ユーザーはWebサイトをどのように見ているか?についての、有益な10個の発見
1. 左上の角が、先ず注目される
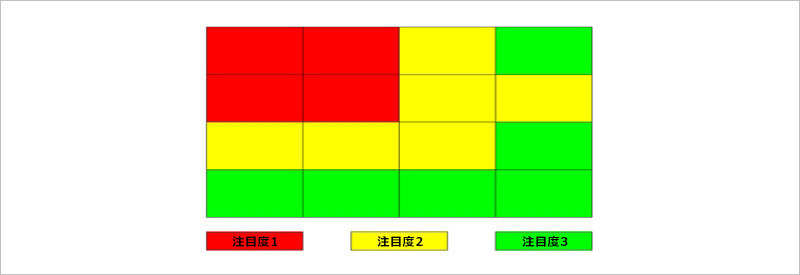
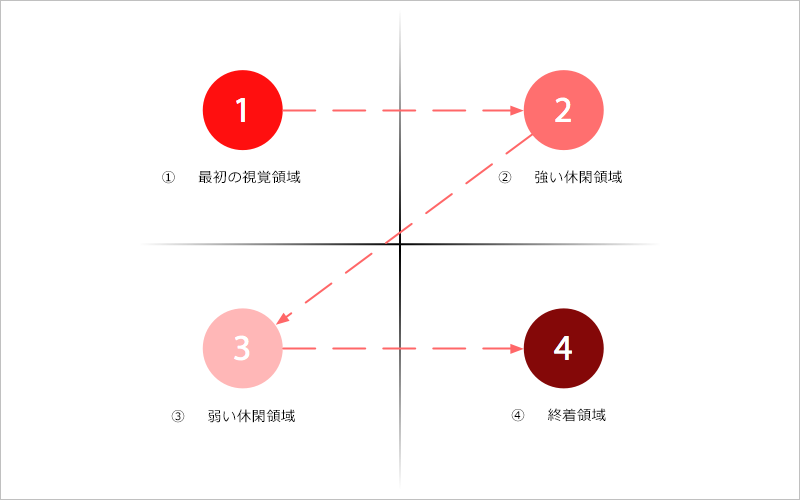
ユーザーがあなたのサイトを訪問した際、彼らの視線は左上の角から始まり、そこから下へ向かい、右側へ移動していきます。
Eyequantによるアイトラッキングの調査によると、これらの領域が最も注意を引きつけます。

グーテンベルク・ダイヤグラムをご存知でしょうか?(通常はテキスト中心の)コンテンツを見る際の、視線の動きの一般的なパターンを説明する図です。右下の領域を除けば、上記の内容はこの理論にも当てはまります。

4番目、右下の終着領域は、コール・トゥ・アクションを設置すべき領域です。もちろん、あらゆる状況にあてはまる理論ではありませんが、サイト改善の足掛かりにする知識としては優れています。
2. ユーザーはFパターンで読む
多くの人はコンテンツを読まずに、スキャンします。2008年に行われた調査では、平均でたったの28%のテキストしか読まれないと結論付けています。
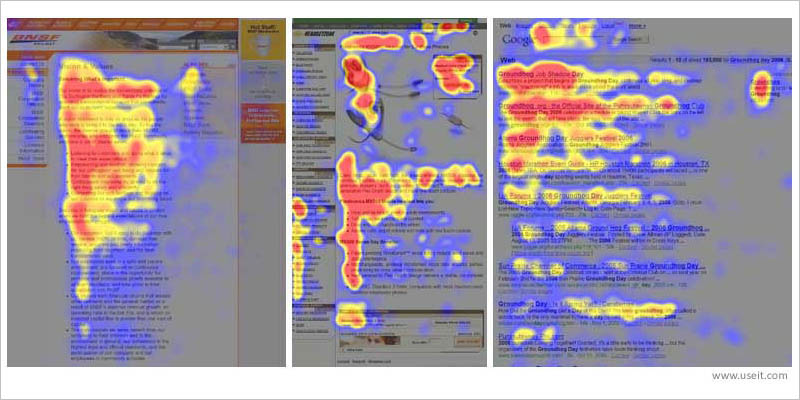
アイトラッキングを可視化した調査では、ユーザーはFパターンでWebサイトのコンテンツを読むことを示しています。縦の動きに加え、横の2つの線の動きが見られます。この考えを支持する他の調査もあります(類似の調査では、ゴールデン・トライアングルと呼ばれています)。

