ランディングページ最適化の要点とは、訪問者の注目をあなたがアピールしたい内容に釘付けにすることです。
これを実現するためのデザイン理論には様々なものがあり、その多くでは、注意を惹きつけたい対象に注意を向かせるためにビジュアルキューというものが用いられています。
ビジュアルキューは経験心理学研究と臨床ケース研究に深く根ざしたものです。つまり、ビジュアルキューがなぜ有効なのか、どのように機能するのか、特定の利用ケースに基づいてどのように用いるべきなのかということについて、膨大かつ確かなデータが存在しているということです。
広義のビジュアルキューとは、視覚によって処理される感覚的なキュー(合図)の一種のことです。世界や特定の経験がどのように認識されるかについて考える上で有効なデータとなります。
現実世界でセールスパーソンと話をすることを考えてみましょう。その際、些細な表情の変化やボディランゲージ、ちょっとした癖など、様々なビジュアルキューを目にすることになるでしょう。こうしたもの全てから、あなたはその相手を信用できる人物かどうか判断しているのです。
こうしたマイクロエモーション(マルコム・グラッドウェルーアメリカの作家・ジャーナリストーによる呼称)は、人間の相互関係におけるメタデータです。人はそれを意識しているかどうかに関わらず、非常に些細な信号をキャッチし、そこから感情を読み取るのです。例えば、新しく知り合った人と和やかに会話をしたあとで、「どうやら自分は好かれてはいないらしい」ということを感じたことはないでしょうか。
デジタルマーケティングにおいては、ビジュアルキューは注意を特定のどこかに誘導したり、何らかのメッセージを暗に伝えたりすることに用いられます。
こうした定義を聞くと難しいものであるように感じられるかもしれませんが、例を見れば理解は容易でしょう。以下の画像をご覧ください。
ビジュアルキューは意味合いが広い言葉ですが、もしユーザーインターフェイスやユーザー体験について造詣があるようなら、directional cue(ディレクショナルキュー・方向性キュー)という言葉に馴染みがあるでしょう。アメリカのLPO企業Unbounceによれば、方向性キューとは「訪問者がランディングページの戦略的エリア(多くの場合は何らかの行動を起こさせるもの)に誘導されるような視覚的要素である」とされています。
方向性キューには2つの種類があります。
これについてUnbounceは、「明示的なキューとは、例えば矢印や線などの形をしている。一方示唆的なキューは、見込み客の視線を誘導するために何らかの画像を用いたりする」としています。
