【ABテスト事例】商品一覧ページに「クイック・セレクター」は必要?不要?
テストの詳細と背景
オランダのデジタルコマースのエージェンシー、De Nieuwe Zaakが有名な女性ファッションサイトのStepsで素晴らしいテストを行いました。
顧客の購買行動を観察することでヒントを得たテストです。彼らは、オンラインショッピングで顧客に煩わしさを感じさせてしまっていると考えました。多くのWebサイトでは、カートに商品を加える前に、製品の詳細ページを閲覧させられます。
テストチームは、顧客がこのプロセスを踏むことを必要としているのか、疑問を持ちました。顧客が慣れ親しんだ買い物方法と考えられますが、もしかしたら、商品の詳細ページを省き、購買ファネルのステップを省略することで、コンバージョンを増加させることができるのでは?と考えたのです。
仮説
チームは、購買ファネルのステップを省略することが、利便性につながると考えました。
彼らは、サイズを選べばすぐに商品をカートに追加できる「クイック・セレクター」の機能が買い物を容易にし、効率的にすると考えました。その結果、トランザクションと平均注文額(AOV:Average Order Value)も増加するだろうと考えました。
しかし、彼らは「クイック・セレクター」の機能がわかりにくいものとして受け止められる可能性があることも理解していました。多くの顧客が、商品詳細ページを訪れることに慣れているからです。買い物客が商品の詳細な説明を見る機会がなくなるため、コンバージョンに悪影響を与えるかもしれません。
そのため、最適なアプローチを確認するテストを決断したのです。
テストの設計
「クイック・セレクター」の機能が売上をアップさせるのか、ダウンさせてしまうのか。それを判断するために、ABテストを行うことにしました。
調査期間は4週間です。この期間、3万人を超えるデスクトップユーザーが、「クイック・セレクター」機能のある画面とない画面を閲覧しています。トラフィックは、50対50に分けられました。
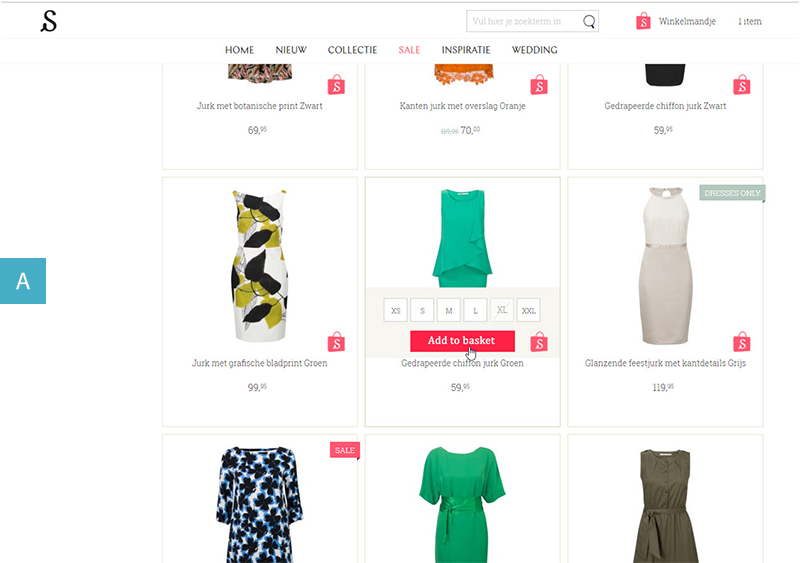
半分のユーザーが「クイック・セレクター」機能のアイコンがあるバージョンを閲覧しています。このバージョンを見る全てのデスクトップユーザーに対し、全商品リストの商品画像の右側に買い物かごのアイコンが表示されています。アイコンをホーバーすると、買い物客は商品詳細ページに遷移することなく、直接サイズを選び、商品を買い物かごに追加できます。「クイック・セレクター」機能のフォーマットを下記に記載します。
「クイック・セレクター」機能ありのバージョンA

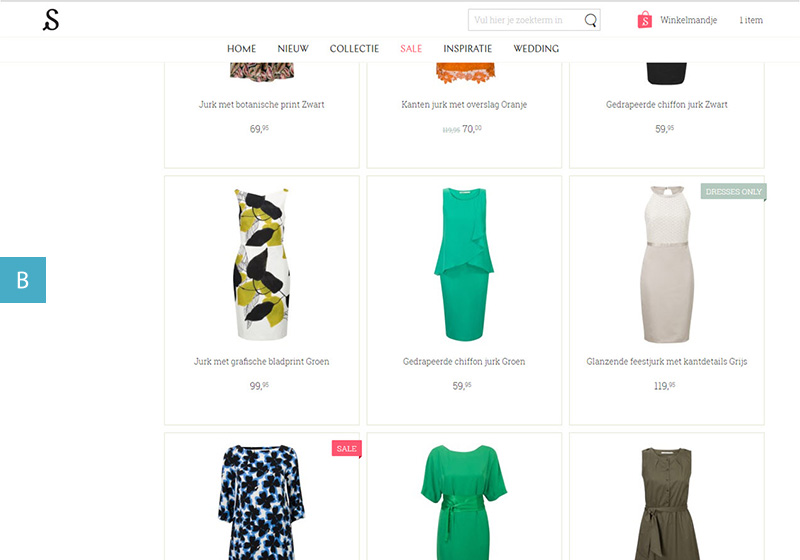
「クイック・セレクター」機能なしのバージョンB
別の半分のユーザーは「クイック・セレクター」機能のアイコンがないバージョンを閲覧しています。この場合、訪問客は、興味のある商品をクリックする必要があります。彼らは別の商品詳細ページに遷移し、そこでサイズを選び、商品の情報を読み、買い物かごに商品を追加できます。「クイック・セレクター」機能が無いバージョンのページを下記に記載します。

実験の結果
勝者はバージョンAでした。「クイック・セレクター」の機能があるページが勝ったのです。
「クイック・セレクター」の機能がないページと比べ、トランザクションが10%増加しました。この実験結果は95%の信頼性があります。
しかし、興味深いことに、この売上の増加は、AOVに大きな違いを生みませんでした。トランザクションは増えましたが、ユーザーはより多くのお金を買い物に使うことはなかったのです。
今回の結果はどの程度信用できるのか?