これが、バリュープロポジションをページ上部に設置すべき理由となります。また、メニューをページ上部の横軸か、左側の縦軸に設置すべき理由ともなります。
3.視覚的に大きな導入文は注意を向上させる
導入文は太字か大きいフォントサイズにしましょう。被験者に太字の導入文を見せたところ、被験者の95%が全ての導入文、あるいは導入文の一部を読みました。
Smashing Magazineの記事は全て、ハイライトされた記事のまとめから始まり、最初の行は太字で書かれています。

段落の行は短くし、1列にまとめます。これが、人々が読み慣れているスタイルです。
ここで使用するフォントは問題ではありません。また、ユーザーはリンクを好みます。より多くのリンクを設置することで、クリックされる機会も増えるでしょう。
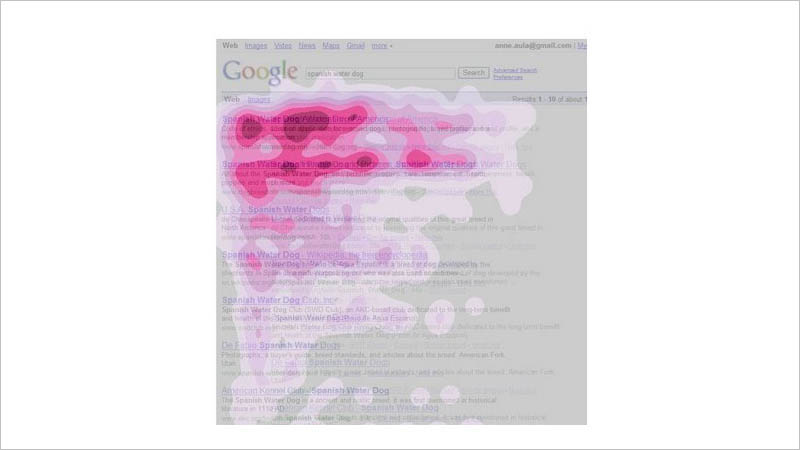
4.最初の検索結果以外をユーザーは見ない
Googleの検索結果の上位3位までに表示されていないのであれば、機会を損失していると言えます。Googleによるアイトラッキングの調査(モバイルでの検索がデスクトップでの検索を凌
駕する以前の調査ですが)では、多くのユーザーが上位2位の検索結果から欲しいものを得ていることがわかりました。

