ウェブサイトのリデザインについて“怖い話”を聞くことは珍しくありません。しかしリデザインが必要だったり、効果的であったりする場面があることも確かです。
リデザインについて重要な要素は2つあります。
1つは、いつ行うべきか、そのタイミング。もう1つの重要な要素とは、プロセスそれ自体です。
計画的にアプローチを執り、あらゆる仮説のテストから始めることで、ウェブサイトのリデザインによるパフォーマンスを劇的に改善させることが可能なのです。
ウェブサイトのリデザインについて“怖い話”を聞くことは珍しくありません。しかしリデザインが必要だったり、効果的であったりする場面があることも確かです。
リデザインについて重要な要素は2つあります。
1つは、いつ行うべきか、そのタイミング。もう1つの重要な要素とは、プロセスそれ自体です。
計画的にアプローチを執り、あらゆる仮説のテストから始めることで、ウェブサイトのリデザインによるパフォーマンスを劇的に改善させることが可能なのです。
喫煙が健康に良くないことは誰でも知っているでしょう。
毎年、EUではおよそ70万人が、喫煙により命を落としています。これはドイツのフランクフルトの人口とほぼ同じ人数です。
EUのCommissioner for health(健康に関する弁務官)であるJohn Dalli(ジョン・ダリ)は、毎年の喫煙による死亡者数について何らかの対策を講じる必要があると感じていました。
そこで彼のチームは、煙草のパッケージに以下のような写真を掲載することにしました。

EUだけで、煙草によって毎年70万人が命を落としている
この写真を目の当たりにすれば、是が非でも喫煙はやめるべきだと多くの人が思うだろうとDalliは考えました。1箱吸うごとに恐ろしい病気に罹る可能性があるのに、喫煙を続ける者など居るはずがないと。彼は“直感的”に、恐ろしい写真を見せれば人々は喫煙を止めるだろうと思ったのです。
確かに、脅しのような形で喫煙を止めさせることはできなくはなさそうです。しかし実際には、全く逆の結果で、写真を見た人は次々に煙草を吸うようになってしまったのです。
では、この話の何がウェブのリデザインと関係しているのでしょうか。
実は、リデザインを行おうと考えている多くの人々が、Dalliが陥った過ちと同じ過ちに陥ってしまっているのです。つまり、ウェブサイトをリデザインする際に、自分の直感に頼りすぎてしまうのです。
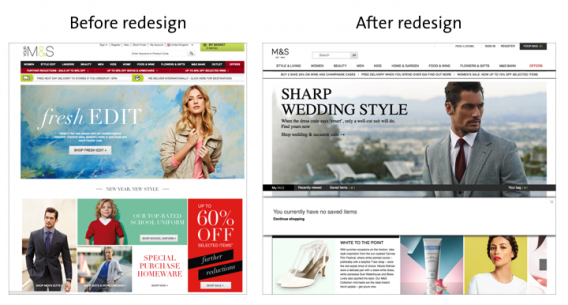
例えば、Marks & Spencersの例があります。この企業は自社のウェブサイトを新たなプラットフォーム上にリデザインする必要があり、その際、ウェブサイト全体の見た目を再構成することになりました。

左がリデザイン前、右がリデザイン後
管理者たちは、直感的にリデザイン後のウェブページを優れたものであると感じていました。新しいバージョンは、古いものよりもずっと良いパフォーマンスを発揮してくれるに違いないと。
しかしその直感は間違っていました。リデザイン後、オンラインの売り上げは8%もダウンしてしまったのです。これは、リデザイン後最初の半年で、M&S社に5500万ポンドの損失があったことを意味します。
リデザインそのものにも1億5000万ポンドが掛かっていたことを含めると、合計で2億500万ポンド(※およそ300億円)の損失があったことになります。
自分の会社は大丈夫、とあなたは思うかもしれませんが、その思い込みは危険です。
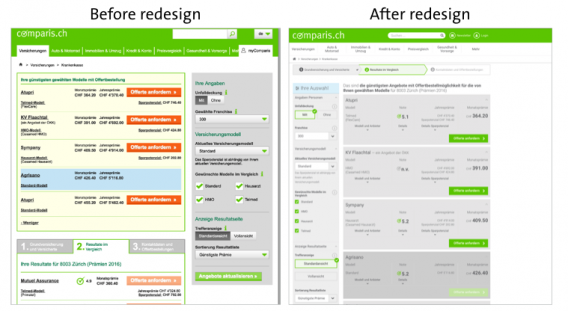
以下の例は、スイスにある価格比較サイトであるComparisのものです。