大きいサンプルサイズ(3万のデスクトップユーザー)、十分なテスト期間(4週間)、95%の信頼性という事実から、調査結果は非常に有効と言えます。
しかし、全てのKPIが統計学的に十分な結果を得られたわけではない、ということを注記しておきます。トランザクションのみがコンバージョンを増加し、AOVはそうではありませんでした。
分析
「クイック・セレクター」の機能があるページは、なぜ勝利したのでしょうか?いくつかの理由が考えられます。
1.購入プロセスの簡易化
多くの買い物客が商品詳細ページをクリックすることに慣れていると思われますが、「クイック・セレクター」の機能は購入プロセスを容易にし、コンバージョンに至るまでのステップを省略したのです。訪問客は商品詳細ページをクリックする必要がなく、サイズを選ぶだけで、買い物かごに追加できます。全ての作業が1つのページで行えるため、このプロセスはより効率的なのです。
購入と選択のプロセスが簡易になることで、買い物客の時間と労力を節約できました。
2.感情と値札の問題
パーティードレスの場合、初めて見た印象が購入の決め手になることは十分に考えられます。その見た目が気に入ろうと、気に入らなかろうと。それは感情的な判断であり、理性的な判断ではありません。あなたが見た目を気に入り、それを欲しいと思えば、その必要性を正当化することができます。多くの買い物客にとって、パーティードレスのような洋服にかかるコストは余裕を持って買える値段であるということも、これを後押ししています。
洋服は、基本的に、多くの調査や検討を必要とする高額な商品ではありません。このように、全ての商品が購入を判断するために詳細な商品ページが必要なわけではないのです。気まぐれで購入を決断することはよくあります。
対象的に、例えば食洗機など、より高価で実務的な製品の場合、異なる購買行動を引き起こします。
食洗機の場合、購入する前に商品の詳細ページを読みたいと思うでしょう。また、最初の見た目が良かったというだけで、購入を決断することはありません。食洗機の購入は、通常、理性的な判断であり感情的な判断ではありません。そして、詳細な評価と検討を必要とします。
食洗機やその他の高額商品の場合、購入を決断する前に商品の詳細を知りたいと思うことから、「クイック・セレクター」の機能は必要とされないでしょう。気まぐれで購入するほど、買い物客は購入への準備ができていないのです。
3.最適化の方法の前に、あなたが販売しているものを考える
それゆえ、コンバージョンに至るまでのプロセスを最適化する方法を考える前に、あなたが販売しているものについて考えることが非常に重要です。高額で理性的な判断が必要とされる商品の場合、買い物客が商品についての情報を十分に得られる商品詳細ページは、きっと必要とされます。
反対に、高額でなく感情的な判断での購入が多くなる商品の場合、購入までのプロセスを簡略化するために商品詳細ページを省略することは、効果的な施策となるでしょう。
実質的なアドバイスとすぐに行える施策
「クイック・セレクター」の機能は、商品詳細ページへの遷移を省略し、コンバージョンに至るステップを減らすことで、購入までのプロセスを簡略化させます。
しかし、あなたのWebサイトでこの施策を実践する前に、必ずテストを行いましょう。そして、購入までのプロセスを簡略化することがコンバージョンを上げるのか、下げてしまうのか、あなたが販売する商品、コスト、感情的な判断での購入があるのかないのか、といった事柄を軸に、よく検討しましょう。
タグー一覧
ABテスト | B2B | CRO | CTA | ECサイト | EFO | LPO | SaaS | UX | アクションボタン | アパレル | アプリ | カスタマージャーニー | カンファレンス | コピー | スポーツ | スマートフォン | ソーシャルプルーフ | チームビルディング | チャット | テキスト | テストアイデア | ナビゲーションメニュー | パーソナライズ | ヒートマップ | ビジュアル | ビジュアル・画像 | フーズ | フォーム | フォントサイズ | フットウェア | プランニング | ヘルスケア | ポップアップ | メッセージ | メディア・ニュース | メルマガ | ランディングページ | リードジェネレーションサイト | リサーチ | 予測 | 事例 | 価格 | 入力フォーム | 商品ページ | 商品一覧ページ | 多変量テスト | 小売り | 教育・学習 | 旅行・観光 | 書体 | 消費者行動 | 統計学 | 美容・健康 | 自動車 | 見出し | 転職サイト | 送料 | 通信・IT | 金融・保険 | 電力 | 顧客の声 | 高級志向