あなたのページに誰かがやってきたとき、その訪問者は意識的・無意識的に関わらずビジュアルキューについて即時的な判断を最初に下すこととなります。
人間の判断時間はほんの一瞬で、人間相手であってもウェブサイトが相手であっても、第一印象を形成するのにはたったの1/10秒しかかかりません。あなたのウェブサイトについて好みであるかどうか、閲覧を続けたいと思うかどうか、訪問者がその判断をするのにはたった0.05秒しかかからないのです。
この第一印象が形成される際には、構造や色、スペース感、対称感、テキスト量、フォントなど、様々な要因があります。
デザインは無意識的認識において重要
様々なデザインや情報コンテンツの要因がオンラインの健全なサイトに対する信頼感にどのような影響を与えるかに関するイギリスの分析研究では、第一印象の94%はデザインと関連しているということが分かりました。
この研究では、ウェブサイトの外見や感じられ方というものが第一印象の主な構成要素であることが明らかとなりました。視覚的アピールとサイトナビゲーションが、サイトに対する第一印象に最も大きく影響を与える要因であることが示されたのです。
似たような結果が、Consumer WebWatchの研究(Stanford Universityの信頼性に関する専門家によるもの)でも得られています。この研究では、あるウェブサイトの信頼性についてどのように評価するかという口頭での説明と、実際にその評価をどう行うかということは違うということが示されました。
研究データによれば、一般的な消費者は、そのコンテンツよりもビジュアルキューなどのサイトの表面的な部分により強く注意を払っているということが示されました。例えば、この研究での全消費者のおよそ半数(46.1%)は、部分的にはサイトの信頼性を全体の視覚デザインのアピール感(レイアウトや文字のデザイン、フォントサイズ、配色など)に基づいて評価していました。
デザインにおけるビジュアルキューの価値を理解する上で、視覚に関するトップダウン設計は重要な鍵となります。
私たちは情報を求めて様々な場所を根掘り葉掘り探しますが、その際、関連している情報とそうでない情報を見分けようとしています。この時、似たようなキューやアイコンを手がかりにすることで、最終的に求める情報にたどり着こうとしているのです。
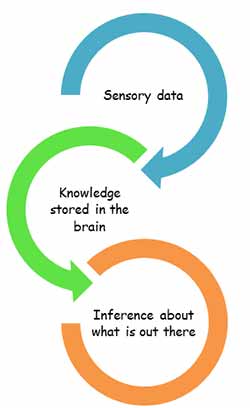
簡単に言えば、自身の過去の体験やヒューリスティック的思考を用いて視覚的刺激を処理、それにより私たちは認識を形成しています。Simply Psychologyは、これを「何を認識するかに対して影響を及ぼすには、過去の経験や蓄積された知識といったものからより高度な認知情報を取得する必要がある」とまとめています。
