モバイル版コンバージョン最適化:よくある間違いとその修正方法
ECサイトの場合、モバイルのコンバージョンはデスクトップよりも低くなる、ということはモバイル市場における総意と言えるでしょう。
スマートフォンは最もコンバージョンが低い可能性がありますが、タブレットもデスクトップよりはコンバージョンが低くなります。
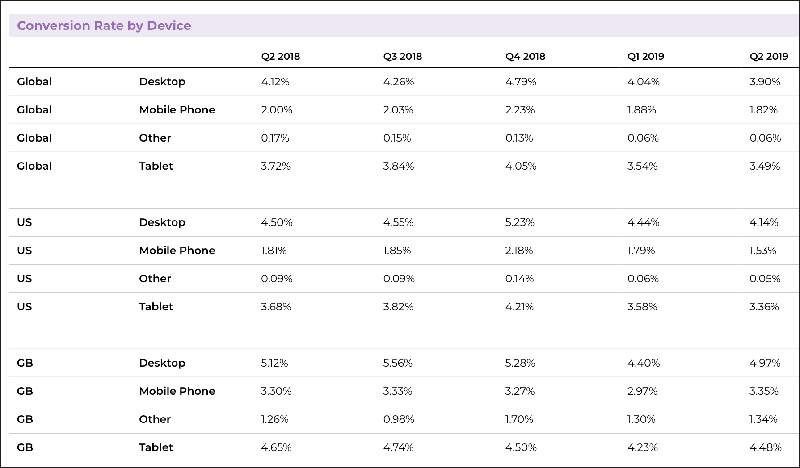
例えば、Monetateによると、全世界で、デスクトップのコンバージョン率は、モバイルデバイスの2倍になる、とのことです。

なぜ、モバイルはコンバージョンしないのでしょう?
モバイルのコンバージョンが低いことは皆が認めるところですが、なぜそれが起こるのか?については意見の一致は見られません。
よくある説明としては、「スマートフォンは閲覧や調査のプラットフォームであり、購買を行うプラットフォームではない」ということが挙げられます。しかし、これでは、「卵は尖った角がないため丸い」、と言っているようなものです。その状況を表してはいますが、なぜそれが起こるのか?についての説明はありません。
別のよくある説明としては、「裕福な人のみがタブレットを使用している」というものがあります。この考えでは、タブレットを使用する高尚なグループに属するユーザーは全てのことにお金をかけるため、タブレットのコンバージョン率は高くなるはずです。
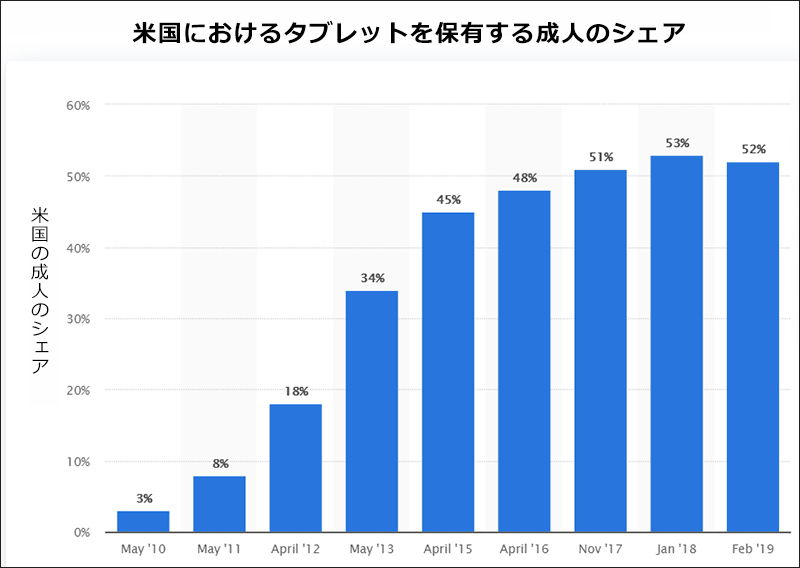
過去のある時点においては真実であったかもしれません。しかし、今日においては、タブレット、スマートフォン、パーソナルコンピューターは全て、先進国では通常のデバイスです。米国の成人のほとんどはそのうちのどれか1つを持っています。

3つ目の説明は、スマートフォンは、買い物をする時間がない「外出先」で使用するものである、という説明です。しかし、ユーザーがモバイルで全く買い物をしないのであれば、スマートフォンにおける、ECサイトへのトラフィックは皆無であるはずです。
また、Statistaによると、主要なWebサイトへの全トラフィックの52.2%がモバイルからのトラフィックであるとのことです。さらに、ユーザーの使用パターンからすると、スマートフォンを使用するのは「外出先」ばかりでないことがわかります。