左がリデザイン前、右がリデザイン後
Comparisもまた、ウェブサイトのデザインを一新したいと考えていました。そこで同社はユーザーリサーチを行うなどし、このリデザインに相当の労力を費やしました。しかし残念なことに、その結果は最適化されたものとは言いがたく、コンバージョン率は10%以上もダウンしてしまったのです。
こんなはずではなかったのに・・・そう思ったに違いありません。
しかし、リデザインする際に適切な戦略を用いることができれば、そのウェブサイトを運用していく上での失敗のリスクを大きく減らすことは可能です。
「何となく良さそうだ」という感覚を決して信じてはいけません。以下に、私たちが構築したリデザインのための効果的な戦略を解説します。この戦略は4つのステップから成っており、本プロセスを用いることで、コンバージョン率や売り上げを犠牲にしたリデザインをすることはきっとなくなるでしょう。
最初のステップは広範のユーザーを対象としてリサーチをすることです。読者の多くは、ユーザーリサーチというものには量的なものと質的なものがあるということをご存じでしょう。つまり、ユーザーのモチベーション(質的リサーチ)とサイト上での行動(量的リサーチ)の両方を理解する必要がある、ということです。
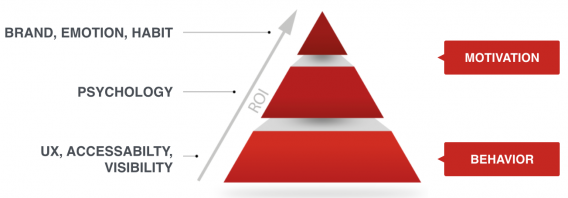
ユーザーリサーチを行う上で重要なのは、ユーザビリティレベル(購入可能というレベル)と、モチベーション/心理的レベル(欲しいというレベル)の両方に焦点を当てることです。何がユーザーのサイト上での購入動機になっているのか、何が購入を妨げているのか、といったことを合わせて理解することが絶対に必要なのです。

上部がブランドや感情、習慣、その下が心理的要素、その下がユーザー体験やアクセシビリティ、可視性となっている。上の2つがモチベーション、その下が行動の項目
モチベーションと行動の両方を研究することの重要性については、以下のケースを見れば一目瞭然でしょう。

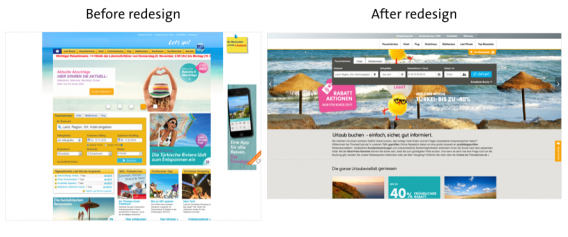
左がリデザイン前、右がリデザイン後
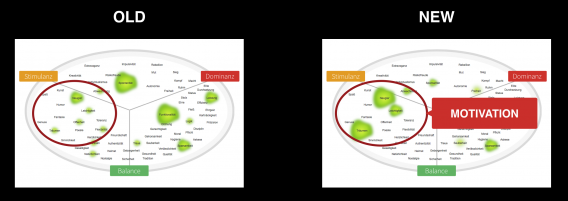
これは旅行会社のウェブサイトです。管理者たちはウェブサイトを活気のあるものにしようと考え、デザインのアップデートを行いました。このアップデートの際、担当者は、ウェブサイトに必要なのはユーザーに対してより感情表現をすることだ、と直感的に考えました。休日を楽しもうとしている人に働きかける上でそれが重要だと考えられたからです。