つまり、矢印や強調されたテキストボックス、コントラストが利いた要素、ランディングページの要素、行動のきっかけになるもの(CTA)を指すキャラクターといったようなランディングページにおける要素を認識するとき、こうした要素はそれを見る人の過去の経験を通じて処理されるということです。何かを指し示す矢印は一般に、何かに対して注意を引くようなキューであり、それはオンライン上でも同じ役割を果たすのです。
ビジュアルキューによりユーザーの注目先を改善することでユーザー体験を改善する、これがビジュアルキューの持つユーザー体験に対する効果です。
ビジュアルキーは、ユーザーが好ましいアクションをとるように、時にさりげなく、あるいは大胆に促します。では、ビジュアルキューは何処に配置するのが良いのでしょうか。それを知るために、ヒートマップを見てみることにしましょう。スクロール型のサイトの場合、どこから『顧客が既に見ていない部分』なのかが非常に分かりやすいでしょう。
ビジュアルキューにより、偽底(フォールスボトム)と呼ばれるものに対処することもできます。ここで言う偽底とは、論理的に考えた際にそこが終わりだと感じること、そして内容の説明が完了したという間違った理解です。縦長のページで言えば、本当はまだスクロールが続いてそれ以降にコンテンツがあるにも関わらず、ユーザーが『これ以上スクロールできない』と感じるポイントのことを言います。
通常、折りたたみ部分は、ユーザーがそれ以上先に進みにくいポイントとなっています。しかしそれ以外にも、ユーザーが足を止めてしまうポイントがいくつかあり、こうしたポイントについてよく調べる必要があるのです。また、すぐに反転するようなトラフィックを対象外とするため、ユーザーをフィルタリングするのも有効でしょう。
その他の方法として、少しコストと時間が掛かるものになってしまいますが、視標追跡テストを行うという方法もあります。あるユーザーが何処を見つめているかを知ることで、ページのデザインの中で特に注目されている部分、より注目されるために改善が可能そうなビジュアルキューなどが分かることでしょう。
改善が必要な箇所が分かったら、どの種類のビジュアルキューを用いるべきか、それをどのように用いるべきか、ということを選択しなければなりません。以下は、よくあるビジュアルキューを用いる上での戦略の例です。
ビジュアルキューの例
以下のほとんどは方向性キュー(特定の方向に注意を向けコンテンツを見つけさせる矢印など)です。また中には、注意を引くための形がさりげなく内包されているようなものもあります。