では、モバイルではコンバージョンしない理由は何なのでしょう? UserTestingにて、我々はこの問題について何年間も分析してきました。大規模なECサイトも小規模なECサイトもあわせた、数千人のユーザーテストを行うことで、我々は繰り返し発生するコンバージョンの問題を2つ特定しました。
1. いくつかの問題は、モバイル特有の問題です。特にスマートフォンにおける、モバイルデバイスのいくつかの特徴が、購入をさせづらくしています。しかし、これは主要な要素ではありません。
2. モバイルデバイスにおける購入体験は総じて貧弱なものになっています。業界として、我々はモバイルのニーズに自身のサイトを適合できていません。
では、なぜこのようなことが起こるのか、そして、それをどのように修正すればよいのか、について見ていきましょう。
課題1:いくつかのスマートフォンの特徴がコンバージョンを妨げる
モバイルデバイスの2つの限界が、コンバージョンを妨げています。1つは明らかですが、もう1つは明らかではありません。
画面サイズがショッピングに適していない
これは明らかな違いです。一般的に、デスクトップのほうが情報を提示する画面サイズが大きく、このスペースはECサイトにとって有益です。デスクトップのほうが、商品比較を簡単に行えるのです。
バックグラウンドの情報、レビュー、複数の商品画像など、購入する判断をサポートする情報も簡単に見られます。絞り込みのボタンなど、ユーザーの判断を促すツールも、容易に発見できます。

一方、モバイルデバイスの小さい画面では、同様の情報を一度に表示することは不可能です。商品の比較が難しく、サポート情報も見落とされるか隠されてしまい、絞り込みのツールも限定的です。
その結果、購入に至るまでの十分な情報を得られていない、とユーザーは感じてしまいます。ユーザーテストを行うと、ユーザーはスマートフォンでも購入プロセスの経路をたどりますが、一旦そこで止まります。その後、より多くの情報を得られるデスクトップにて、最終的な購入を判断します。
“PCのほうがより多くの商品画像が見られると思ったため、PCでWebサイトを訪れ、そこで購入しました。”
-UserTestingによるテストセッションでのスマートフォンユーザー
ネットワークのスピードがショッピングの体験としては(快適ではないと感じるほど)遅い
これは、コンバージョンを妨げるモバイルデバイスの特徴の1つです。多くのデスクトップコンピューターは、ケーブルやWiFiを通じて、ハイスピードのネットワーク環境に繋がっています。反対に、多くのスマートフォンは、セルラーネットワークによって接続されています。
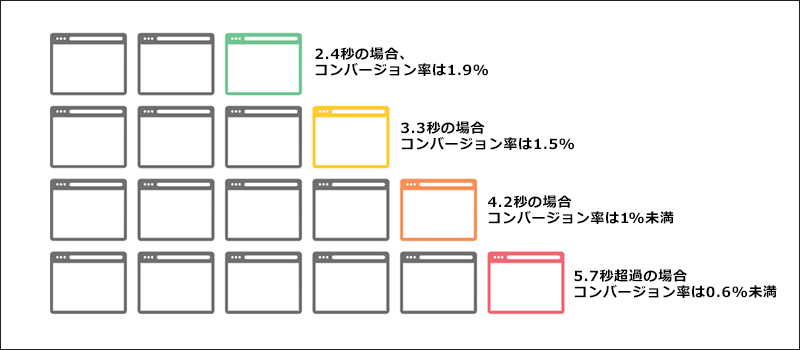
近年、セルラーネットワークのスピードは大きく進化していますが、多くの有線接続ほど速いわけではありません。また、前述の通り、スピードの問題は、コンバージョン率の改善を扱う上で非常に重要です。

モバイルデバイスは有線接続よりもレイテンシーが高いため、Webページの読み込みなど、ネットワークのリクエストの初期応答が遅くなります。
さらに悪いことに、レスポンシブデザインを採用しているモバイルWebサイトの多くが、デスクトップのペイロードの多く、または全てを、スクリーンには表示されないにも関わらずダウンロードしていることを、ガイ・ポジャーニーが発見しています。
レイテンシー、ネットワークスピードの低さ、そして、不要なダウンロードの組み合わせは、ブラウザの体験を遅くさせます。我々のテストでは、こうした小さな遅延が積み重なり、ユーザーのフラストレーションをすぐに発生させます。そうしたフラストレーションが、コンバージョンの低さを招くのです。
モバイルユーザー vs タブレットユーザー