左がリデザイン前、右がリデザイン後のマップ
上のマッピングをご覧頂ければ分かる通り、同ウェブサイトの古いバージョンは、好奇心や休日を楽しみにさせるといったような刺激要因について非常に低いスコアを出しています。新しいバージョンでは、このエリアのスコアが非常に高くなっています。
マップでは、このサイトでユーザーが休日を楽しみにする気持ちになっているらしいこと、それにより休日の予定を予約するのにわくわくしているらしい様子も示されています。なるほど、どうやら直感は正しかったのでしょうか。では、このまま新たなバージョンを実用に移しても良さそうでしょうか。
しかしここで改めて見てみると、新たなバージョンのウェブサイトでは機能レベルが非常に低いスコアになっていることに気付きます。

古いバージョンは、同エリアでは非常に高い数値を示しています。つまり、新しいウェブページはユーザーを刺激するものではありますが、どうやって休日の予定を予約すれば良いのかについて非常に不親切なものであることがわかったのです。これは頂けません。
ここで学ぶべきことは、自分のウェブサイトで“上手くいっていない”ことだけを特定するのでは駄目だ、ということです。現状上手く機能している面もまた、特定する必要があるのです。
ユーザーリサーチの次のステップは、新しいウェブサイトの理想的な型を作ることです。
私たちはこれを、プロトタイプと呼んでいます。
プロトタイプを作成する際に重要なのは、ユーザーリサーチで得られたことを全て考慮することです。ユーザーリサーチで得られた発見や知見などを、何らかの形でプロトタイプに反映するようにしてください。
ここで、Philips社の例を紹介しましょう。
ユーザーリサーチが完了した後、そこから得たことを全て考慮しつつ、私たちはウェブサイトに対してどのような変更を与えるのが望ましいかということについて細かく書き出しました。また、変更したくない要素(既に上手くいっている部分)についても書き出しました。こうした変更全てをリサーチによって得られた結果とつなぎ合わせることで、ウェブサイト上の“問題”だけを改善し、問題が無い部分については手を触れずにウェブサイトのプロトタイプを作成することができたのです。
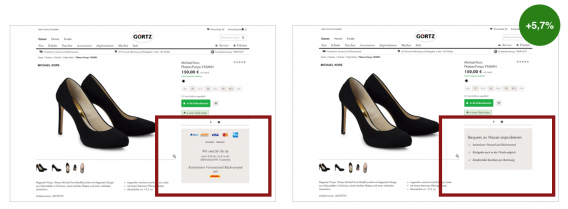
以下は、Görtz社の例です。この時、ユーザーリサーチにより、商品の詳細ページにある情報が非常に重要であるということが分かっていました。しかし、ユーザーに対してどういった類いの情報が最も重要なのかは曖昧だったのです。支払いオプションか、配送オプションか、それとも価値提案なのか。それは分からない状態でした。
そこでテストを行った結果、価値提案こそが最も重要であることが突き止められました。したがって私たちは、価値提案がページで大きく表示されるように変更を加えました。

リデザインをする際、そのデザイン性にのみ着目しすぎることがあります。コンテンツや内容について過小評価しないよう、気を配りましょう。
ユーザーリサーチにより理想的なウェブサイトがどのようなものかを知ることができたら、次にギャップ分析を行います。
この段階では、テストが必要な対象を特定します。Görtz社の例からもお分かりの通り、特定の要素がどのようなものであるべきかということや、コンテンツの種類はどのようなものが良いかなどについてはっきりと分からない場合には、テストを行うのが確実です。
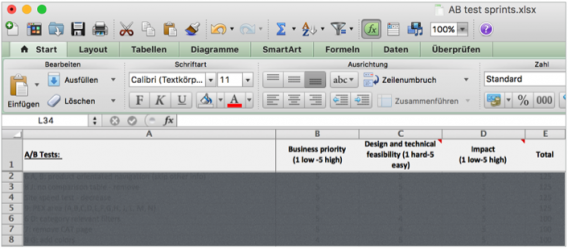
しかし、テストを行うことのできる能力は限られているのが常です。テストしたい項目全てをテストすることはできないこともあるでしょう。そこでギャップ分析をまず行うことが重要になってきます。これにより、ウェブサイトに対して行いたい変更を特定することができるのです。まずは、エクセルのファイルに、変更を行いたい内容を全てまとめてみましょう。
冴えたやり方とは言いがたいですが、効果的なやり方です。それぞれの変更は、テスト可能な仮定に基づいて処理されることとなります。