いずれも、特定のユーザーの振る舞いを促す上では有効であることには変わりありません。
矢印
一般によく用いられる、目立つビジュアルキューです。
ユーザーに対して特定の行為を促すような場合や、フォームなどに記入させたい場合、あるいはランディングページを更に読ませたい場合などに用いられる傾向にあります。以下の例も見てみましょう。
更に先を読ませるのに使われる場合、訪問者に対して以下のような疑問に答えられているか、そして文脈的に不自然でないか、といったことが重要になります。
- その矢印の先にコンテンツがあることは明らかか
- コンテンツは訪問者にとって興味を引く、あるいは価値のあるものか
- どれくらいスクロールすればそのコンテンツが見られるか
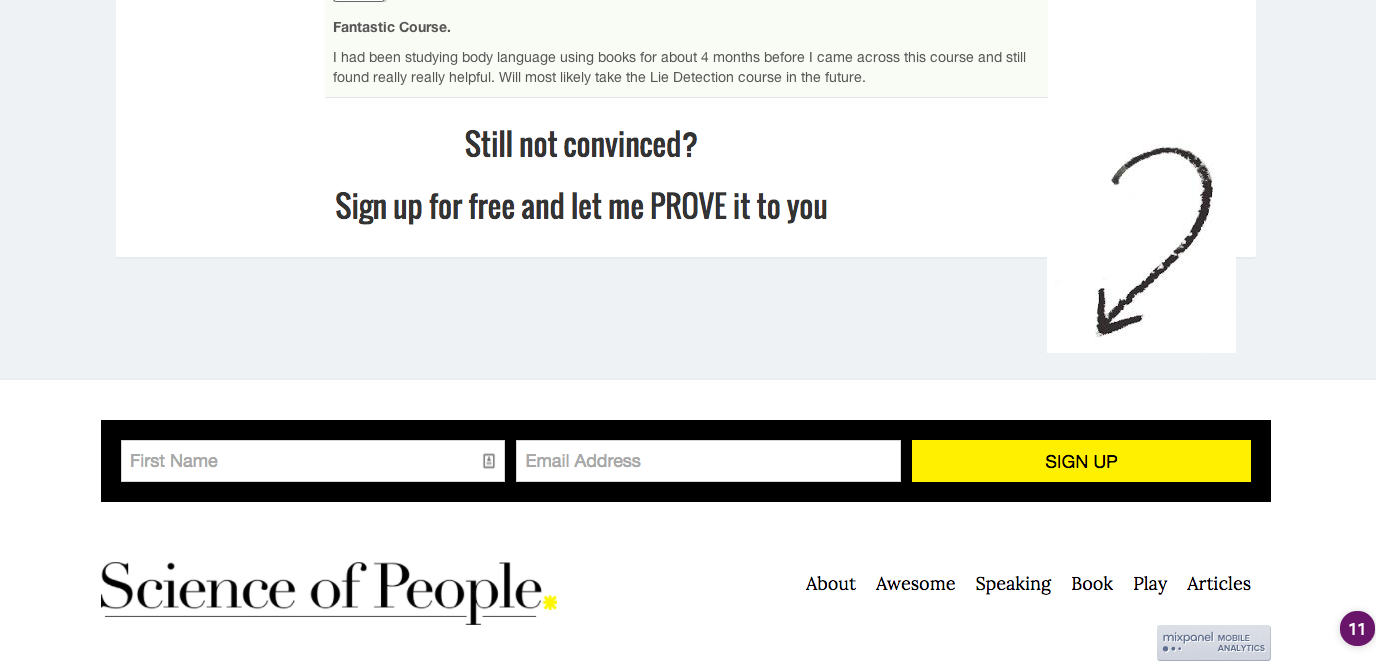
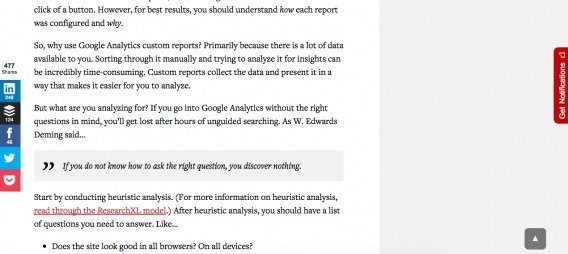
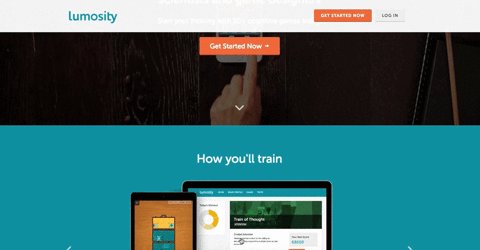
ここでShanelle Mullinの例を見てみましょう。
画面の下部に矢印が見えます。スクロールしていくと、次のような画面が現れます。
矢印にそってコンテンツを見せる上で非常に強力な方向性キューであると言えるでしょう。
また別の例として、Instapageのランディングページを見てみましょう。矢印がなければ、中央に表示されている内容を読まなければ画面の下に更にコンテンツがあるということが非常に分かりにくくなっています。
方向を指し示す何か
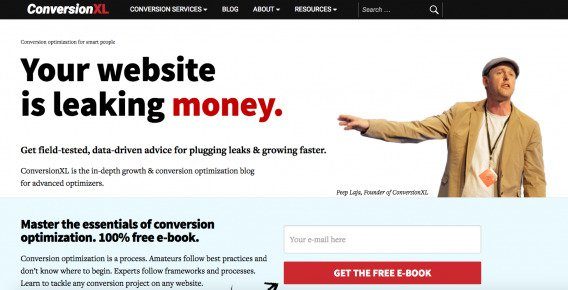
人間が何かを指しているのも、矢印に似た方向性キューです。これもまた、メッセージや入力フォーム、何らかの行動の誘発などに対して用いられます。以下は、私たちの昔のホームページの画像です。
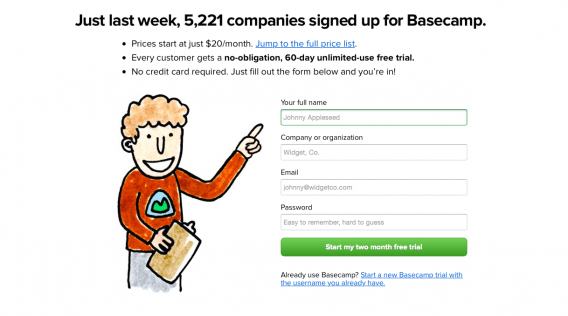
また、Basecampの画像も見てみましょう。
三角形
三角形も矢印と似ていますが、よりさりげない誘導となります。
ところで、「トップに戻る」のボタンは、ブログや文字数のあるコンテンツでよく見られます。
トップに戻りたいときというのは、一般的にはそのページの底にたどり着いたときでしょう。訪問者のページのスクロールと一緒についてくる『戻るボタン』は便利なこともあるかもしれませんが、注意しなければそこがコンテンツの終着点なのだと訪問者に勘違いさせてしまう可能性もあります。
もしもCXLを定期的にご覧頂いているのなら、私たちが用いている『トップに戻る』ボタンに馴染みもあるでしょう。これは訪問者がスクロールするとついてくるタイプのものです。