ユーザーはページの下部に移動する必要がなく、これこそが、Googleが求めていることです。完璧な検索エンジンはユーザーが求めるものを、検索結果の上部に常に表示するのです。
Googleが最適化を目指す方向へ、あなたも合わせるべきです。
5.ユーザーはスクロールをするが、最も重要なコンテンツはアバブ・ザ・フォールドに設置する
ユーザーはビロウ・ザ・フォールドへスクロールしますが、アバブ・ザ・フォールドほど、時間を費やしません。アバブ・ザ・フォールドにバリュープロポジションを設置することをお忘れなく。しかし、そこに全てを詰め込むのも、良くはありません。
長文コンテンツをいくつかのページに分割するよりも、スクロールのほうが、より良いユーザビリティと言えます。しかし、スクロールするようにユーザーを促す必要があります。
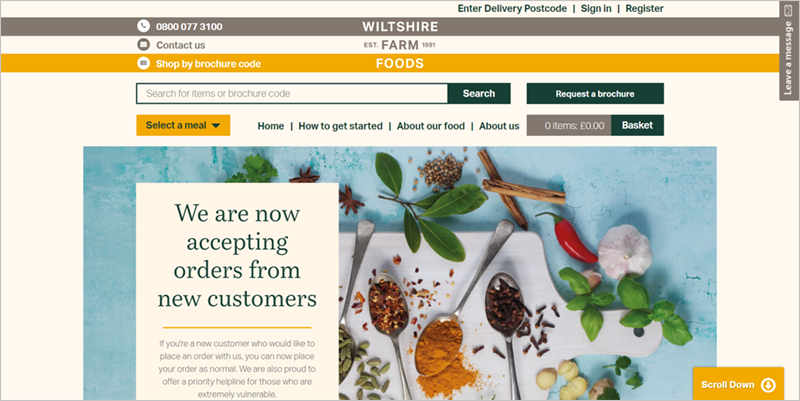
Wiltshire Farm Foodsはページ下部の右側にヒントを表示しています(画像が途切れており、テキストも途中であることを示す手助けとなっています)。

興味深いことに、ページの最下部も多くの注意を引きつけることを示す調査もあります。コール・トゥ・アクションを設置する最適な場所と言えるでしょう。
6.ページの左側は、ページの右側よりも、注意を引く
いくつかの例外を省き、人々は左側から右側へ読み進めます。これが、Webサイトの左側がより多くの注意を引く理由です。
Webサイトでは、ユーザーは80%をページの左側で、20%をページの右側で時間を費やします。従来型のレイアウトのほうが、より多くの収益を発生させる可能性が高いのです。
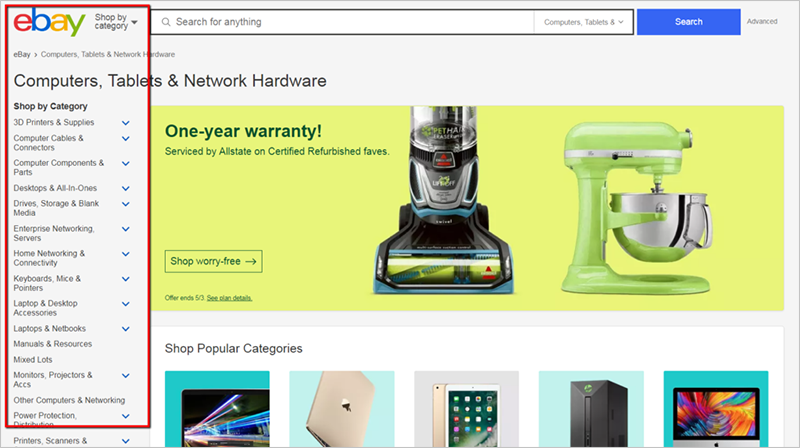
eBayはページの左側のメニューをデフォルトとしてユーザーに表示します。
縦型のメニューの場合、左側に設置しましょう。しかし、トップページの上部に設置されたナビゲーションが、最も良いパフォーマンスを発揮します。(テストの被験者に最も高い割合で見られ、最も長い時間見られる箇所です。)