ここで重要なのは主に2点です。
まず、似たような仮説や、一度のABテストで試験できるような仮説はグループ化するようにしてください。これにより、A/Bテストのプロセスを速めることができます。
次に大切なのは、あらゆることについて仮説を立てていくことです。自分で確信が持てない変更や仮説などについて着目してください。
こうして次々に仮説を立てていくと、次のように言われることもあります。「本当にこれを試験する必要があるのか」、「これは仮説ではなく事実だ」。
こうした罠に嵌まらないようにしてください。
この例として以下のようなものがあります。私たちが、あるクライアントのために、モバイルのリデザインプロジェクトを進めていたときのことです。デザイン担当者が、新たなデザインのなかに”ミートボールメニュー”と呼ばれるアイコンを採用したいと言ってきたのです(訳注:”…”のような形のアイコン)。しかし最適化チームは、”ハンバーガーメニュー”(訳注:”≡”のような形のアイコン)の方が現在はより多く使われているから、ということで、ミートボールメニュー案の採用を見合わせていました。
デザインチームはただ「こっちの方が良いに決まっている」と言い張るばかりで、どちらが良いかをテストするのには相当な苦労がありました。なんとか実際にテストをしたところ、”ハンバーガーメニュー”の方がより良いパフォーマンスに繋がることがわかったのです。
こういうものだ、と思い込まず、常に思い込みをテストすることを決して忘れないでください。
プロセスの最後の段階ではテストを行います。
全ての変更について、必要なものを特定し、優先順位も付け終わったところで、いよいよそれをテストする段階となりました。
恐らく皆さんは、A/Bテストがどのように行われるのか、ということについてはご存じでしょう。仮説を立て、いくつかのテストパターンをデザインし、コーディングしてウェブサイト上で稼働させます。次に必要なデータが取れるまで待ち、そのデータを解析します。このデータに基づいて結論を導き出し、決断を下すのです。
ここで強調したいのは、リデザインされたウェブサイトを実用に移す前にプロトタイプをテストすることの重要性です。
最適化を目指す我々でさえ、時には直感を信じてしまい間違いを犯すことがあります。ユーザーリサーチに基づいてプロトタイプを作成したのだから、そのプロトタイプは古いバージョンよりも良いパフォーマンスを発揮して然るべきだ、という思い込みが生まれてしまうのです。しかして実際にテストしてみると、思っていた通りに機能しなかったり、正常にパフォーマンスを発揮できるよう、いくつか調整を加えなくてはいけなかったりといったことに気付くことができるのです。
A/Bテストは素晴らしいテストです。ウェブサイト上でのユーザーの行動について多くを学ぶことができますし、エビデンスに基づいた決断をすることができるようにもなります。
しかし、その結果をどのように解釈するかということについては意見が分かれる場合もあります。テストの結果が好ましいものでなかった場合、データを直視し、何が悪かったのかを理解しなければなりません。そしてテストパターンを調整し、再テストをするのです。テストの結果が好ましいものだったなら、そのテストに用いられたパターンを採用することになるでしょう。テストの結果が良いとも悪いとも言えないものであったとしても、そのテストパターンを採用して問題ありません。コンバージョン率には影響が無かったわけですからね。あるいはテストパターンを再度変更して、より良い結果が出る変数を見つけるのも良いでしょう。
しかし時には、例外もあります。
かつて、リデザインのために3つのパターンをテストしたことがありました。結果、3つ目のパターンが最も良いパフォーマンスを(統計的に有意ではないにせよ)生み出していることが分かりました。しかしクライアントは、別のテストパターン、コンバージョン率に些細ながら悪影響を与えてしまうものを採用すると決めました。こういうときには、じゃあそもそもどうしてテストをしたのだ、と言いたくなることもあります。
しかしこのクライアントには、このテストパターンを採用するのに足るだけの理由がありました。そのパターンは、彼らのブランド戦略と一致したものだったのです。また、テストを行ったことで、このテストパターンがコンバージョン率にさほど影響を与えないことも分かりました。こうしてクライアントは、エビデンスに基づいて採用するパターンを選択することができたわけです。
リデザインを行う中でエビデンスに基づいた決断をするというのは非常に重要であると、改めてここで強調しておきましょう。テストの重要性を過小評価してはいけません。あなたの決断の正しさを裏付けるようなデータを常に根拠とするようにしてください。
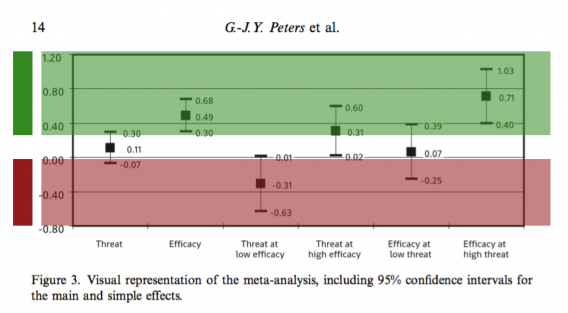
ここでDalliの話に戻りましょう。もしも彼が直感を信じるのではなくここまでで紹介したような戦略を用いていたら、以下のような情報を得られたはずです。