私たちの記事の長さはおよそ1,500〜3,000words程度ですから、『戻るボタン』が必要なのです。
また、私たちのサイトの本質からして、本当はまだページの底にたどり着いていないときにコンテンツを読み切ったと思うといったことは比較的あまりないことであると言えます。流し読みしているときにはスクロールバーを確認すればどれくらいコンテンツが残っているかを確認することができますし、精読しているときにはどこが記事の終わりか間違えることは考えにくいと言えます。ブログとしての記事であるため、執筆者の自己紹介とコメント欄にたどり着いたらそこが記事の底であることは明らかだからです。
三角形はユーザビリティを考慮した結果として用いられる場合も珍しくありません。例えばWordPressは三角形の記号を用いることで現在編集中のタブを示しています。
水平表示されるナビゲーションキュー
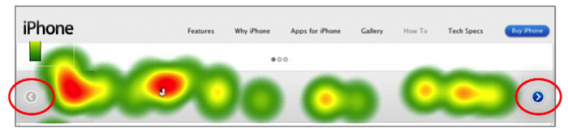
NN/g researchによれば、水平方向にスクロールする場合には、矢印のような強いキューであっても目にとまらない場合があるとされています。通常はサイトなどを見るときのスクロールは縦にするもので横にするものではない、という思い込みがあるためです。
モバイルデバイスやタブレットなどがますます用いられるようになって、こうした考え方は変化してきているのかもしれません。しかし、強力なビジュアルキューを用いることでこうしたスクロールを分かりやすくすることが有用であることは変わりありません。
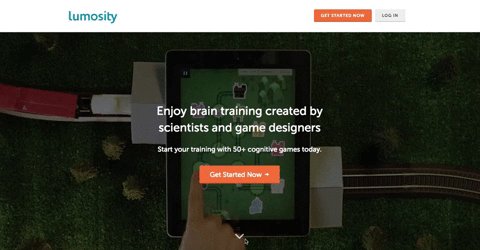
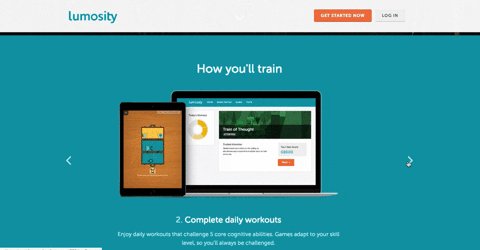
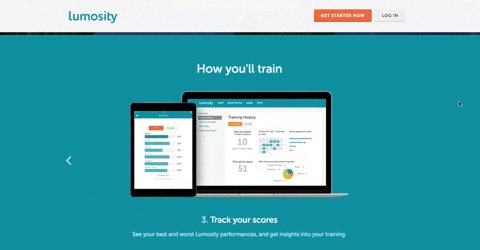
Instapageの例を見てみると、Lumosityがナビゲーションのために方向性キューを用いています。
人間のビジュアルキュー
広告の中で人間が映っている画像を用いることで広告に対するエンゲージメントや感情的な反応を増加させることができることは広く知られています。
これは指示的視線(deictic gaze)と呼ばれるもので、「人は、何かを見ている誰かがいるとき、脳が反射的に作用し、その同じ対象を見るようになる」ことを利用したものです(この説明は、Instapageのものです)。
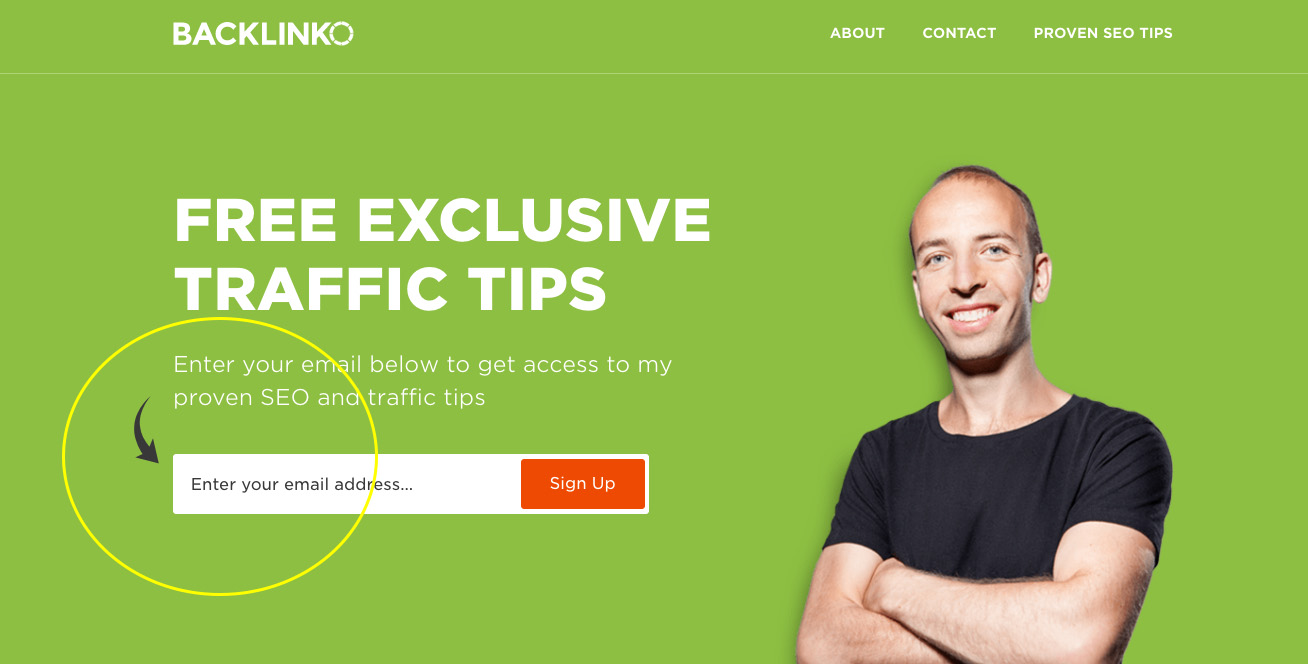