7.大きく、高解像度の画像が最も訴求力がある
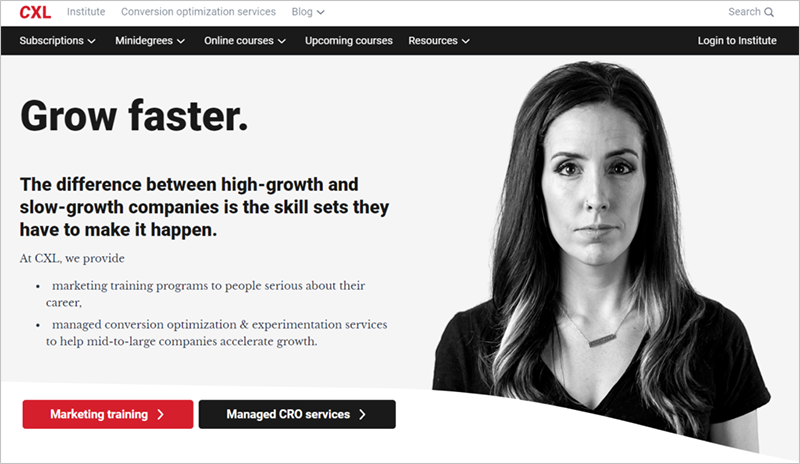
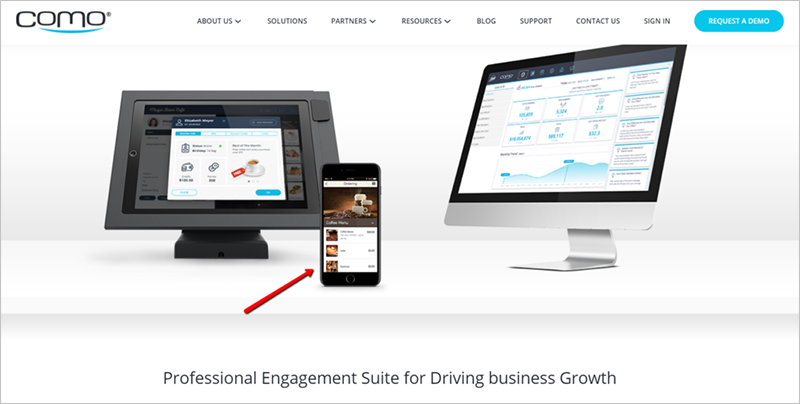
ユーザビリティの第一人者であるジェイコブ・ニールセンは、大きく、鮮明な画像の使用を勧めています(彼が行ったアイトラッキングの調査に基づいています)。画像の品質は、ユーザーの注意を引くという点で、重要な要素です。前方を向いている人の写真は、より魅力的で親しみやすくなります。
我々のサイトでもまさに実践していることです。

不鮮明で小さい画像は、訴求力のある大きな画像よりも、魅力的ではありません。また、前述のアイトラッキングの調査において、直観とは異なる発見があったと、ニールセンは述べています。モデルのような人々の写真は、”普通の”人々の写真よりも、注意を引くことが少ないとのことです。(ストックフォトを使用すべきでない理由の一つともなるでしょう)。
「電話をかけているモデルの写真を使用したコールセンターの広告は、技術的には良い写真と言えるかもしれない。しかし、無視されてしまう可能性も高いだろう」とニールセンは述べています。周辺部の写真や不要な写真は無視されてしまうのです。
8.スマートフォンの画像を使う場合、Apple社の製品を使用する
EyeTrackShop(現在はStickyとして知られる)による調査によると、複数のスマートフォンのグループを見た消費者は、Motorola、Samsung、その他のメーカーのAndroidのデバイスよりも、Apple社の製品をより長い時間見ることがわかりました。

このグループ内で、iPhoneが最も注意を引く結果(平均で2.3秒)となりました。タブレットでは、iPadとAmazonのKindle Fireが平均で2.4秒と、引き分けています。
9.主要な見出しは目を引く
アイトラッキングの調査では、ページを閲覧する際、先ず目を引くのは大きな見出しであることが観測されています。ページ上部の左側に表示されている場合は特に(これは大きな驚きではないでしょう)。
見出しの中に、完璧なバリュープロポジションを含めましょう。明瞭さが、説得力につながるのです。
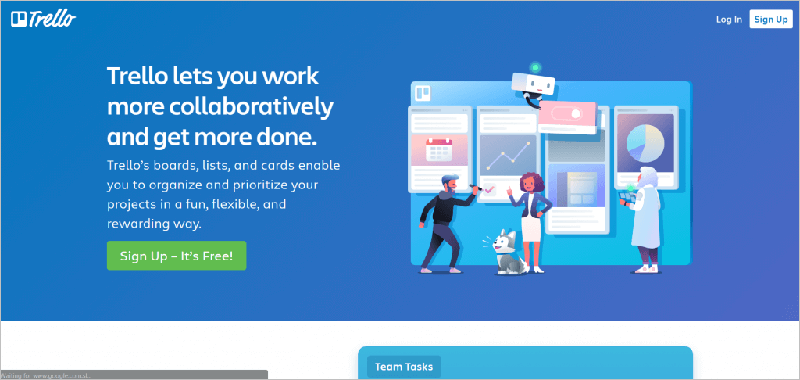
Trelloはこの核心をついています。自社製品の利点を単刀直入に明記しているのです(そして、小見出しにサポート文を掲載しています)。