なぜ、タブレットにおけるコンバージョン率が、スマートフォンとデスクトップコンピューターの間に位置するのでしょうか?画像サイズとレイテンシーの問題がその説明となります。
タブレットの画面サイズはスマートフォンよりも大きく、ユーザーは一度により多くの情報を見ることができます(デスクトップほどではありませんが)。また、タブレットはWiFiを通じてネットワークにアクセスすることが多いため、より早く、より柔軟なショッピング体験を提供します。
デスクトップのようなショッピング体験が、デスクトップのようなコンバージョン率を導くのです。
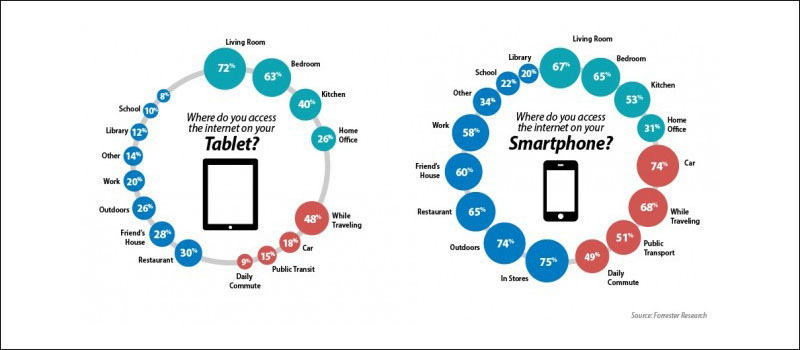
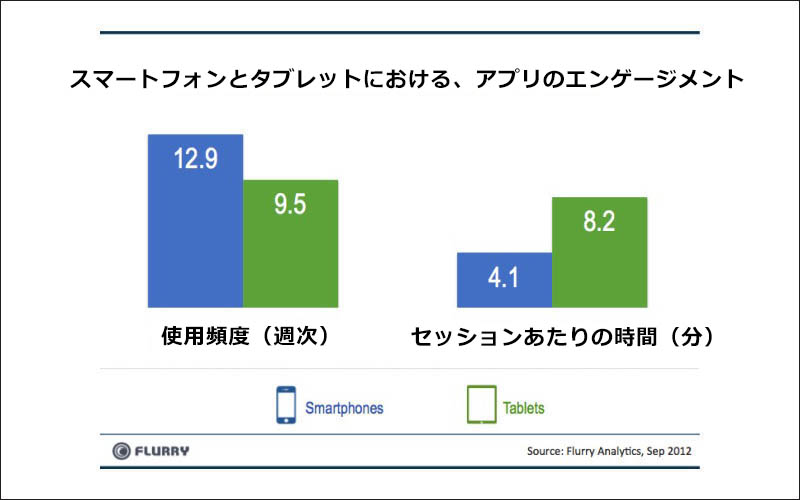
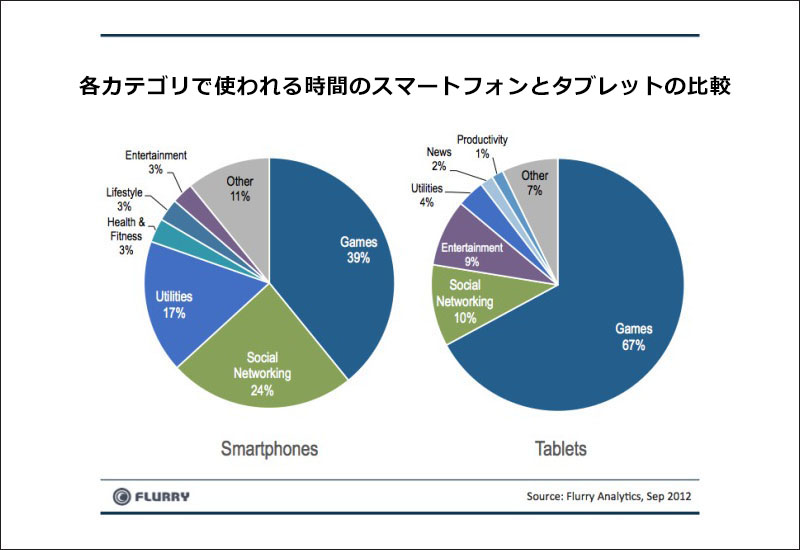
しかし、フルーリーによる(かなり古い)調査は、デバイスの使い方も異なることを示しています。

このような本質的な限界に直面すると、モバイルのコンバージョン率の低さも受け入れたくなってしまいます。モバイルの優先度を下げている、と我々に話す会社にも出くわします。彼らは、モバイルのチームを脇に追いやり、リソースを削減してしまいます。
これは大きな間違いです。20年前にオンライン展開を拒み続けていた企業や、ソーシャルメディアが多くの業界で現実となっていることを無視する企業のようなものです。
忙しいチームの優先度の低い作業としてモバイルを扱うのではなく、訪問者がモバイルをどのように使用しているか、また、既存の使用パターンにフィットする体験を作るためにはどうすればよいかを調査しましょう。
モバイルの欠点を補う回避策
例えば、特定の商品をWebサイトのフルバージョンで見られるオプションを追加しましょう。デスクトップのバージョンの使用を強制することはおすすめしません。押し付けというよりはサービスとして提供するのです。

何もなければ、重要なセールス情報を見逃していないことがわかり、ユーザーは安心します。そして、モバイルでの購入へと向かっていくでしょう。
ECサイトでモバイルアプリを作成している場合、レイテンシーを削減できる方法がいくつかあります。
• ユーザーが求めるであろう情報をプリロードします。
• ボタンのアニメーションやその他の画面要素は、ネットワークにアクセスしているさいの短い遅延を隠す目的で使用されることもあります。
しかし、より重要なことは、モバイル版のECサイトにおける問題の多くは、画面サイズやレイテンシーによって起こる問題ではないことを理解することです。それは、企業がたびたび犯す、ユーザービリティにおける僅かな間違いと密接に関係しています。
課題2:モバイルのECサイトのユーザービリティは貧しい
モバイル版のECサイトを設計するさい、我々が目撃した最初で最大の間違いは、顧客をショッピングから購入へと移行させようとすることです。
上手く実装されれば、デスクトップでのショッピングは、多くの人にとって魅力的です。非常に沢山の商品の中から選ぶことができ、閲覧しやすく、何年間もかけて作られたデザインは、スムーズでシームレスな体験を提供します。
モバイルでは、このプロセスが破壊されるだけでなく、事業者によって(誤って)妨害されてしまいます。小さな画面と遅い接続に対応するために、モバイルでのショッピング体験を本当に基本的なところにまで落とし込んでしまう企業があります。典型的に注視してしまう箇所は、最小限のタップ数で購入を可能とさせるところです。
数年前のAdobeによる典型的なアドバイスを紹介します。
“(モバイルでの)コンバージョン率は、購入までの経路を合理化することによって直接影響を受けることが、調査で示されています。コンバージョンは3タッチイベント以内に起こるはずです。将来的には2タッチイベントになるでしょう。”
顧客が何を購入するかを決断した後では、タップ数を最小限にすることが良いアイデアであることに疑いの余地はありません。しかし、多くの企業が全体のショッピングプロセスを少ないステップに圧縮しようとしています。
その結果、優れたショッピング体験を提供するよりは、ユーザーに素早い購入判断を迫るモバイルアプリやWebサイトができあがります。ユーザーにとっては、誘惑から要求へと変化したように感じるでしょう。
我々の調査では、判断の過程にあるユーザーに適合するWebサイトやアプリの場合、最高の結果が起こることが示されています。何かを購入することを決断したユーザーは、最小限のタップ数で購入ができます。しかし、まだ決断していないユーザーにとっては、自由に探索し、比較したいと感じているはずです。

