【ABテスト事例】検索フィルター機能の効果的な表示位置と表現方法とは?
背景と検証の詳細
Officeworksはオーストラリア最大のオフィス用品および文房具のサプライヤーで、オンラインストアと実店舗の両方を展開しています。 オンラインショッピング・エクスペリエンスを改善する方法を探るために、Officeworksの検証チームは彼らのサイトの検索フィルター機能に着目をして実験を行いました。 サイトの元々のフィルタリングオプションは、競合他社のモデルを基にしたものでした。 しかしながら顧客からのフィードバックによると、商品検索の結果をフィルタリングする方法がないように見え、顧客は苛立っていることが示されていました。 実際にはフィルター機能は実装されていました。しかし、フィルターオプションはグレーのテキストで「結果をフィルタリングする(filter results)」と表記されていたため、ほとんどの顧客はグレーという色を見て「フィルター機能が利用可能でないことを表している」と理解したことでしょう。 また、フィルターはページのトップにだけ置かれていたので、顧客がページをスクロールした場合には見えなくなっていました。 検証チームは、フィルター機能をもっと目立つようにすることで、摩擦を軽減してフィルターの使用を促すことができないものかと考えました。 彼らはテキストの色、表示の位置、フィルターの表現方法を変えることで効果があるのではないかと考えました。
仮説
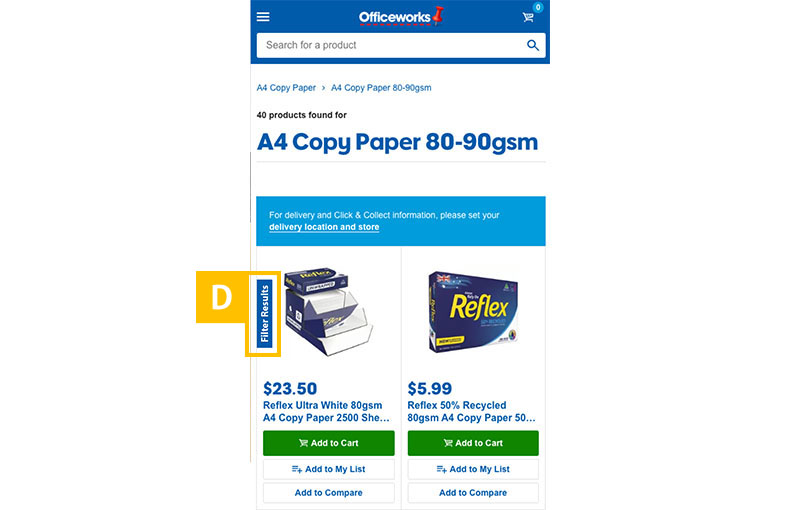
フィルターボタンはページのトップにしか表示されていなかったため、検証チームは、スクロールしても残り続ける左側にボタンを付けることで、より多くのユーザーが製品のフィルタリングをクリックするようになると考えました。 さらにチームは、テキストの色を青に変えることで、機能が目立つようになり、フィルター機能の使用頻度が高まると考えました。 また、彼らは、「結果をフィルタリングする(filter results)」から「フィルターを表示する(show filters)」という表現に変えることによっても結果に影響があると予想しました。 しかし、チームはどの要素の組み合わせが一番効果的か確信が持てなかったので、検証を行うことにしました。
検証の設定
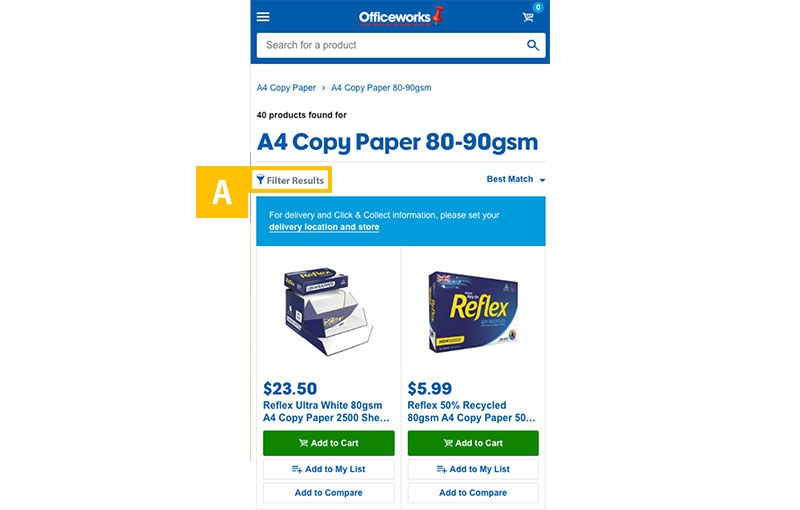
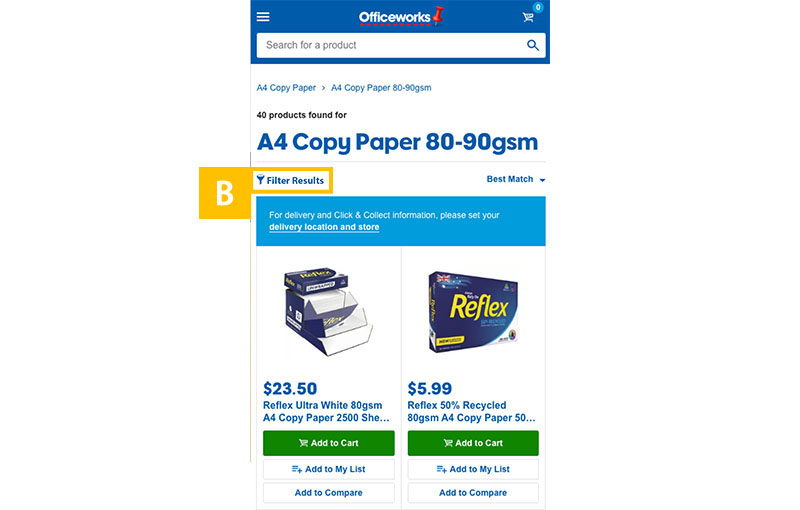
合計で4つのバージョンが検証されました。それぞれに対してわずかに違う変更が加えられました。 およそ68,000人の訪問者がそれぞれのバージョンを閲覧しました。トラフィックは4つのバージョンで均等に分けられました。訪問者は地元オーストラリア在住の買い物客で、モバイル機器からサイトにアクセスしていました。 バージョンA(オリジナル):「結果をフィルタリングする(filter results)」を検索欄の下のヘッダーに表示しテキストカラーはグレーとしました。




実際の結果
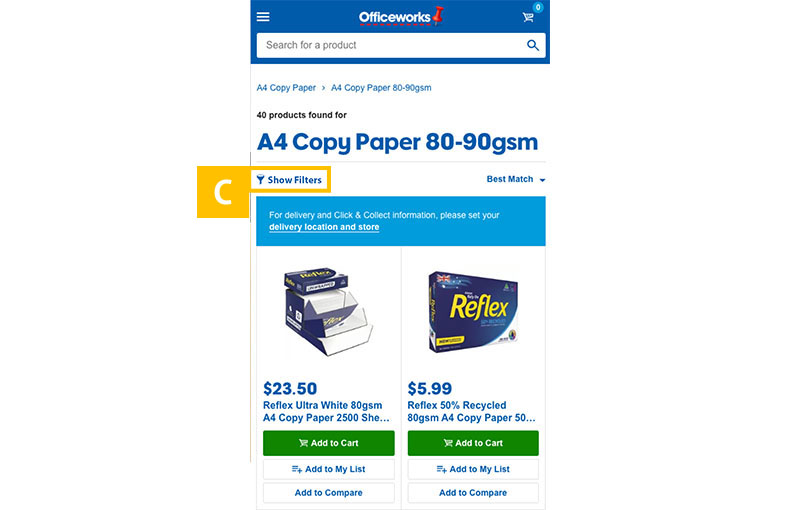
