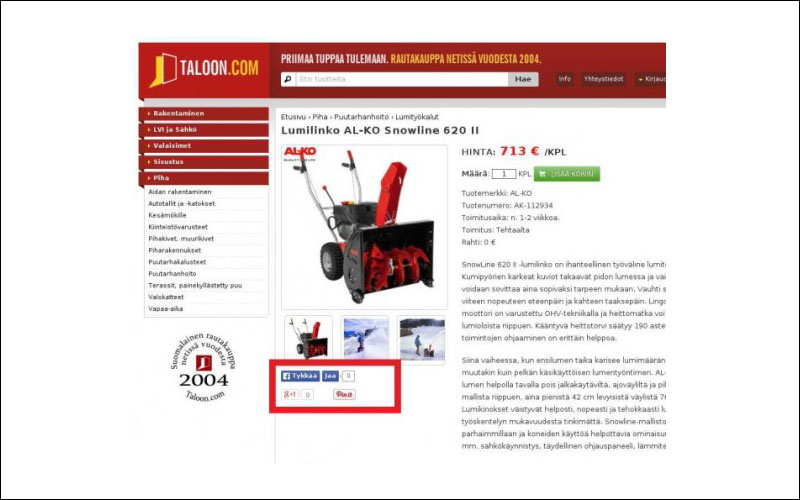
ソーシャルボタンは良いものである、という一般的な考えを確かめるため、ソーシャルボタンのある製品ページとない製品ページを比較し、大きな差異が生まれるかを検証しました。
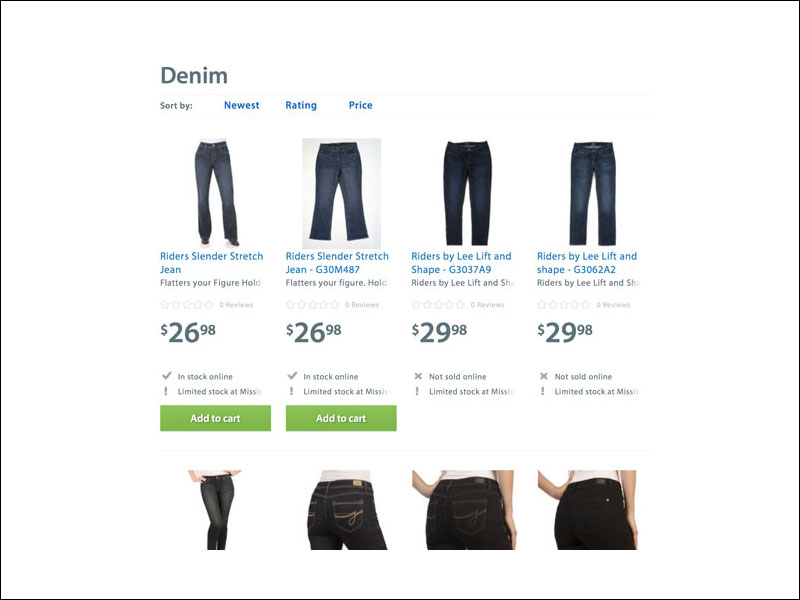
ソーシャルボタンのある、オリジナルの製品ページは下記です。

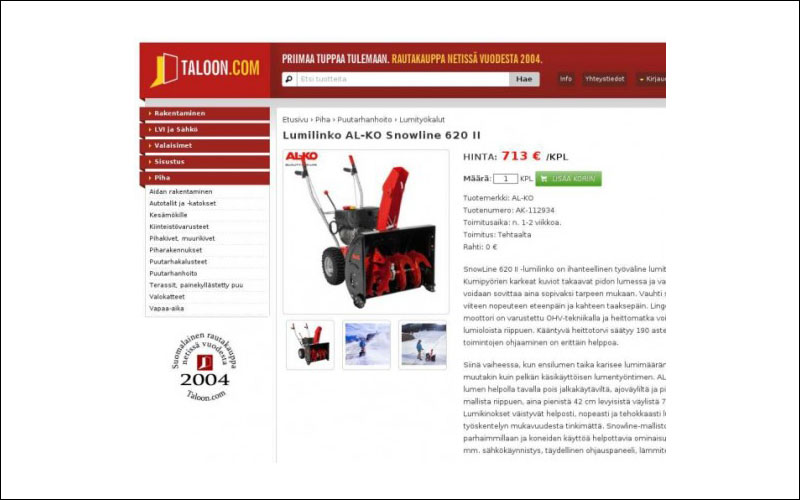
ソーシャルボタンのないバージョンは下記です。

ソーシャルボタンのないバージョンの製品ページのコンバージョン(「カートに入れる」のクリック)が11.9%増加しました。
実践的なアドバイス
この結果は一般的な理論に反した結果に思えます。なぜ、このようなことが起こるのでしょう。
2つの可能性が考えられます。
1.ネガティブなソーシャルプルーフ
このWebサイトのオーナーによると、多くの商品ページでソーシャルのシェア数が0でした。これが、ネガティブなソーシャルプルーフとして影響し、ユーザーが会社と製品の両方に不信感を持ってしまった可能性があります。
2.主要な目的からの逸脱
製品ページの目的たったの1つであり、「ユーザーに製品を買ってもらう」ことです。多くの要素を追加した結果、ユーザーを目的から逸脱させてしまうことがあります。このような行為は避けましょう。
ケーススタディの全文はこちらです。
6.SmartWoolが収益を17.1%増加させた方法