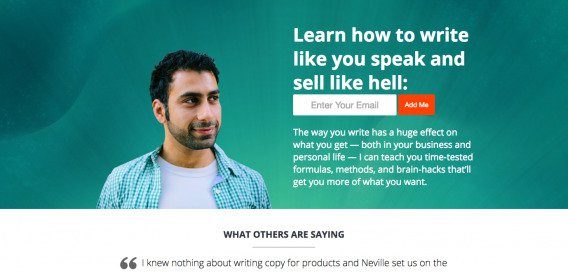
例えばネビル・メドーラは優れたコピーライターになるための方法を解説していますが、そのウェブサイトではネビル・メドーラ本人の画像がヒーローショット(格好良い写真、憧れを抱かせるような写真)として用いられています。画像の彼の視線は右側、メール入力フォームを向いており、これは優れた方向性キューの一例であると言えるでしょう。
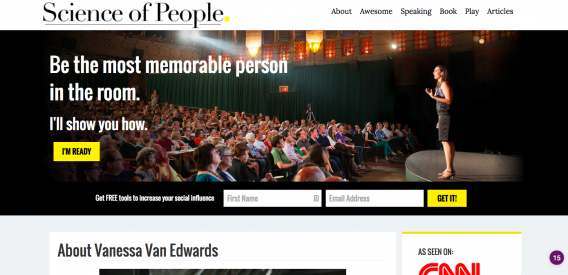
ヴァネッサ・ヴァン・エドワードもまた、自身をヒーローイメージとして用いているうちの一人です。画像の中で、大勢の聴衆を前にして、価値提案の方を見つめています。
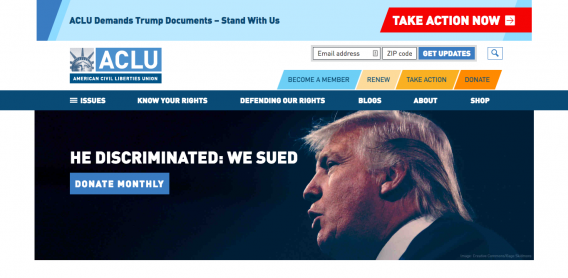
ACLUの例も見てみましょう。トランプ大統領をトランプ大統領に対する戦いに参加させるようなアイコンとして用いていますが、その目線の先には寄付ボタンがあります。
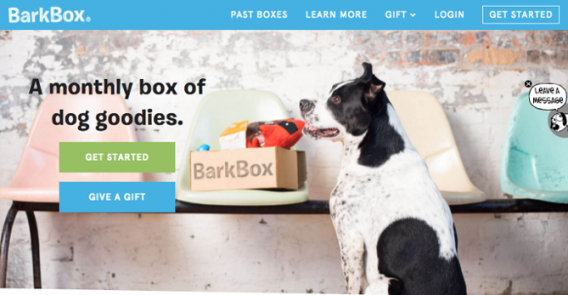
最後にBarkBoxの例を見てみましょう。人間は映っていませんが、その仕組みや狙いは同じです。
カプセル化・強調
Pagewiz blogでエリサ・シルバーマンが書いたとおり、「重要なコピーを適切なエリアで箱に入れるようにして強調すれば、その部分のハイライト効果により特別な注意を引くことができる」のです。
このカプセル化も、より巧妙なビジュアルキューのうちの一つです。くっきりと書かれた矢印ほどに目立つものではありませんが、適切に扱えば、入力フォーム等に対して注意を引く上で非常に効果的なものとなります。
ここまででお分かり頂けたとおり、ビジュアルキューを適切に用いることができれば、ユーザー体験を改善し、コンバージョンを高めていくことに繋がるのです。しかし様々な種類のビジュアルキューが使えるとなると、色々と悩ましい問題が発生してきます。
矢印、線、人々が写った写真、ボーダー、何かを指し示す指、明るいバナー、エクスクラメーションマーク、チェックマークなど、使えそうなビジュアルキューは多岐にわたります。ではどれを使うのが一番効果的なのでしょうか。
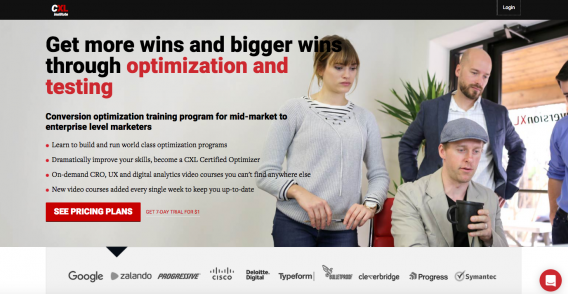
これを調べるため、CXL Instituteのページを用いて実験を行ってみました。
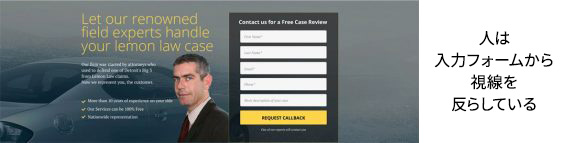
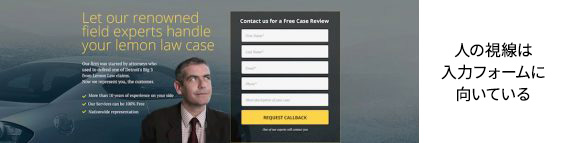
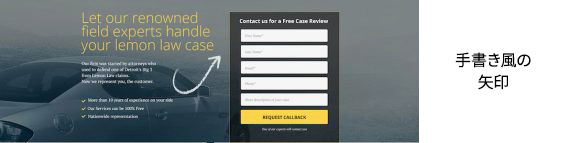