勝者はバージョンCでした。 仮説とは裏腹に、ボタンを左側に配置したバージョンDでは最高の結果を得ることができませんでした。バージョンDは、オリジナルのバージョンAと比較してクリック数が42%減少しました。 オリジナルはグレーのテキストを使用したバージョンだったことを思い出してください。その色のせいでユーザーはフィルター機能が利用できないと考えていました。その上でボタンを左型に置くことがコンバージョンに大きなマイナスの影響を与えてしまった原因は、モバイル機器にとってはすでに情報量の多い画面がさらに乱雑になり、訪問者の気が散ってしまったためでしょう。 事実、テキストの色をただグレーから青に変えただけのバージョンBは、元のページと比較して20.5%もコンバージョンが向上しました。 そして、テキストカラーを青に変え、さらに「フィルターを表示する(show filters)」という表現に変えたバージョンCは最大の効果が得られ、オリジナルと比較してコンバージョンが22.9%も向上しました。 この結果は99%の信頼性を達成しました。
今回の結果の信頼性
サンプルサイズが非常に大きいこと(各バージョンに68,000人の訪問者)、十分に検証期間が取られたこと(二週間)、そして99%の信頼性を獲得したことを考えれば、今回の結果は信頼するに値するものです。 しかし、今回の検証は4種類に分割した検証ではなく、多変量テスト(MVT)を行っていればより有益なものになった可能性があります。MVTを採用していれば、様々なバージョンを作る必要なしに、複数の要素を同時に評価することが可能になっていたでしょう。 今回のテストの設定方法では、負けたバージョンもテキストの内容もしくはテキストの色が違っていたら、違ったパフォーマンスを出していたかを判断することができません。理想的には、そうした要素も検証すべきでした。MVTではそれをより容易に行うことができていたでしょう。
分析
なぜトップに青色で「フィルターを表示する(show filters)」と記載したバージョンが最も効果的だったのでしょう? いくつかの理由が考えられます。 1. 色が意味を伝達し、注意を引いた 色彩心理学の研究では、色はもっとも説得力があり、影響力の強いマーケティングの要素の一つであることが証明されています。 「孤立効果」という名称でも知られるフォン・レストルフ効果によれば、複数の類似した要素、もしくは色が同時に提示された場合、他のものと異なるものがもっとも目立ち、記憶にも残りやすいといいます。 気づかれやすいということは、コンバージョンにつながる可能性も高いということです。 検証では、グレーのテキストは目立っていませんでした。実際、その色は、フィルター機能は利用不可能であるという印象を与えていました。注目をまったく集められていなかったのです。 2. 行動を促す効果を持つ色がある 優れたウェブデザインでは、二種類の色が使われています。パッシブカラーとアクションカラーです。 パッシブカラーはあなたのサイトとブランドの配色から構成されます。 アクションカラーは、顧客に行動を起こしリンクをクリックすべきだと知らせる、つまり行動喚起(CTA)のために使用される色です。