複数の見出しが1つのページにある場合は、左側の要素が注意を引きます。人々は、一般的には、見出しのリストをざっと見ます。その全てをじっくり見ることはしません。最初の言葉でユーザーの関心を引くことができれば、ユーザーはそのまま読み進めるでしょう。
平均で、見出しがユーザーの注意を引くのは1秒にも満たない時間です。つまり、最初の数個の単語で注意を引く必要があると言えます。
10.第一印象は1秒以内に形成される
ミズーリ科学技術大学によるアイトラッキングの調査によると、Webサイトを閲覧する際、第一印象が形成されるまでにかかる時間は2/10秒にも満たないとのことです。
被験者は特定のセクションを注視する前に、Webサイトを約2.6秒かけてざっと見ることを調査メンバーは発見しました。次の対象に移る前に、特定のセクションを平均で180ミリ秒、注視、もしくは、”固視”します。
下記はWebサイトの中で最も注意を引くセクションとなります。
- • ロゴ。次の対象に移動するまで、ユーザーはこの領域を約6.48秒注視します。
- • メインのナビゲーションメニュー。ロゴとほぼ同様、平均で6.44秒間、ユーザーはメニューを注視します。
- • 検索ボックス。ユーザーは6秒間注視します。
- • ソーシャルネットワーキングのリンク。ユーザーはこの領域を平均で5.95秒間注視します。
- • Webサイトのメイン画像。ユーザーが注視する時間は平均で5.94秒です。
- • Webサイト内の文章のコンテンツ。ユーザーは5.59秒注視します。
- • Webサイトの下部。ユーザーは5.25秒注視します。
まとめ
この記事で紹介した内容は、原則であり、保証ではありません。しかし、スタート地点としては優れていることでしょう。特に、直近では今回紹介した全てのテストをするために必要なトラフィックが十分に無い場合は。
あなたは自身のサイトを目立たせたいと思うかもしれませんが、どれだけ目新しさを取り入れるかには注意が必要です。誰も使い方を知らない、信じられないほどユニークなサイトを作成しても、何の役にも立たないのですから。
タグー一覧
ABテスト | B2B | CRO | CTA | ECサイト | EFO | LPO | SaaS | UX | アクションボタン | アパレル | アプリ | カスタマージャーニー | カンファレンス | コピー | スポーツ | スマートフォン | ソーシャルプルーフ | チームビルディング | チャット | テキスト | テストアイデア | ナビゲーションメニュー | パーソナライズ | ヒートマップ | ビジュアル | ビジュアル・画像 | フーズ | フォーム | フォントサイズ | フットウェア | プランニング | ヘルスケア | ポップアップ | メッセージ | メディア・ニュース | メルマガ | ランディングページ | リードジェネレーションサイト | リサーチ | 予測 | 事例 | 価格 | 入力フォーム | 商品ページ | 商品一覧ページ | 多変量テスト | 小売り | 教育・学習 | 旅行・観光 | 書体 | 消費者行動 | 統計学 | 美容・健康 | 自動車 | 見出し | 転職サイト | 送料 | 通信・IT | 金融・保険 | 電力 | 顧客の声 | 高級志向