大きな問題となっているのが、多くの企業が1つのデザインをパソコン用に作成し、レスポンシブデザインで、それをモバイルに適用したいと考えていることです。
我々の調査では、サイトデザインが固まる前に、モバイルでのショッピングプロセスをボトムアップから再考し、それをテストすると、コンバージョンが高くなることが示されています。多くの企業にとって高価であり、不便ではありますが、デスクトップのトラフィックがモバイルのトラフィックへと移行していく中、その重要性はますます高まっていくでしょう。
デザイナーであるバージル・パナは、モバイル体験の楽しさと機能性を披露するため、iPhoneアプリのアニメーションを公開しています。
核となる操作順序のデザインの課題とは別に、多くのECサイトとアプリで、様々な小さなユーザビリティの問題を見てきました。
個々では大きな違いは生みませんが、それぞれがコンバージョンを徐々に落としていきます。それらが組み合わさると、ユーザーを苛立たせるモバイルECサイトになってしまいます。
下記に、我々が目撃してきた、よくある7つのモバイルECの欠点を紹介します。
1.ナビゲーション要素内の複雑な用語はフラストレーションを高める
スマートフォンの画面は小さいため、全ての言葉は慎重に検討されるべきです。
全てのユーザーには理解できないような、在庫や製品の種類を表現する用語を使用する会社もあります。
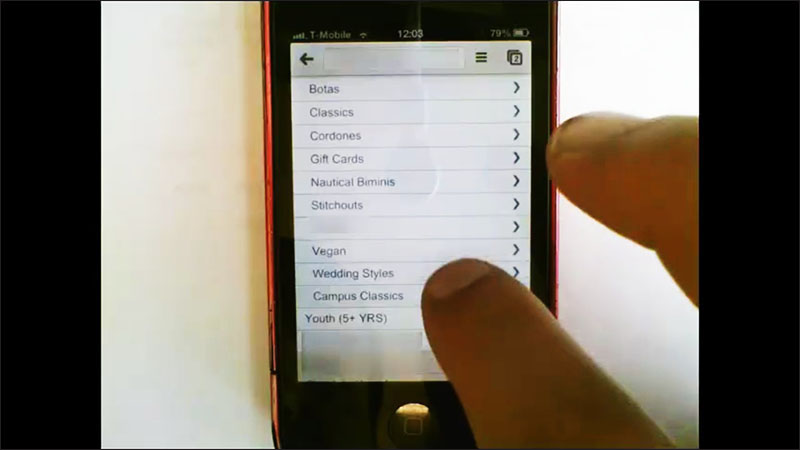
下記は、とあるファッションのサイトですが、多くの人々にとっては馴染みのない製品カテゴリ名を選んでいます。テストでは、ブーツを探すよう依頼されたユーザーが、この画面で立ち止まってしまいました。

メニューの項目は必ずしも間違いとは言えません。しかし、新規訪問の顧客を含んだ、全ての顧客が理解できるよう、確信を持つべきです。
ここでの教訓は何でしょうか?ターゲットとなる顧客を本当によく理解し、あなたの言葉ではなく、彼らの言葉を用いましょう。
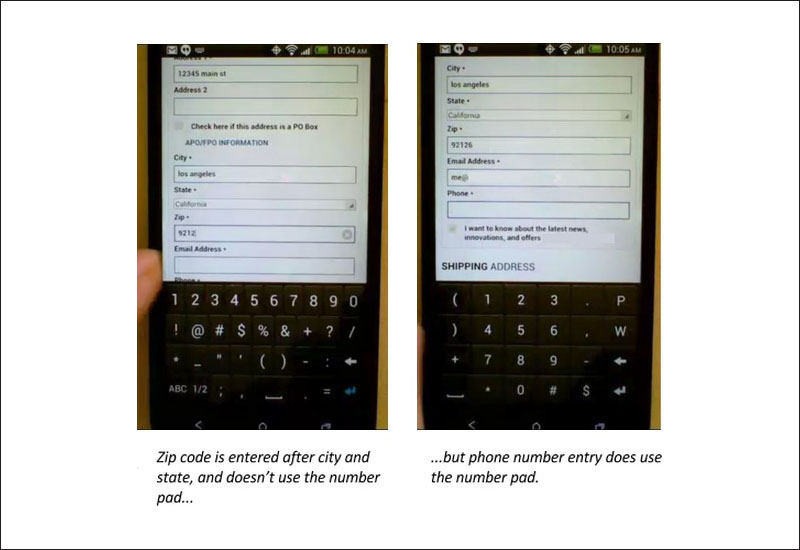
2.最も必要な場面で、数字パッドが使われていない
どのようなデータでさえも、モバイルでの入力は苦痛となります。一般的には、より多くの情報を入力させるほど、ユーザーは購入プロセスから離脱してしまいます。
その結果、郵便番号を入力させ、その後、州と街の名前が自動的に入力される機能のような、タップ数を減らすためのテクニックがよく知られるようになりました。
他のよくあるミスとしては、数字情報を入力するよう求めている場合に、ユーザーに数字パッドを表示させないことです。
下記の例にはいくつかの問題が含まれています。左側の画面では、手動で州と街の名前を入力した後に、郵便番号を入力するよう求めています。すでに、ユーザーの手間を省く機会を逸しています。

