【ABテスト事例】チェックリストか?テーブル形式か?
テストの詳細と背景
米国に拠点を置く、マーケティングとアナリティクスのコンサルティングファームであるBlast Analyticsは、彼らのクライアント企業である、動画編集のソフトウェアプロバイダーのTelestreamのために、素晴らしいテーブル表記のテストを行いました。
このテストの目的は、訪問客を顧客へとコンバートさせるために、製品の機能を表示する最適な方法を判断することでした。
今回のテストは、現在行われている一連の研究の一環として行われました。各テストは、コンバージョン率への影響を明らかにするために設計されていました。各テストで得られた知見は、その後のテストにも適用されました。
最初の研究では、トップページの製品画像のサイズを小さくすることで、製品機能の枠の視認性を高めることができるかどうかをテストしました。その結果、画像を小さくすることで製品機能の枠の視認性が高まり、クリック率(CTR)も高くなることがわかりました。しかし、
その結果、訪問者は最も価格が低い製品を買うようになり、最終的には、訪問者あたりの平均収益(ARPV:Average Revenue Per Visitor )が低くなってしまいました。
次に、チームは製品機能の枠をページから削除することで得られる効果を測定しました。その結果、メイン画像のクリック率は高まりましたが、訪問者あたりの平均収益も下がってしまいました。
こうした発見を考慮に入れ、製品機能の枠は重要であることを、チームは理解しました。そのため、チェックリストにすべきか、テーブル形式にすべきか、製品機能の枠の最適な表示方法を判断するようにしたのです。
仮説
前回までの実験を経て、製品機能のフォーマットを修正することで、わかりやすさが改善され、「カートに追加する」のコンバージョンが増加すると、チームは信じていました。
より多くの人が製品をカートに追加するようになることで、訪問者あたりの平均収益も高まることが期待されます。しかし、チェックリストとテーブル表記の、どちらのフォーマットのほうがわかりやすいかは不透明でした。
そのため、どちらのフォーマットが優れているか、テストを行うことにしたのです。
テストの設計
最適な製品の表示フォーマットを判断するため、ABテストの環境が設定されました。トラフィックは50対50に分けられています。
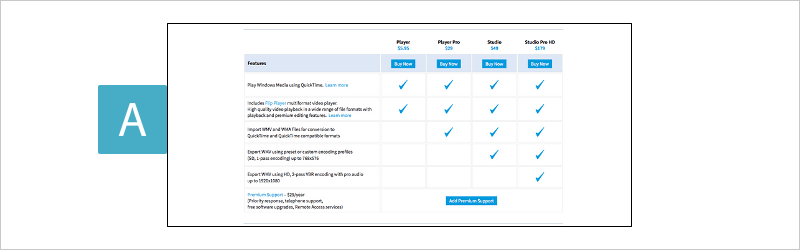
訪問者の半分には、チェックリストのフォーマット(A)が表示されます。実際の表示は下記の通りです。

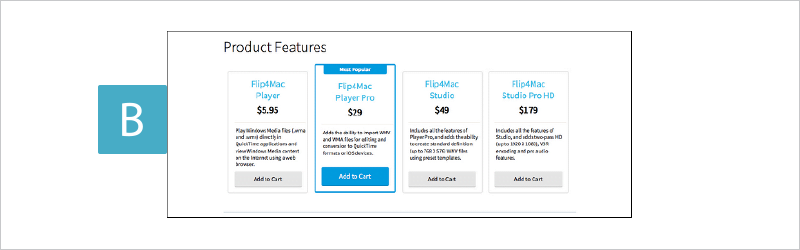
その他の半分には、製品情報を表示させるために、テーブル表記(B)が使用されています。実際の表示は下記の通りです。

「カートに追加する」のコンバージョンと訪問者あたりの平均収益の指標はそれぞれのバージョンで測定されています。
テスト結果
勝者はBバージョンでした。テーブル表記のフォーマットが勝利したのです。
チェックボックスのフォーマットと比較し、テーブル表記のフォーマットは、「カートに追加する」のコンバージョンが130%増加しました。
より多くの買い物客がカートに追加することで、訪問者あたりの平均収益も283%増加したのです!
調査結果の信頼性は95%です。
この結果はどの程度、信頼できる?