経験のあるコンバージョン最適化の担当者にとっては、パフォーマンスの悪いWebサイトを著しく向上させることは比較的容易です。しかし、すでにベストプラクティスが適用されている、優れたWebサイトの場合はどうでしょう?
Blue Acorn社がSmartWool社からコンバージョン率増加の相談を受けたことは、まさにこのケースにあてはまります。
調査
幸いなことに、SmartWool社のチームは様々なページレイアウトをテストすることに前向きであり、最高のパフォーマンスを発揮するページを発見する意欲がありました。最初のテスト対象となったページは、カテゴリページです。カテゴリページには多くのトラフィックを獲得しているため、テスト結果を早く得ることができるという理由もありました。
実行
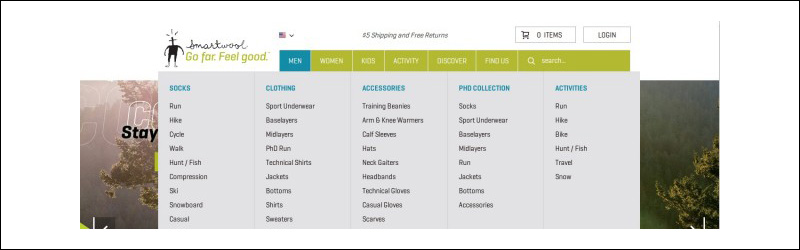
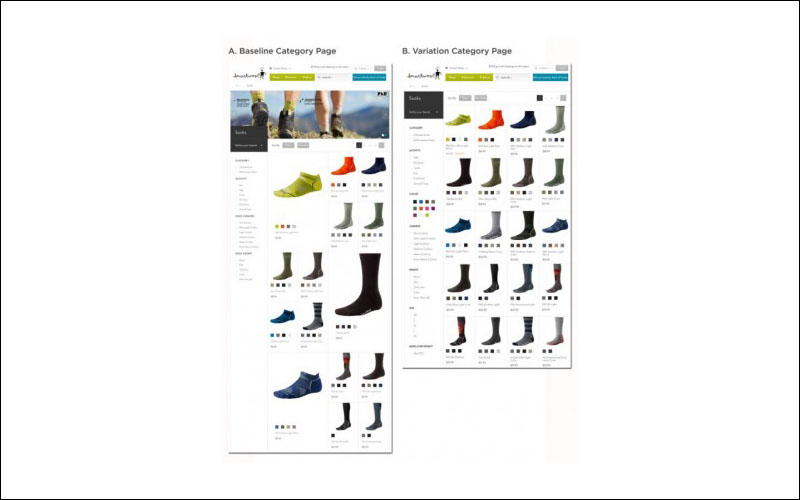
Blue Acorn社のチームは、独自性のある美しいデザイン案を提案しました。複数のサイズの商品画像や、ボックス内に画像を羅列したデザインでした。
この新しいデザインがうまくいくかどうか、同じ大きさの画像を同じように並べたバリエーションと比較するテストを行いました。
Optimizelyを使用し、結果を得ました。以下の画像では、Aが新しいデザイン、Bがオリジナルのデザインです。

25,000人の訪問者をテストした結果、オリジナルのデザインが勝利しました。ユーザーあたりの収益が17.1%増加し、信頼度は95%でした。
実践的なアドバイス
・商品画像を大きくすることで、その商品のクリック数が増加したとしても、購入数が増えるとは限りません。
・実際は必要のない商品のページに多くの訪問者がたどり着く結果となり、必要な商品ページに到達する前に、余計なクリックや時間がかかってしまいます。これが、Webサイト全体の摩擦となっているのです。
・繰り返しとなりますが、テストを行わなければ、効果的なものとそうでないものの区別をつけることはできません。繰り返し、テストを行いましょう。
ケーススタディの全文はこちらです。
結論
こうしたケーススタディを最大限に活用するために、紹介したケーススタディの中から自身のWebサイトに関係のあるものを見つけてください。そして、そのケーススタディの内容を、自身のWebサイトに適用する方法を考えてみてください。
記事内でも言及しましたが、テストを長期的に継続するキャンペーンであると考えてください。小規模な利益を得るための、単発の施策ではないのです。
大きな成功を収めるためには、すぐに大きな勝利を得られるケースはほとんどなく、多くの小さなテストを行い、そこから得られた学びをさらにテストすることで結果は得られていく、ということを理解すべきです。何度も何度も繰り返します。短距離走ではなく、マラソン競技なのです。
記事内でも言及しましたが、テストを長期的に継続するキャンペーンであると考えてください。小規模な利益を得るための、単発の施策ではないのです。
大きな成功を収めるためには、すぐに大きな勝利を得られるケースはほとんどなく、多くの小さなテストを行い、そこから得られた学びをさらにテストすることで結果は得られていく、ということを理解すべきです。何度も何度も繰り返します。短距離走ではなく、マラソン競技なのです。
タグー一覧
ABテスト | B2B | CRO | CTA | ECサイト | EFO | LPO | SaaS | UX | アクションボタン | アパレル | アプリ | カスタマージャーニー | カンファレンス | コピー | スポーツ | スマートフォン | ソーシャルプルーフ | チームビルディング | チャット | テキスト | テストアイデア | ナビゲーションメニュー | パーソナライズ | ヒートマップ | ビジュアル | ビジュアル・画像 | フーズ | フォーム | フォントサイズ | フットウェア | プランニング | ヘルスケア | ポップアップ | メッセージ | メディア・ニュース | メルマガ | ランディングページ | リードジェネレーションサイト | リサーチ | 予測 | 事例 | 価格 | 入力フォーム | 商品ページ | 商品一覧ページ | 多変量テスト | 小売り | 教育・学習 | 旅行・観光 | 書体 | 消費者行動 | 統計学 | 美容・健康 | 自動車 | 見出し | 転職サイト | 送料 | 通信・IT | 金融・保険 | 電力 | 顧客の声 | 高級志向