こうした類の不一致は、この会社がモバイルユーザーについて体系的に考えていないことを示しています。ユーザーテストでは、こうしたミスが大きなフラストレーションを生んでいます。
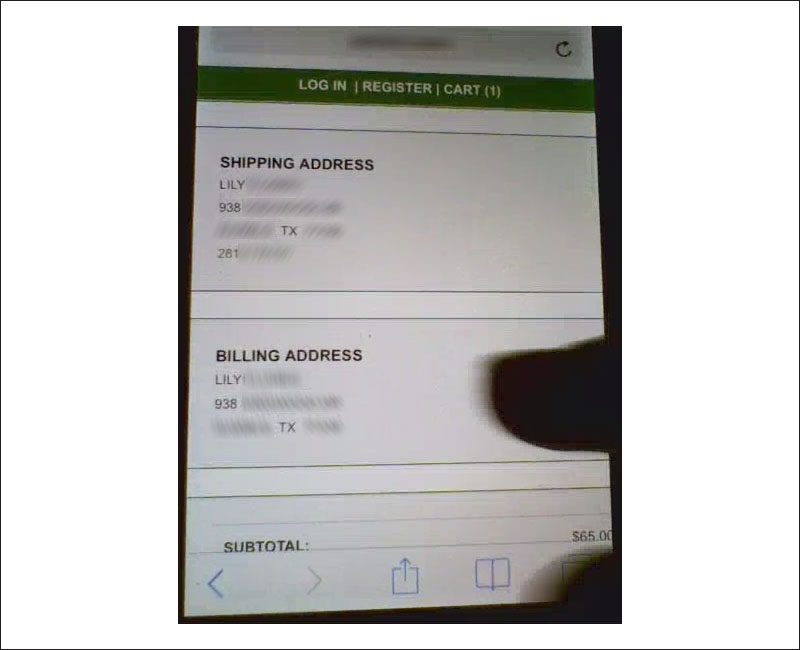
3.タップ不可のアイテムはユーザーを混乱させ、苛立たせる
スマートフォンとタブレットのインターフェイスは、”直接の操作”の考えのもと、作成されています。ユーザーが修正したいと思う画面上の情報は全てタップやスワイプができ、適切な箇所で編集できるはずです。モバイルユーザーはこうしたインターフェイスを期待しています。
タップができない情報の静的な画面を表示することで、この原則を破るモバイルECサイトもあります。ユーザーが変更を加えたい場合は、戻るボタンやその他のナビゲーションツール(デスクトップにあるような)を使用すると想定しています。
モバイルユーザーは、しばしば、ナビゲーションボタンを見落としますし、タップしても何も起こらない場合、フラストレーションがたまります。
下記の例は、モバイルサイトにおけるECサイトのチェックアウトプロセスですが、ユーザーは住所を編集しようとしています。何度もアドレスをタップし、上へ、下へ、左へ、右へスワイプしますが、何も起きません。

