【ABテスト事例】常に表示される「カートに追加する」ボタンは効果的?
テストの詳細と背景
オランダのデジタルコマースのエージェンシーであるDe Nieuwe Zaakは、ショッピングカートのテストを、彼らのクライアントでありオランダで人気の女性用ファッションの小売である Miss Etamのサイトで行いました。
データに基づいた分析を行った後、彼らはMiss Etamの商品詳細ページの離脱率が、デスクトップと比較してモバイルでは8%も高いことを発見しました。
この差異を解消するため、また、より多くのモバイルの訪問者がショッピングカートに追加してくれるようにするために、テストチームは、ユーザーのスクロールに合わせて動き、常に画面に表示されるコール・トゥ・アクションを追加することが、その助けになるのではと考えました。
仮説
チームは、「カートに追加する」ボタンとサイズ選択のボタンをモバイルユーザーに常に表示させることが、CTAをより目立たせ、商品をカートに追加することを容易にするのではと考えました。その結果として、より多くのユーザーが商品をカートに追加し、最終的に購入につながるはずです。
しかし、モバイルデバイスの場合、サイズが大きい太字のボタンを追加することは逆効果となる可能性もありました。サイズ制限のあるスクリーンでは、要素を追加することがユーザーの気を散らし、コンバージョン数が少なくなるかもしれません。
そのため、どちらが最適か、テストを行うことにしたのです。
テストの設計