信頼性が95%であることから、このテスト結果は公正であると言えます。
しかし、サンプルサイズとテスト期間が報告されていないことは、注意すべきです。それらによっては、テスト結果に疑問符が付いてしまうからです。
分析
なぜ、テーブル表記のパフォーマンスは、チェックリスト表記のパフォーマンスを大きく上回ったのでしょう?いくつかの理由が考えられます。
1.見つけやすくなり、わかりやすさも改善された
テーブル表記で情報を記載することで、その機能の識別のしやすさが向上しました。ユーザーは、その機能がどのプランの一部であるかを見極めるため、チェックマークを上下に移動して探す必要はありません。ユーザは1つに整理された領域で製品の特徴を読むことができるのです。
可読性の改善により、それぞれのオプションのバリュー・プロポジションがはっきりと目立つようになりました。その結果、わかりやすさが向上し、より多くの訪問者がコンバートしたのです。
同様の現象が、Guess The Testのケーススタディでも起こっています。製品機能の情報を垂直フォーマットのボックス内に記載すると、パフォーマンスが良くなったのです。
繰り返しになりますが、情報が整理され、より明確に表示されるようになりました。訪問者は、重要な詳細データを別途探す必要はありません。全てが明確であり、目立っています。
そのため、買い物客は自信を持って次のステップへ進むことができます。
強力な製品コピーのインタビューでも説明されている通り、買い物客として、我々は怠け者であり、最も簡単な選択をする傾向があります。
ユーザービリティのエキスパートとしても名高いスティーブ・クラッグによると、情報がはっきりと表示されているため、我々が考える必要がない場合、よりコンバージョンに達する傾向があるとのことです。
2.期待の合致と抵抗のレベル
勝者のバージョンでは、ボタンに表示されていたコピー文は、抵抗が低いアクションである「カートに追加」でした。
アクションには多くのコミットメントを必要としないため、この表現は買い物客がファネルの奥へ進んでいくことを容易にします。
同様に、ボタンは下部に設置されていますが、そこは、訪問者がそこにあるだろうと予測している場所です。
反対に、敗者のバージョンでは、ユーザーは抵抗の高い「今すぐ購入」が表示されています。この表現は、買い物客に購入の最終決断を予期させてしまいます。このファネルの段階では、強すぎるプレッシャーであるかもしれません。
ボタンに表示されるコピー文によって作られるコンバージョンへの抵抗のレベルは、訪問者がファネルのどの段階にいるかによって、コンバージョンに影響します。
一般的なベストプラクティスとしては、ファネルの初期の段階では抵抗の低い表現を使い、徐々にプレッシャーや訪問者のコミットの期待を高めていき、ファネルの奥へと導いていきます。
訪問客が製品の特徴を閲覧し比較している段階で、「今すぐ購入」と訪問者に迫ることは、訪問者を怯えさせてしまうかもしれません。
同様に、ボタンを上部に設置することは直感的ではありません。買い物客は製品の特徴の下にボタンが表示されることに慣れており、購入プロセスについて混乱してしまうかもしれません。そのため、全くコンバージョンしませんでした。
今回の調査で得られる知見と実施可能なアドバイス
製品の特徴のフォーマットはコンバージョンに大きく影響を与えます。
より簡単にはっきりとわかるフォーマットに製品の特徴の情報を落とし込むことで、より多くのコンバージョンが期待できます。
さらに、ボタンに表示させるコピー文の抵抗のレベルが、各ファネルの段階にいる訪問客のインテントに適切に合致している場合、より多くのコンバージョンが期待できます。
タグー一覧
ABテスト | B2B | CRO | CTA | ECサイト | EFO | LPO | SaaS | UX | アクションボタン | アパレル | アプリ | カスタマージャーニー | カンファレンス | コピー | スポーツ | スマートフォン | ソーシャルプルーフ | チームビルディング | チャット | テキスト | テストアイデア | ナビゲーションメニュー | パーソナライズ | ヒートマップ | ビジュアル | ビジュアル・画像 | フーズ | フォーム | フォントサイズ | フットウェア | プランニング | ヘルスケア | ポップアップ | メッセージ | メディア・ニュース | メルマガ | ランディングページ | リードジェネレーションサイト | リサーチ | 予測 | 事例 | 価格 | 入力フォーム | 商品ページ | 商品一覧ページ | 多変量テスト | 小売り | 教育・学習 | 旅行・観光 | 書体 | 消費者行動 | 統計学 | 美容・健康 | 自動車 | 見出し | 転職サイト | 送料 | 通信・IT | 金融・保険 | 電力 | 顧客の声 | 高級志向