主な単一の効果に対して95%の信頼区間をおいている、メタ分析のデータ
これは私の元教授とその同期が行ったメタ分析です。彼らは、煙草のパッケージに掲載する恐怖を感じさせる写真について6つのパターンをテストしました。
赤くなっている部分は、写真の中には喫煙を減少させるよりもむしろ増加させてしまうような写真が存在したことを示しています。一方緑のエリアには2つの写真があり、ここからは喫煙を減少させていることが見て取れます。問題はDalliがこの調査を行わなかったこと、そのせいで恐怖を感じさせるような写真にもいくつかの種類(パターン)があることを知ることがなかったということです。
もしも彼がこれらの写真について試験していたら、より効果がある写真を用いることができたでしょうし、ヨーロッパで失われた多くの命を救うこともきっとできたはずです。
Dalliの失敗を繰り返しては成りません。計画的なプロセスを経て、常に直感を疑って掛かってください。
今日のポイントは4つ。
戦略をデザインしそれをリデザインする際に用いることができれば、ウェブサイトのリデザインと再ローンチの際に失敗するリスクをそれなりに軽減することがきっとできるでしょう。
タグー一覧
ABテスト | B2B | CRO | CTA | ECサイト | EFO | LPO | SaaS | UX | アクションボタン | アパレル | アプリ | カスタマージャーニー | カンファレンス | コピー | スポーツ | スマートフォン | ソーシャルプルーフ | チームビルディング | チャット | テキスト | テストアイデア | ナビゲーションメニュー | パーソナライズ | ヒートマップ | ビジュアル | ビジュアル・画像 | フーズ | フォーム | フォントサイズ | フットウェア | プランニング | ヘルスケア | ポップアップ | メッセージ | メディア・ニュース | メルマガ | ランディングページ | リードジェネレーションサイト | リサーチ | 予測 | 事例 | 価格 | 入力フォーム | 商品ページ | 商品一覧ページ | 多変量テスト | 小売り | 教育・学習 | 旅行・観光 | 書体 | 消費者行動 | 統計学 | 美容・健康 | 自動車 | 見出し | 転職サイト | 送料 | 通信・IT | 金融・保険 | 電力 | 顧客の声 | 高級志向