CTAを常に表示することの効果を計測するため、ABテストの環境が設定されました。
このテストは2週間行われました。この期間、36,000を超えるユーザーが、AかBのどちらかのバージョンを閲覧しました。トラフィックは50対50に分けられました。
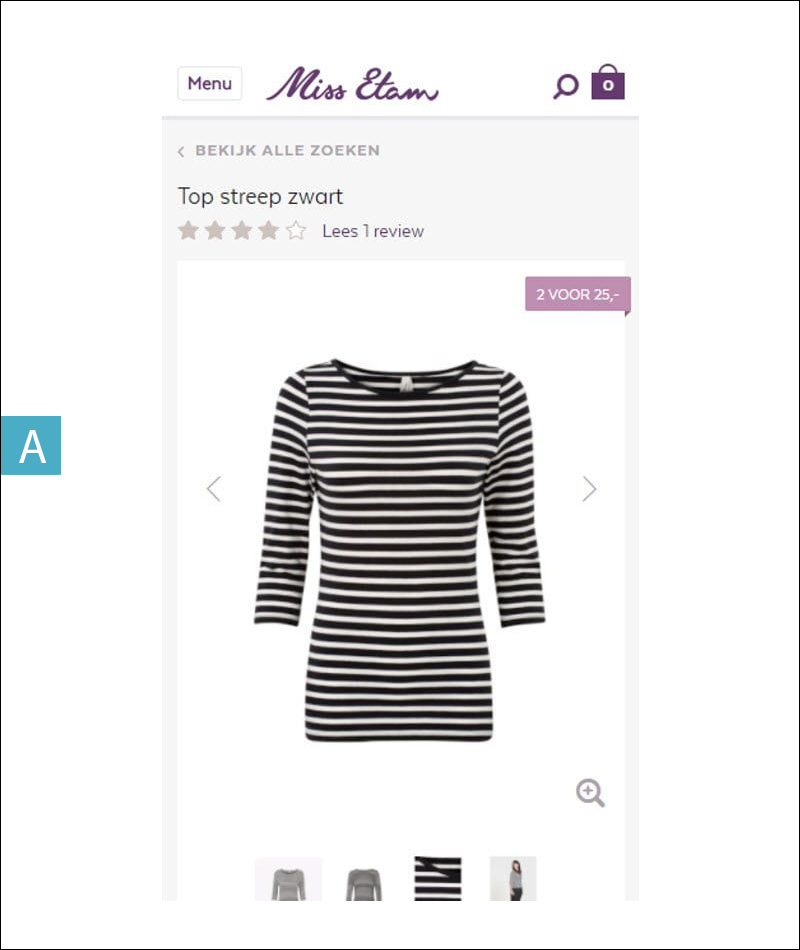
ユーザーの半分は、常に表示されるCTAがない状態の商品詳細ページ(Aバージョン)に遷移します。このバージョンでは、サイズ選択の機能が表示され、商品画像の下に「カートに追加する」ボタンが表示されています。ユーザーはスクロールしなければ、それを見ることはできません。実際のページは下記の通りです。

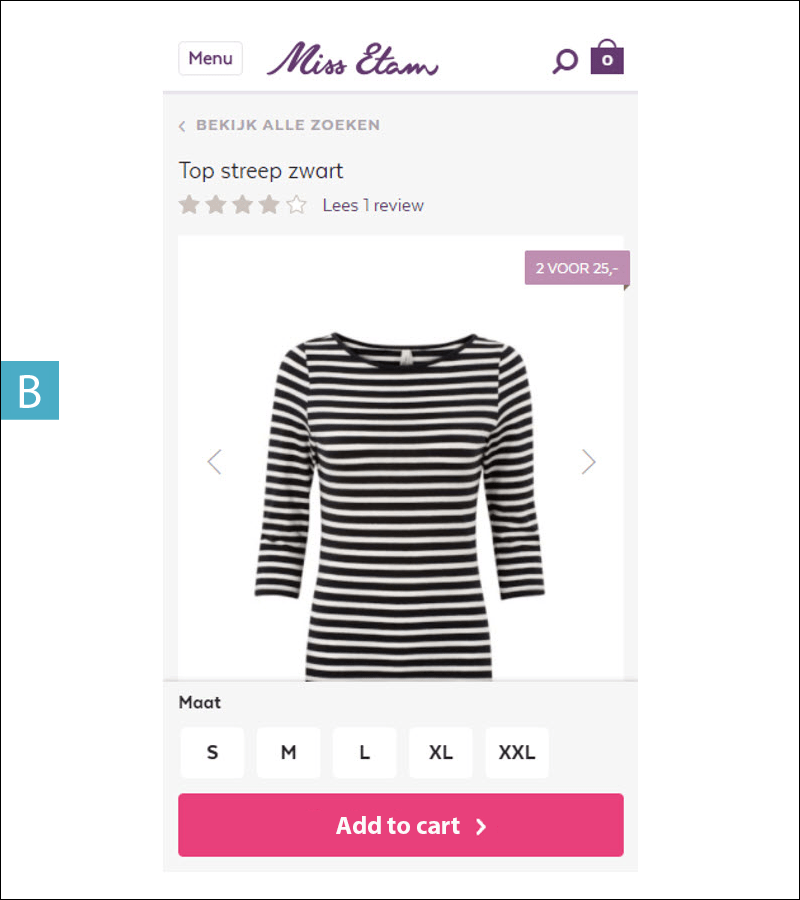
その他の半分のユーザーも同様の商品詳細ページに遷移します。しかし、このBバージョンでは、サイズ選択の機能に加えて「カートに追加する」ボタンも常に表示されています。実際のページは下記の通りです。

(備考:オリジナルのサイトではCTAはオランダ語で書かれています。上記のスクリーンショット内の「add to cart」は英語に翻訳しました。)
注文完了数は両方のバージョンで計測されました。
テスト結果
勝者はBバージョンでした。
CTAを常に表示するバージョンが大きく勝利しました。
CTAを常に表示することで、注文完了数は4.1%増加しました。
このテスト結果の信頼性は91%です。
このテスト結果はどの程度信頼できる?