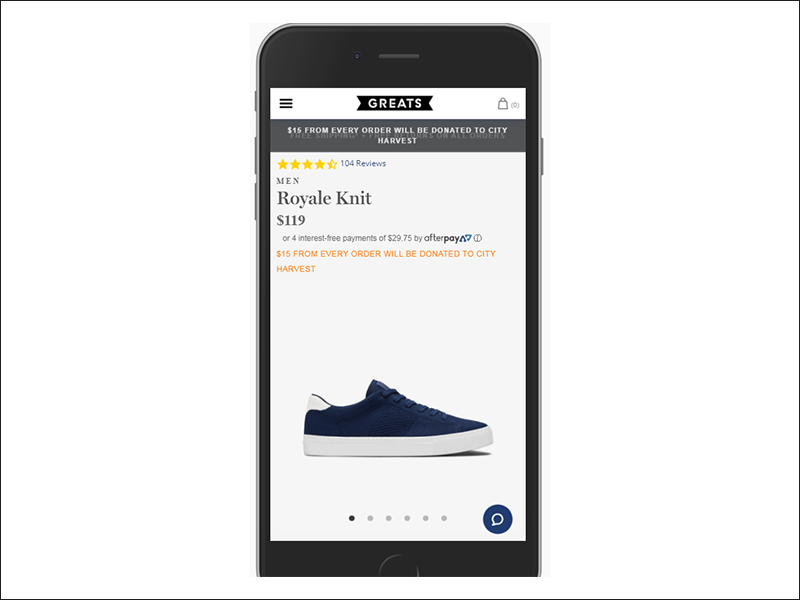
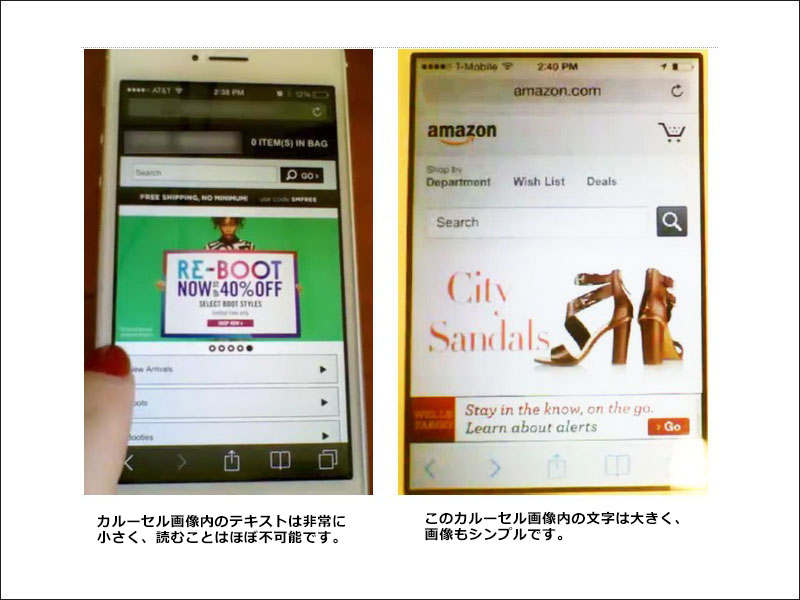
4.特にモバイルでは、画像スライダーはコンバージョンを低くする
画像カルーセルはコンバージョンを低くします。また、モバイルではさらに大きな問題を引き起こします。我々のテストでは、デスクトップのバージョンから採用した画像が使用されているカルーセルを多く目にしました。テキストは小さく、画像は込み入っているため、モバイルデバイスで閲覧することが難しいです。
また、開発者がサイトナビゲーションの補完としてモバイルカルーセルを使用しているケースも見てきました。デスクトップのバージョンのいくつかの機能は、小さい画面でのナビゲーションのスキームに適合しません。そのため、カルーセルを代用するのです。
これは、ナビゲーションがメインメニュー内にあると想定している顧客を完全に混乱させます。

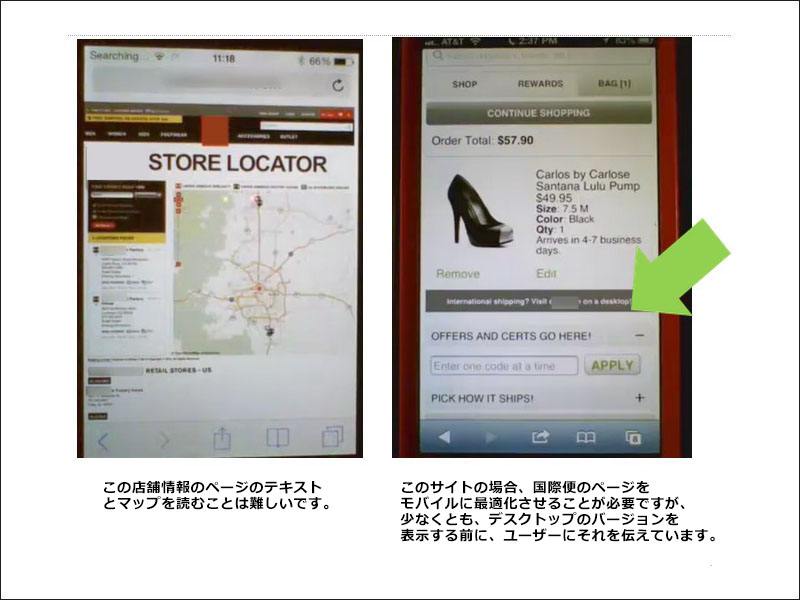
5.デスクトップのバージョンの使用を強制することは、歓迎されない驚きである
モバイルのユーザーへデスクトップのバージョンを使用できるオプションを提供することは、ユーザーの手助けになりうることを我々の調査は示していますが、選択肢や注意書きもなくデスクトップのバージョンを強制的に使用させることは、ユーザーの手助けとなりません。
ユーザーは小さい文字を読むために、ページをピンチしたりズームしなければならず、非常にストレスが溜まります。舗装道路から砂利道に突然変わる高速道路のようなものです。
これは、デスクトップをモバイルのフォーマットにするために、レスポンシブデザインに依存している会社における、共通の問題です。レスポンシブデザインは何もしないよりはマシですが、盲目的に使用するべきではありません。単純な再アレンジではなく、完全な再デザインを行うべきかどうか、問いかけましょう。