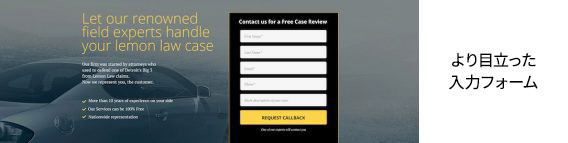
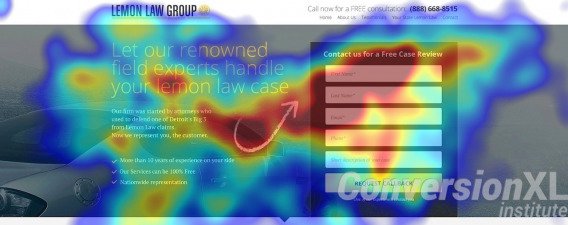
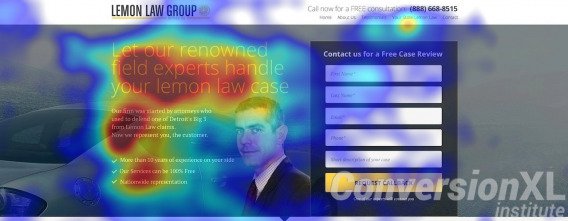
具体的には、以下の6つの画像について視標追跡テストを行いました。
今回の調査では、フォームを凝視している平均時間と、そのフォームを凝視するまでの平均時間に着目しました。またテスト後に、「今見てもらったページについて、この法律事務所に連絡を取るのに次に何をするか」と被験者に質問もしました。
実験参加者が「入力フォームに記入をする」と答えれば、対応するビジュアルキューはフォームに対して注意を向かせる上で有効であり、故に思い出してもらいやすくなっていたのだと考えることができるというわけです。
では、結果を見てみましょう。
ビジュアルキューは、ユーザーのフォームへの注意の向け方について影響を及ぼしていた。
手書きの矢印は、入力フォームに対する凝視時間が最も長かった。
逆にフォームを見ていない人物画像が最もフォームに対する凝視時間が短かった。
つまり、サイトの内容は様々であるということを踏まえながらも、手書きの何かを指し示すオブジェクト(矢印など)はユーザーの注意を向けさせる上で試すに値するのではないか、ということが経験的データとして言えそうである、ということが分かったのです。
また、人間をビジュアルキューとして用いる場合には、その人間の目線に注意しなければならないということもわかりました。
経験的に言えるルールとして、それを活かすことは難しく主観的なものではありますが、次のようなことを言うことができます。ユーザーに望ましいアクションの方向を向かせることができないビジュアルキューは、むしろそのアクションから遠ざけてしまうということです。
古い箴言にも、「完璧さとは加えるものがなくなったときに達成されるものではない。達成されるのは取り除くものがなくなった時なのだ」とありますね。
ビジュアルキューを取り入れるときには、冷静な判断をしなければなりません。目的をはっきりと意識して、そこからデザインを考えねばならないのです。ただベストプラクティスに従うだけではいけません。
画像やビジュアルキューは、それ自体が注意を引きます。もしもそれがページにおける主な目的と関連していないものであるなら、全体にとってマイナス要素になってしまうのです。