サンプルサイズが大きい(36,000ユーザー)、トラフィックは50対50に分けられている、十分なテスト期間(2週間)などの事実から、このテストの妥当性は高いと言えます。
しかし、テストの信頼性は91%にとどまります。つまり、異なるサンプルでテストを行った場合には結果が真実でない可能性が9%あり、不確実性としては小さくありません。一般的なベストプラクティスとしては、95%以上の信頼性の獲得を目指すべきです。
分析
なぜ、CTAを常に表示させることが、このようなポジティブな結果をもたらしたのでしょう?いくつかの理由が考えられます。
1.買い物客は考える必要はない
ユーザービリティの第一人者であるスティーブ・クラッグの言葉に「私に考えさせないでくれ!」というものがあります。
買い物客に認知負荷を高くかけてしまい、カートに商品を追加するという簡単な方法をユーザーに考えてさせてしまう時点で、その勝負に負けてしまいます。コンバージョンへの抵抗が強いため、ユーザーはそのサイトから離脱してしまうかもしれません。言い換えると、次のステップをすぐに見つけることができないということです。
「カートに追加する」ボタンのような、重要な要素やアクションを目立つようにすることで、ユーザーを案内する手助けとなります。ユーザーが次に何をすべきか、それをはっきりと示してあげるのです。
こうした要素が常に表示されていると、それらが無視されることはありません。商品をカートに追加する方法を知るために、ページ内をさまよったり、上下にスクロールする必要は無いのです。常にユーザーの目の前に表示されているのですから。
このことは当たり前のように聞こえます。しかし、重要な要素を明確にすることは、ユーザーよりもよっぽどそのWebサイトに精通しているデザイナーでさえも、見落としてしまうことがあります。
効果的なデザインの作成、評価、テストをするさいは、ユーザーが考える必要のない状態にする、ということを覚えておいて下さい。
2.勝利したバージョンは、論理的なビジュアルフローに沿っていた
このテストでは、サイズ選択のオプションを上に移動させ、「カートに追加する」ボタンを常に表示させていましたが、これは完全に理にかなっています。このデザインは、論理的なビジュアルフローに沿っていたのです。
ユーザーは複数の画像を閲覧することができ、サイズを選択し、次にカートに追加することができます。そして、購入に至るのです。
CTAが常に表示されていないバージョンでは、ユーザーはいくつかの余計なステップを強いられます。ユーザーは、まず、画像プレビューを閲覧するかどうかを決めなければなりません(例え、画像セレクターの矢印を使用していたとしても)。そして、その集中力を維持しつつ、下にスクロールし、サイズの選択機能を探します。その後、カートに追加するボタンを探すのです。
これらの余計なステップは混乱を招いたり、途中で気が散ったりしてしまいます。
もちろん、CTAを常に表示することはリスクも伴います。それ自体がユーザーの気を散らしてしまう可能性があるほど視覚的に大きな要素で、モバイルの小さい画面においては多くの領域を占めてしまうことになるからです。また、ユーザーが購入を決断する前の状態で、より多くの商品情報を求めているとしたら、コンバージョンを劇的に減少させてしまうことも考えられます。
そのため、CTAを常に表示すべきか、表示するとしたらどこに表示すべきか、それらをテストすることが賢明です。
今回の調査で得られる知見と実施可能なアドバイス
商品詳細ページに常にCTAを表示することは、より多くの閲覧者を購入者へと変容させる手助けとなりえます。しかし、闇雲に設置すべきではありません。まずはテストを行い、CTAをどこに表示するべきかを把握した上で、判断しましょう。
タグー一覧
ABテスト | B2B | CRO | CTA | ECサイト | EFO | LPO | SaaS | UX | アクションボタン | アパレル | アプリ | カスタマージャーニー | カンファレンス | コピー | スポーツ | スマートフォン | ソーシャルプルーフ | チームビルディング | チャット | テキスト | テストアイデア | ナビゲーションメニュー | パーソナライズ | ヒートマップ | ビジュアル | ビジュアル・画像 | フーズ | フォーム | フォントサイズ | フットウェア | プランニング | ヘルスケア | ポップアップ | メッセージ | メディア・ニュース | メルマガ | ランディングページ | リードジェネレーションサイト | リサーチ | 予測 | 事例 | 価格 | 入力フォーム | 商品ページ | 商品一覧ページ | 多変量テスト | 小売り | 教育・学習 | 旅行・観光 | 書体 | 消費者行動 | 統計学 | 美容・健康 | 自動車 | 見出し | 転職サイト | 送料 | 通信・IT | 金融・保険 | 電力 | 顧客の声 | 高級志向