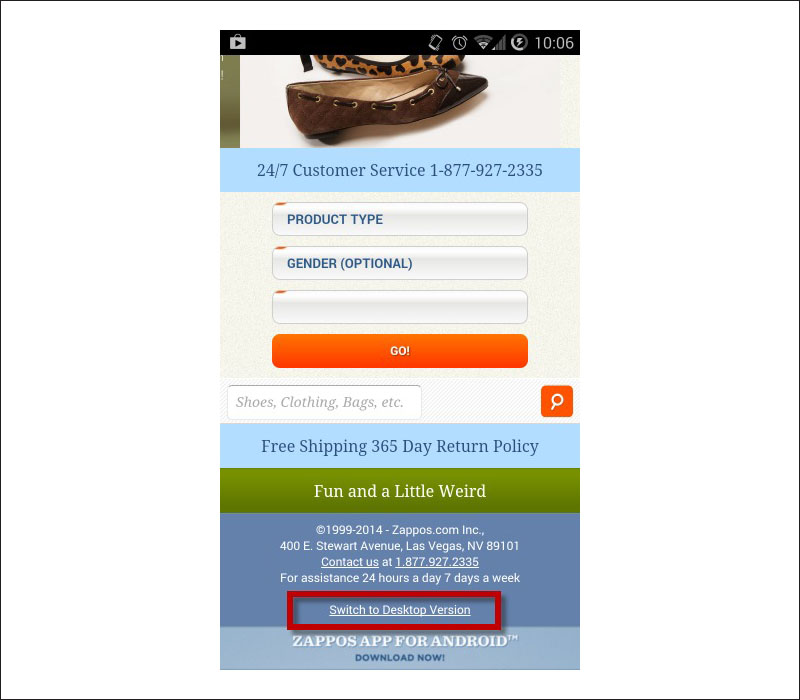
右側の例では、このサイトはモバイルフォーマットの国際便のページがありません。しかし、ユーザーを不意にデスクトップのページに連れて行くのではなく、その機能が利点であることを示すと同時に、デスクトップフォーマットのページを表示することをユーザーに知らせています。
全てのスクリーンがモバイルに最適化できているか、再考しましょう。それが可能でなければ、少なくとも、ユーザーを砂利道に連れて行く前に、それを伝えましょう。
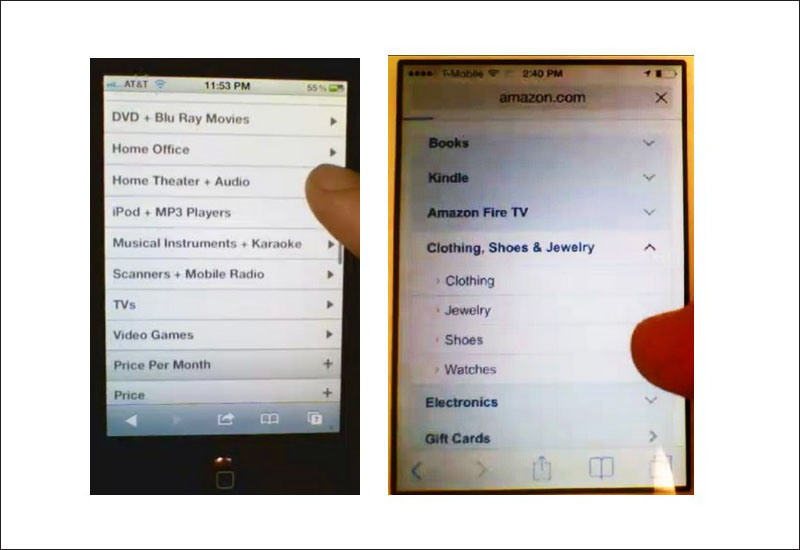
6.メニューが意味をなさず、ナビゲーションを混乱させる
多くのオンラインストアはカテゴリごとにソートされたプロダクトのリストである、とはなんとも倫理的です。では、カテゴリを一覧にし、階層で表示するメニューを通じてユーザーを案内するのはどうでしょうか?
不幸なことに、ユーザーは2階層以上あるメニューシステムの多くに、すぐに混乱してしまうことが我々のテストでわかっています。また、不慣れな用語が含まれていると、比較的短いメニューリストにも、すぐに怯えてしまいます。

上記の例、左側の電化製品のサイトは、論理的なカテゴリの構造によって、製品を整理しようと試みています。その結果は、関連した製品の迷路となっており、多くのユーザーが回遊できません。
右側の例と比べてみましょう。上と下に向いている矢印は、そのカテゴリが拡張されるかどうかを示しています(スクリーンが横へ移動すると予測してしまう、右に向いた矢印ではなく)。
左側の例では、メニューがユーザーを当惑させてしまいます。右側の例では、デパートの各階を移動するエレベーターのようになっています。それで全てを説明しようとしているのではなく、商品の大きなカテゴリ間を移動させようとしているのです。
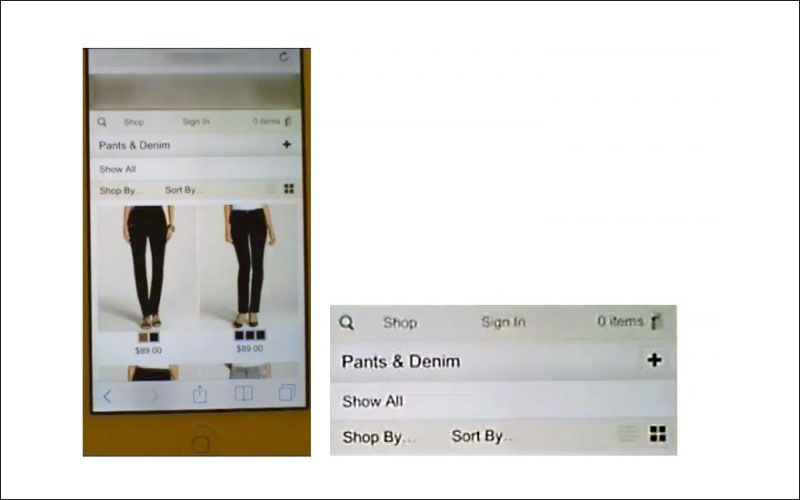
7.検索と絞り込みの機能は、圧倒的で、冗長で、不正確で、混乱を招く
モバイルのECサイトで最も困難なデザインは、サイトナビゲーションです。
画面サイズが比較的大きなデスクトップでは、いつくかのナビゲーションツールを一度に見せることが可能です(例:カテゴリのメニューと絞り込み機能)。モバイルでは、これらの機能は異なる画面で表示されます。そして、我々のテストでは、ユーザーがそれらを探しづらい場面もありました。
また、言葉の選び方も問題になることがあります。ボタンや機能を直感的に名付けていると考える開発者もいますが、ユーザーが同様の考えで理解できるとは限りません。また、特定の用語を探すために、ユーザーは検索機能を使用することもありますが、期待したものが見つからないこともあります。なぜなら、製品がそうした用語でタグ付けされていないからです。