研究によれば、人は他の人が見ている方を見るということが示されています。しかし、自閉症の段階ごとに見てみるとその効果は小さく、ジェンダーや政治的気質によっても効果は異なることが分かっています。また、EyeQuantが行った視標追跡の研究では、視線によるキューや表情といったものが、多くのマーケッターが考えているほどには強力でないということが示されました。
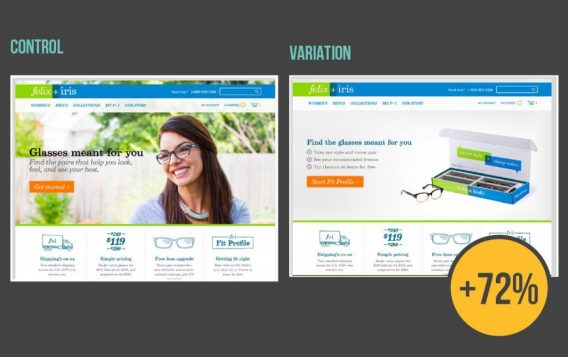
以下のFelix + Irisのページでは、CTAや価値提案を見ている人間の画像よりも、商品画像の方が良いパフォーマンスをすることを示しています。
視覚情報の処理は複雑であり、テストが必要なのです。これさえ使えばOKという特効薬は存在しません。
私たち人間はテキストの処理よりも画像の処理の方がずっと早いので、写真を通じて発信すれば多くの情報を受け手に伝えることができます。しかし、写真というものが持つ視線に対する引力が本来見て欲しい部分から目線を遠ざけてしまう可能性があるため、こうしたものは慎重かつよく考えて使われなければならないのです。
写真を選ぶ際には、その画像があなたの価値提案に対して注目させる効果があるか、逆に目を逸らさせてしまう効果が無いか、よく考えてください。例えばあなたの価値提案が感情に関するものであれば、顔の画像が効果的という可能性もあります。しかしそうでないなら、商品の画像か情報を伝えるためのグラフィックが効果的である可能性もあるでしょう。
ビジュアルキューは、効果的なデザインをする上で非常に重要な一部分と言えます。これを用いることで、特定の方向に視線を誘導したり、重要な要素を強調したり、アクションを誘発したりすることができるのです。
ユーザー体験やCROが関連するその他多くの要素と同じように、ビジュアルキューはアートであると同時にサイエンスです。効果的なランディングページを実現するためには様々な創意工夫が考えられますが、ベストプラクティスを考える上で考慮するべきデータも相当に存在します。
そしてもちろん、こうしたものを自身でテストすることが必要不可欠です。オーディエンスはそれぞれ異なり、その反応も一様ではないのです。

- ライター紹介
ConversionXL
CXLは米国Austinを拠点とするLPOのコンサルティング会社。
また、CXLは「CXL Institute」というLPOやWEB解析に特化した、マーケター向けの教育プログラムの運営も行っています。
欧米のデジタルマーケティング業界ではCXLの創設者Peep Lajaの知名度は非常に高く、Peep Lajaは最も影響力の高いLPOスペシャリストとまで言われています。
CXLのブログは定期的にLPO関連の非常に参考となるブログ記事を配信しています。
https://conversionxl.com/