もっとも効果的に使うためには、アクションカラーはポップで、サイトのブランディングや配色と比較して、コントラストの強いものにする必要があります。そうした色はフォン・レストルフ効果を利用すべきで、サイトの他のコンテンツから際立っていなければなりません。 今回の検証では、グレーから青への色の変更によって、より多くの注意を引くことに成功しました。テキストを「結果をフィルタリングする(filter results)」から「フィルターを表示する(show filters)」に変更したことも結果に影響しました。その表示は買い物客に、ボタンを押すと何が起こるかを正確に伝えていました。 さらに、色を青ではなく、サイトでまだ使われていない、より大胆なコントラストの強い色に変えることで結果がどうなるのかを検証しても面白いでしょう。そして、配置や色の組み合わせに対してだけでなく、テキストの組み合わせをそれぞれ比較した場合にどうなるのかを検証するのも有意義でしょう。 3. 競合他社にむやみに追従してはいけない 元々のフィルターデザインは競合他社のサイトを基にしたものでした。しかし今回のテストで、競合他社が彼らのウェブサイトで何かをやっているからといって、それがあなたのサイトでも有効とは限らないことが明らかになりました。 競合他社がサイトに変更を加える前に検証を行っていなかったり、データ主導の判断を行っていないことも考えられます。 競争を勝ち抜くもっともスマートな方法の一つは、自分のサイトであなたの対象顧客に対して何が最も効果的かを検証することです。
まとめと応用方法
コンバージョンにつながるCTAを作る際には色について考えましょう。最適なのはアクションカラーです。大胆でコントラストの強い色にする必要があります。 そしてCTAの配置と表現方法を検証しましょう。その際には、異なる組み合わせによってコンバージョンは劇的に向上することもあれば低下することもある、ということを覚えておきましょう。
タグー一覧
ABテスト | B2B | CRO | CTA | ECサイト | EFO | LPO | SaaS | UX | アクションボタン | アパレル | アプリ | カスタマージャーニー | カンファレンス | コピー | スポーツ | スマートフォン | ソーシャルプルーフ | チームビルディング | チャット | テキスト | テストアイデア | ナビゲーションメニュー | パーソナライズ | ヒートマップ | ビジュアル | ビジュアル・画像 | フーズ | フォーム | フォントサイズ | フットウェア | プランニング | ヘルスケア | ポップアップ | メッセージ | メディア・ニュース | メルマガ | ランディングページ | リードジェネレーションサイト | リサーチ | 予測 | 事例 | 価格 | 入力フォーム | 商品ページ | 商品一覧ページ | 多変量テスト | 小売り | 教育・学習 | 旅行・観光 | 書体 | 消費者行動 | 統計学 | 美容・健康 | 自動車 | 見出し | 転職サイト | 送料 | 通信・IT | 金融・保険 | 電力 | 顧客の声 | 高級志向