例えば、上記のサイトでは、多くの重複したナビゲーションがあります。左上の検索機能(虫眼鏡のアイコン)、「Shop」ボタン、Pants & Denim1の横にある「+」ボタン、「Shop by・・・」ボタン、「Sort By・・・」ボタン。
我々のテストでは、これら5つの選択肢によって、ユーザーは混乱していました。2つか3つを試すこともありますが、望みのものを素早く見つけられない場合、諦めてしまいます。
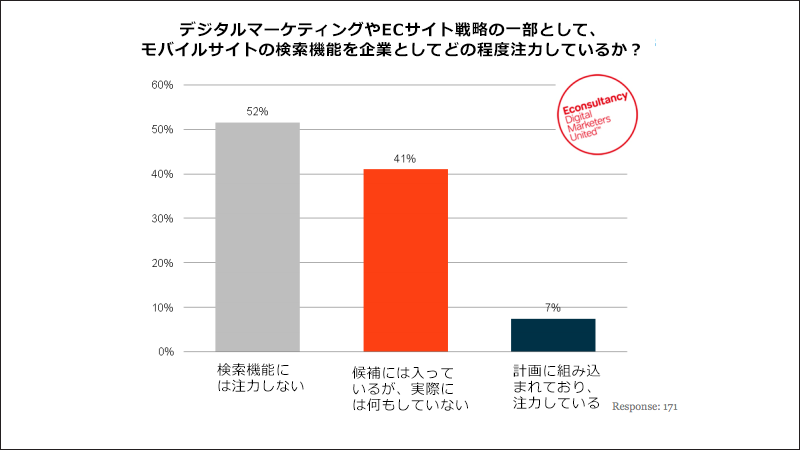
これは、実に問題です。モバイルサイトでの検索機能は、非常に競争力のあるアドバンテージですが、Econsultancyによる調査では、モバイルサイトでの検索の優先度が最上位であると答えた企業は、たったの7%です。

この問題の手助けとなる方法の1つは、ユーザーが最も親しんでいる用語を注意深く発見するテストを行うことです(例:「絞り込み」は「並べ替え」よりも良い選択かもしれません)。
関連する機能を1つのボタンにまとめることで、ユーザーが間違った選択をする機会を減らすことも、よい取り組みです。例えば、「フィルター」と名付けられたボタンをタップすると、絞り込みと並べ替えの機能を1つの画面で行えるようにしているモバイルサイトもあります。
選択肢が1つしか無いため、並べ替えをしたいユーザーも、結局は絞り込みボタンをタップする可能性は十分に考えられます。
結論
全てのサイト、全てのマーケットは異なっています。特定し、徐々に改善されるべき小さなユーザービリティの「発見」は、ほとんど無数と言ってよいほど存在しています。
デスクトップでも何年もかかったプロセスであるため、モバイルでも同様の時間が必要でしょう。辛抱強くテストし、ユーザーが立ち止まってしまう箇所とその理由を理解しましょう。
モバイルのECアプリを作る場合は、テストは非常に重要です。アプリストアでの評判が良くないと、そのアプリは一夜にして大きな傷を負ってしまいます。適切なものをローンチし、それを繰り返すのではなく、優れたものを立ち上げましょう。
そのためには、ローンチする前に、じっくりとテストをする必要があります。Webの世界では、「早くリリースし、反復する」というマントラがあります。モバイルでは、「テストを行い、リリースの前に反復する」となります。
今記事で使用した例は各会社の許可をいただいています。結果を共有していただいた、Bloomreachに感謝いたします。追加画像は匿名であることを望むUserTestingのクライアントから提供いただきました。
タグー一覧
ABテスト | B2B | CRO | CTA | ECサイト | EFO | LPO | SaaS | UX | アクションボタン | アパレル | アプリ | カスタマージャーニー | カンファレンス | コピー | スポーツ | スマートフォン | ソーシャルプルーフ | チームビルディング | チャット | テキスト | テストアイデア | ナビゲーションメニュー | パーソナライズ | ヒートマップ | ビジュアル | ビジュアル・画像 | フーズ | フォーム | フォントサイズ | フットウェア | プランニング | ヘルスケア | ポップアップ | メッセージ | メディア・ニュース | メルマガ | ランディングページ | リードジェネレーションサイト | リサーチ | 予測 | 事例 | 価格 | 入力フォーム | 商品ページ | 商品一覧ページ | 多変量テスト | 小売り | 教育・学習 | 旅行・観光 | 書体 | 消費者行動 | 統計学 | 美容・健康 | 自動車 | 見出し | 転職サイト | 送料 | 通信・IT | 金融・保険 | 電力 | 顧客の声 | 高級志向